在這篇文章中,我們將對Local與DevKinsta進行對比。 兩者都是您可以用於本地 WordPress 開發的軟體解決方案。 它們都會在你的電腦上類比一個伺服器環境,在那裡你可以建立網站,測試主題,試用外掛程式等。 就像在真正的伺服器上一樣。
Local 和 DevKinsta 都可以免費下載和使用,雖然它們的基本功能是一樣的,但在一些關鍵方面還是有區別的。
因此,如果您想知道哪種工具適合您的開發工作流程,本篇對Local和DevKinsta的比較將説明您做出決定。 我們將詳細檢查這兩種解決方案,以便您瞭解每種解決方案的優勢。
Local vsDevKinsta: 設置
第一步,讓我們看看如何在電腦上安裝這兩款本地開發套件。
Local
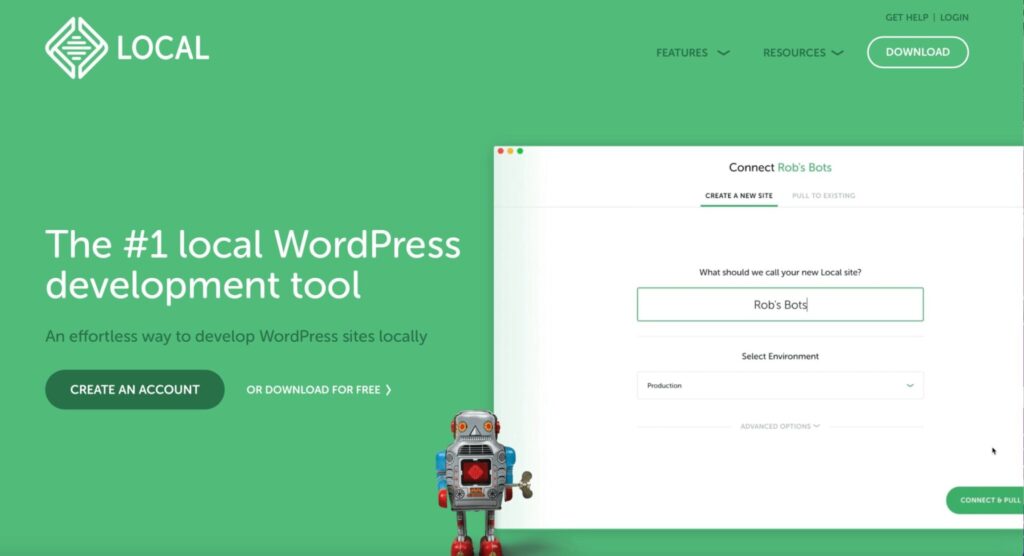
要安裝 Local,您需要存取 LocalWP 網站並點擊下載按鈕。

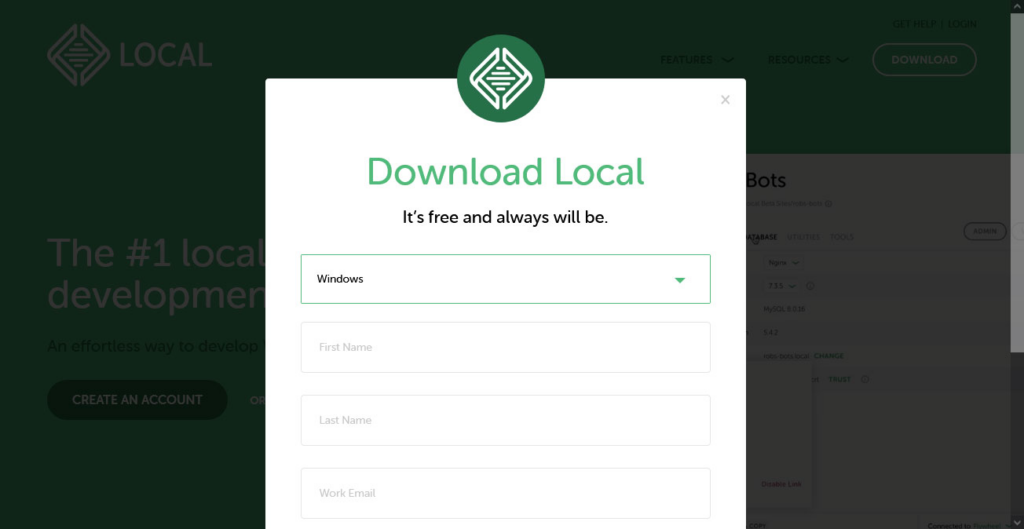
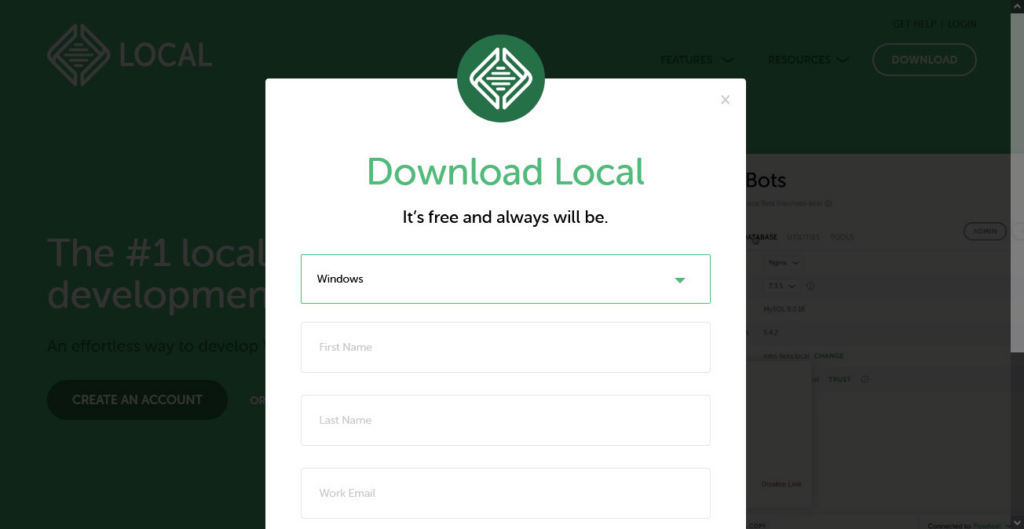
下載開始前,網站會要求您提供一些聯繫資訊(姓名、電子郵件地址和職位描述)。

安裝檔約 600MB,因此下載可能需要一些時間。 下載完成後,只需點擊硬碟上的可執行檔,然後按照指示完成安裝。
DevKinsta
DevKinsta 的初始安裝過程幾乎相同。 在這裡,你也需要訪問其網站並點擊下載按鈕。 它還會要求你提供聯繫資訊。

安裝檔約 600MB,因此下載可能需要一些時間。 下載完成後,只需點擊硬碟上的可執行檔,然後按照指示完成安裝。 就是這樣。
DevKinsta
DevKinsta 的初始安裝過程幾乎相同。 在這裡,你也需要訪問其網站並點擊下載按鈕。 它還會要求你提供聯繫資訊。

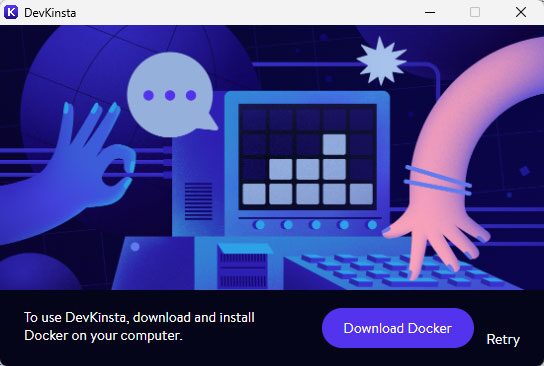
不同之處在於,DevKinsta 的安裝檔要小得多,只有 80MB 左右。 不過,當你開始安裝程式時,程式會額外要求你安裝 Docker,因為它需要 Docker 才能運行。

Docker 是一款應用程式,它允許你為網路應用程式和網站構建容器(虛擬環境)。 雖然本地程式內置了類似的功能,但 DevKinsta 卻將其比作另一個程式。

這也是安裝檔大小不同的原因,Docker 的安裝檔大小為 600MB。 在這裡,你也需要下載並完成安裝過程。 因此,總的來說,安裝DevKinsta要更複雜一些。
Local與 DevKinsta: 建立開發網站
在硬碟上安裝好每個程式後,就可以開始使用它們創建本地開發網站了。 現在讓我們來談談如何操作。
local
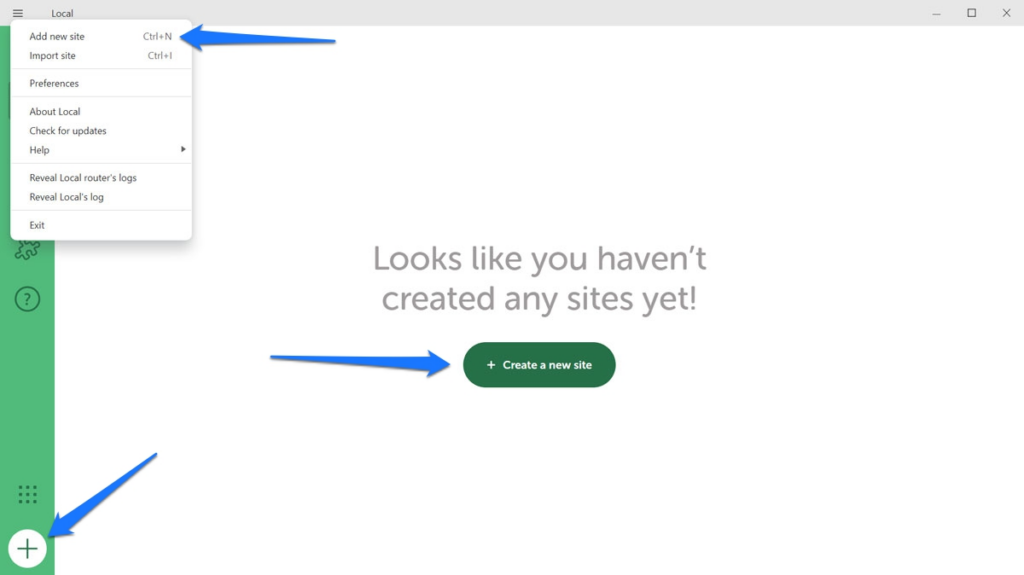
在local中,這個過程非常簡單。 第一次啟動程式時,你會看到一個綠色的大按鈕,提示你建立第一個網站。 另外,你也可以使用左下角的加號按鈕、功能表或按 Ctrl/Cmd+N。 這些選項中的任何一個都可以啟動程式。

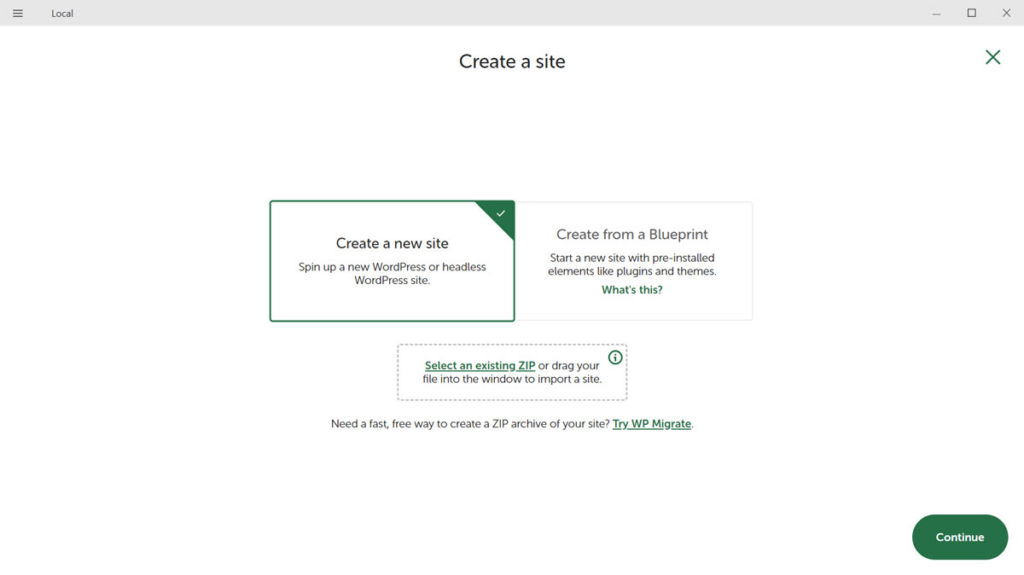
選擇 「創建新網站」(我們將很快討論其他兩個選項),然後按兩下「繼續」。

下一步,首先需要輸入網站名稱。 在 「高級 」選項下,您還可以根據需要確定功能變數名稱和網站路徑,或者直接讓本地程式自動創建。

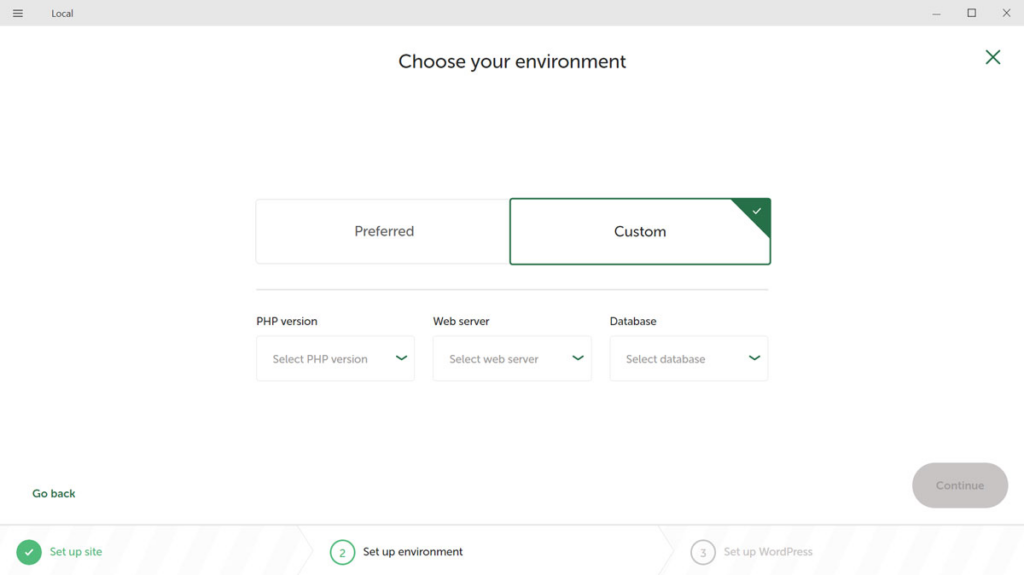
再次繼續,到達選擇環境的部分。

在這裡,您可以選擇 PHP 版本、網路伺服器類型(Apache 或 NGINX)和 MySQL 版本。 您既可以使用預設選項,也可以根據自己的需要進行定製。
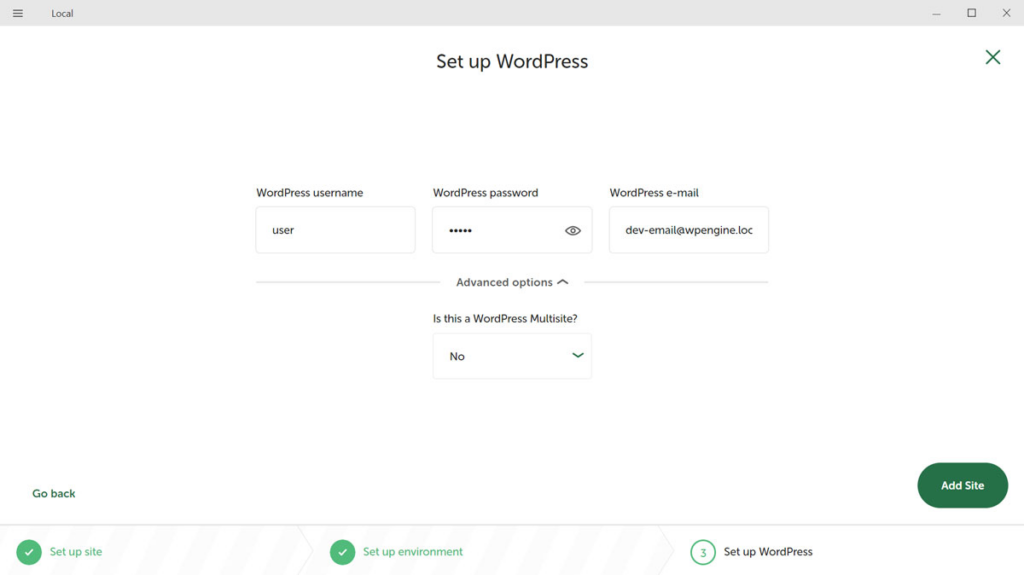
接著,最後一步是配置 WordPress 使用者名、密碼和電子郵件位址。

如果您希望將新網站設為多網站,請使用高級選項。 完成後按下 「添加網站」,Local 將完成包括安裝 WordPress 在內的整個過程。 完成後,您就可以像使用普通 WordPress 網站一樣在瀏覽器中訪問和使用它了。
DevKinsta
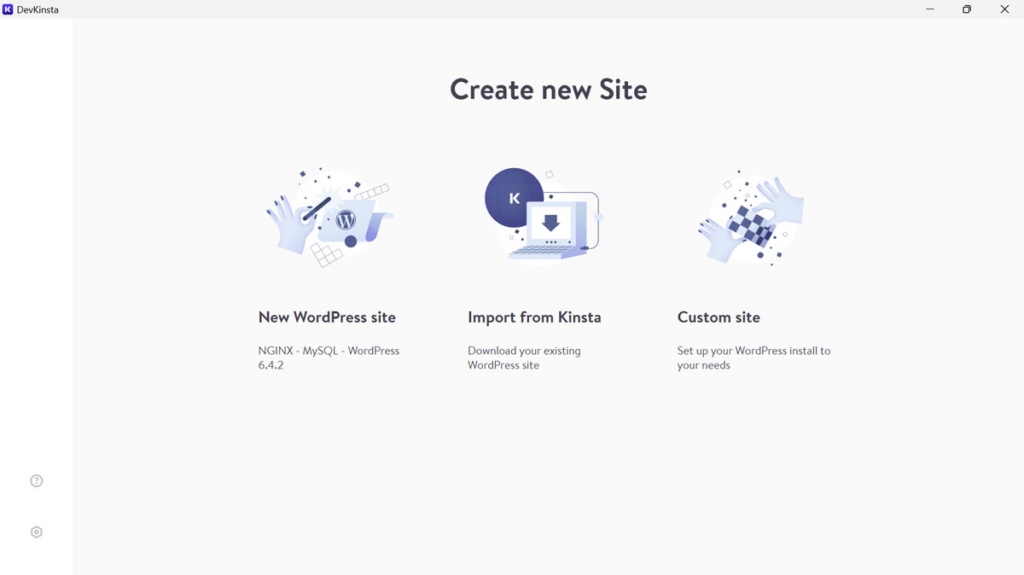
第一次啟動 DevKinsta 時,程式會提供三種不同的選項:
- 啟動新的 WordPress 網站(使用預設定的環境 )
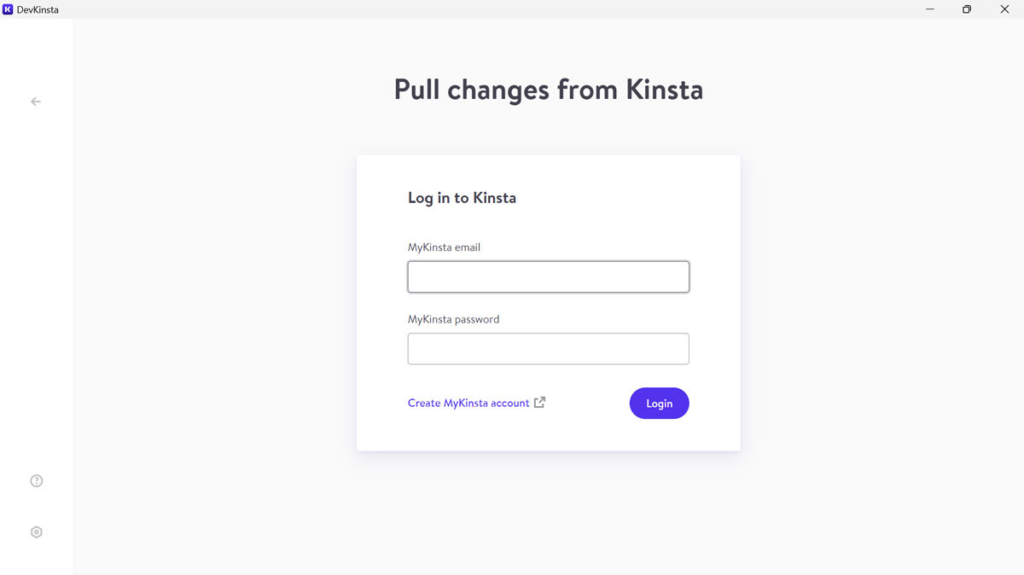
- 從 Kinsta 導入現有 WordPress 網站
- 根據您的需要設置自定義 WordPress 安裝

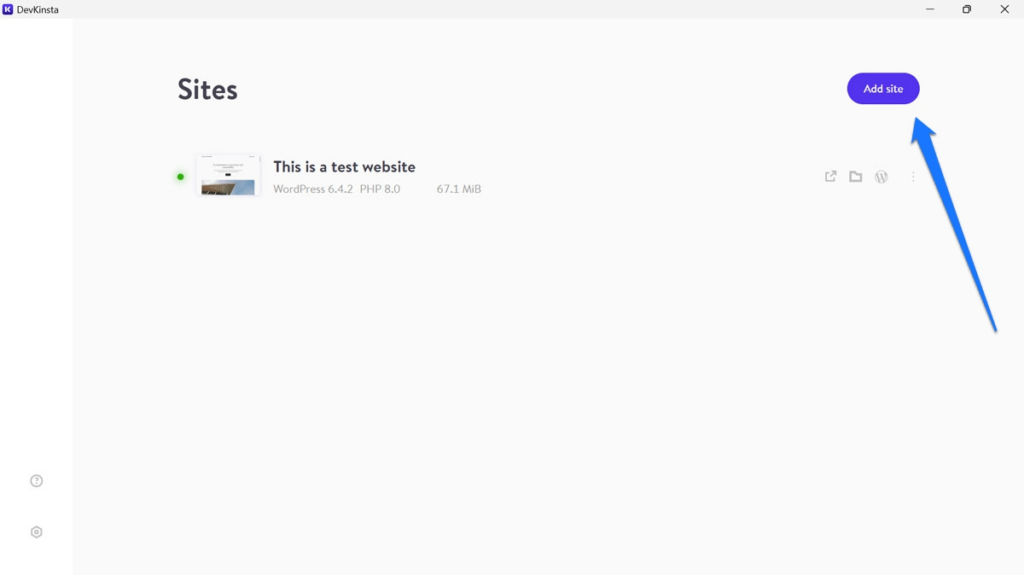
進入主螢幕(房屋圖示)並點擊添加網站,也可以獲得這些選項。

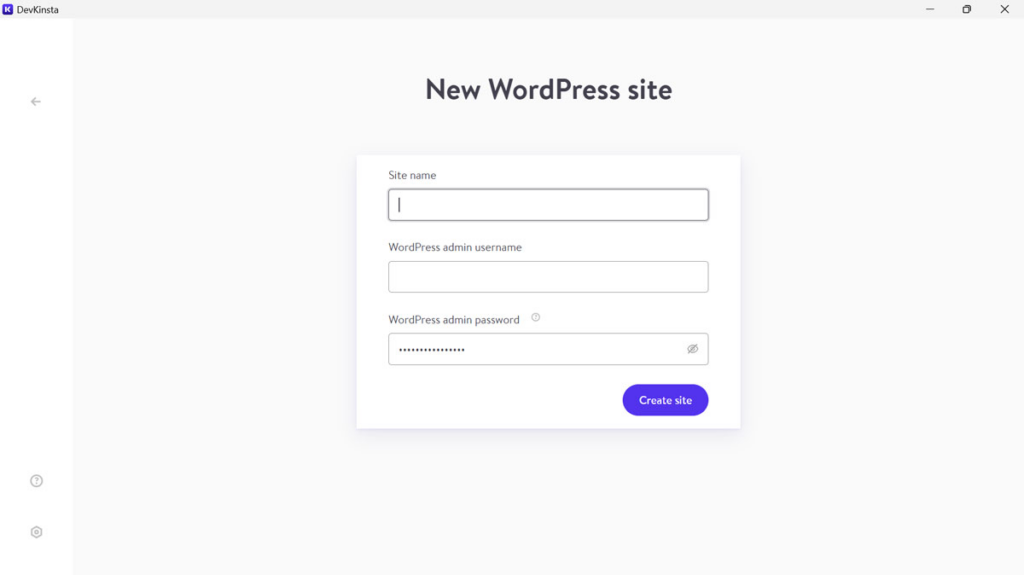
和之前一樣,我們選擇第一個選項。 選擇該選項后,DevKinsta 只要求您輸入網站名稱、管理員使用者名和密碼。

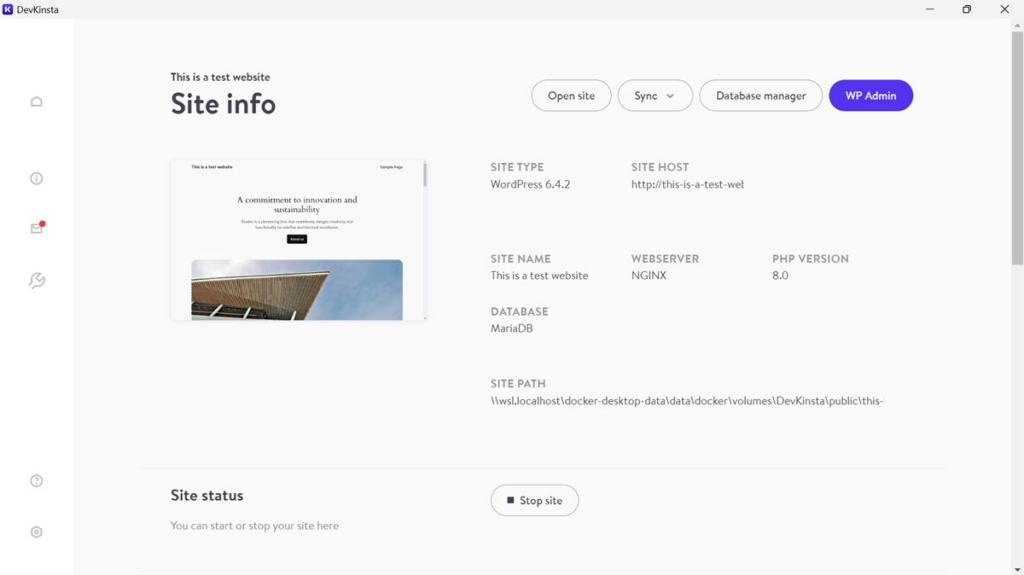
輸入所有三項內容,點擊 「創建網站」,程式就開始工作了。 完成後,您就可以進入新網站的配置頁面,也可以從這裡訪問網站。

之後,它也可以在瀏覽器中使用。
本地與 DevKinsta: 導入現有網站
如前所述,這兩種解決方案都可以導入現有網站。
Local
在Local版中,您有兩個主要選項來導入現有檔:從伺服器提取或手動導入。
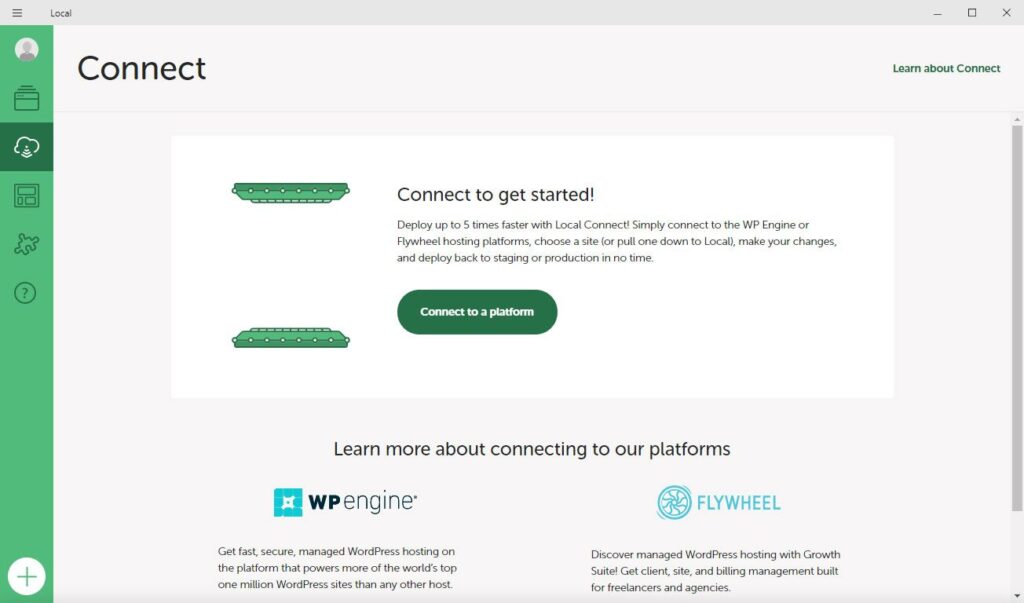
對於第一個選項,你可以使用連接功能,但它只有在你是 WP Engine 或 Flywheel 客戶時才有效。 如果適用,請點擊使用者介面左側的 「連接」,然後登錄你的 WP Engine 或 Flywheel 帳戶。

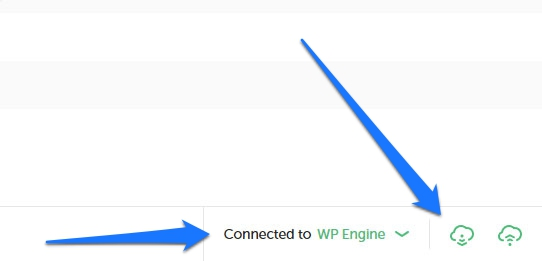
完成後,您可以直接在Local 右下角或通過 「連接」功能表上傳和下載您的網站。

程式還具有MagicSync功能,可推薦行動哪些檔。 這樣,你就不必每次都上傳或下載整個網站,而只需上傳或下載修改過的檔。
不過,即使你不是 WP Engine 或 Flywheel 的客戶,也可以將現有網站導入程式。 你所需要的只是一個網站數據的壓縮檔,可以通過 FTP 用戶端或任何 WordPress 備份外掛程式獲得。
最酷的是,你並不需要所有檔。 一個資料庫的 SQL 檔和 wp-content 資料夾就足夠了。 將它們壓縮后拖入本地,或使用主功能表中的導入選項將程式指向它們。

本地程式會要求你提供一些資訊,比如你想使用的環境、網站名稱、路徑和功能變數名稱。 不過,它還會在導入過程中添加 WordPress 網站所需的其他一切資訊。
DevKinsta
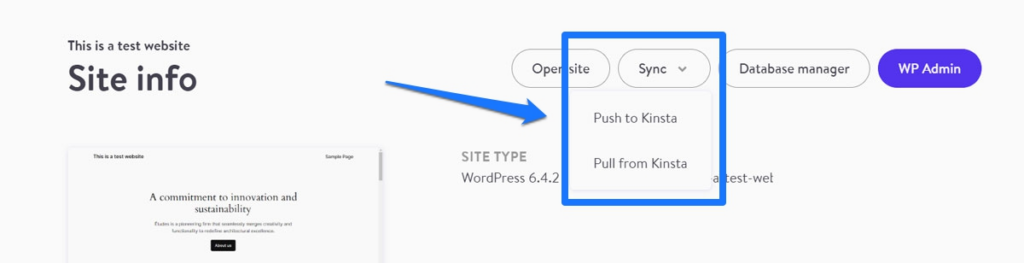
與本地版一樣,DevKinsta 也可以將網站推送到暫存和生產伺服器,或從暫存和生產伺服器拉取網站。 在這裡,該功能被稱為同步,您可以在任何開發網站的屏幕頂部找到它。

只需點擊並選擇推送或拉動即可。 DevKinsta 會要求您登錄Kinsta 帳戶。

通過身份驗證后,您需要選擇推送或調用的環境,以及是否移動資料庫、所選檔或兩者。 做出選擇后,按下按鈕更新本地或在線網站即可完成。
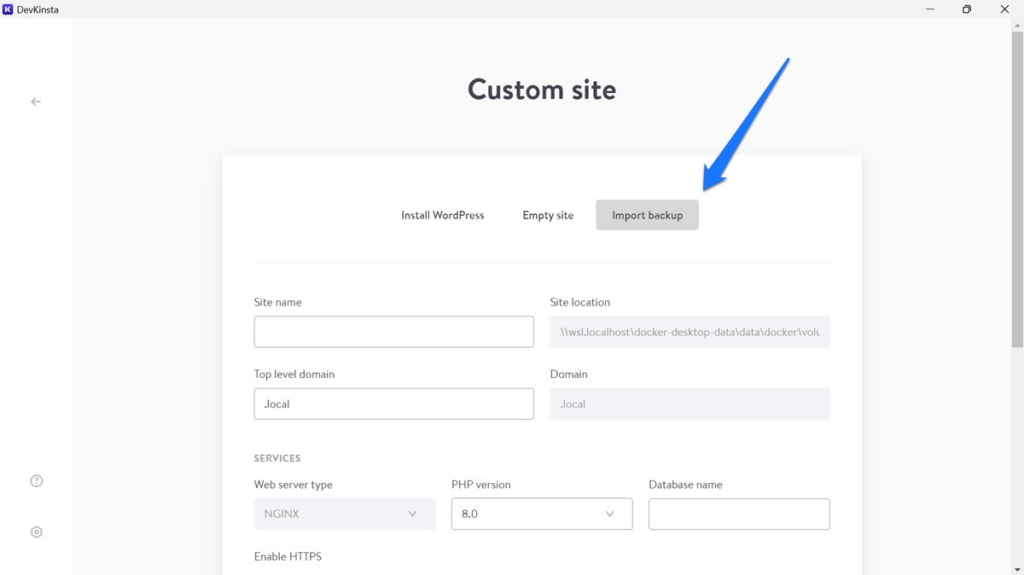
手動導入網站的操作與此類似。 創建新網站時,選擇自定義網站,然後切換到導入備份選項卡。

在此提供網站名稱、頂級域和伺服器環境。 然後,指定備份檔的位置。 這裏也必須是 zip 或 rar 檔,但 DevKinsta 需要您提供所有網站數據,而不僅僅是資料庫和 wp-content 資料夾。 完成後,像往常一樣點擊 「創建網站」。。
(如果您只有資料庫和內容資料夾,則需要手動將它們導入現有的本地網站,並手動替換資料庫中的網站 URL 以適應新環境)。
Local vs DevKinsta: 網站管理
一旦建立好網站,Local和DevKinsta會為您提供不同的管理選項。
Local
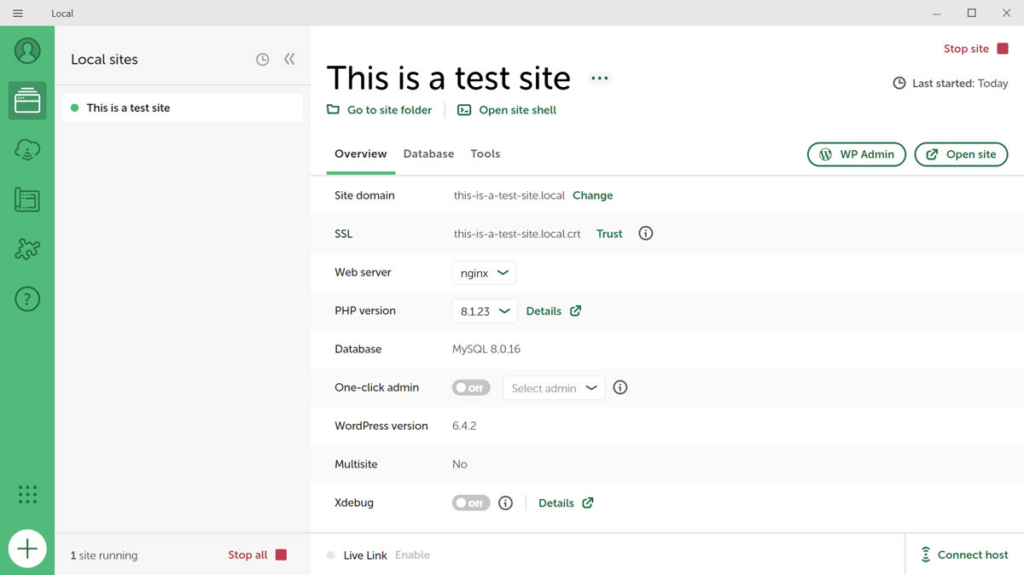
當網站處於活動狀態時,在屏幕頂部,Local允許您一鍵轉到網站所在的資料夾或打開 shell 命令。 您還可以通過兩個按鈕一鍵訪問 WordPress 後台和網站本身。

在 “Overview ”下有以下選項:
- 更改網站功能變數名稱
- 信任 SSL 證書,以免瀏覽器發出警告
- 更改網路伺服器類型和 PHP 版本
- 開啟一鍵式管理,避免每次都要輸入登錄憑證
- 啟用 Xdebug 調試 PHP 問題
- 從Local更新 WordPress 版本
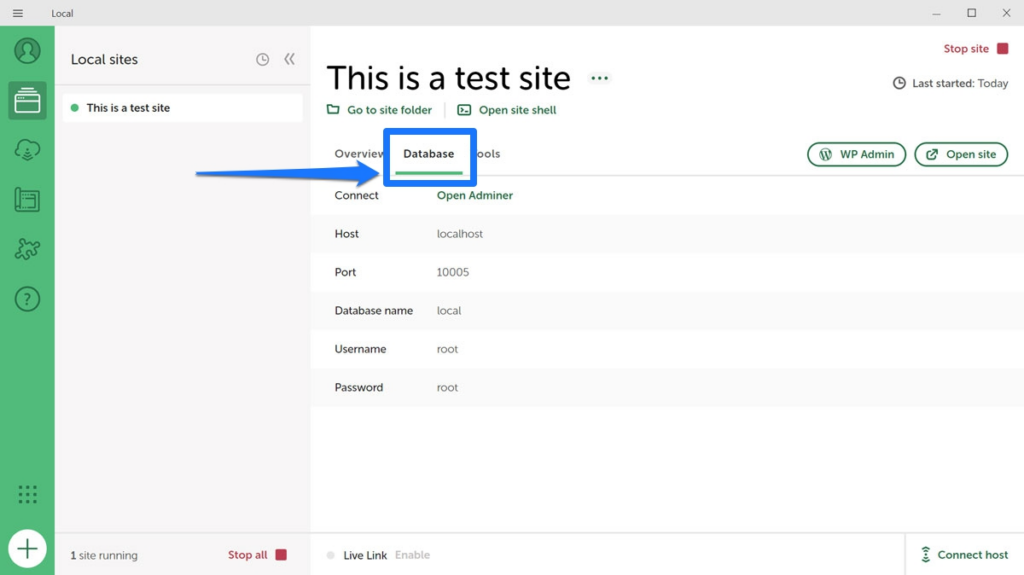
在 「資料庫 」選項卡下,您可以找到資料庫資訊以及指向 Adminer 管理面板的連結。

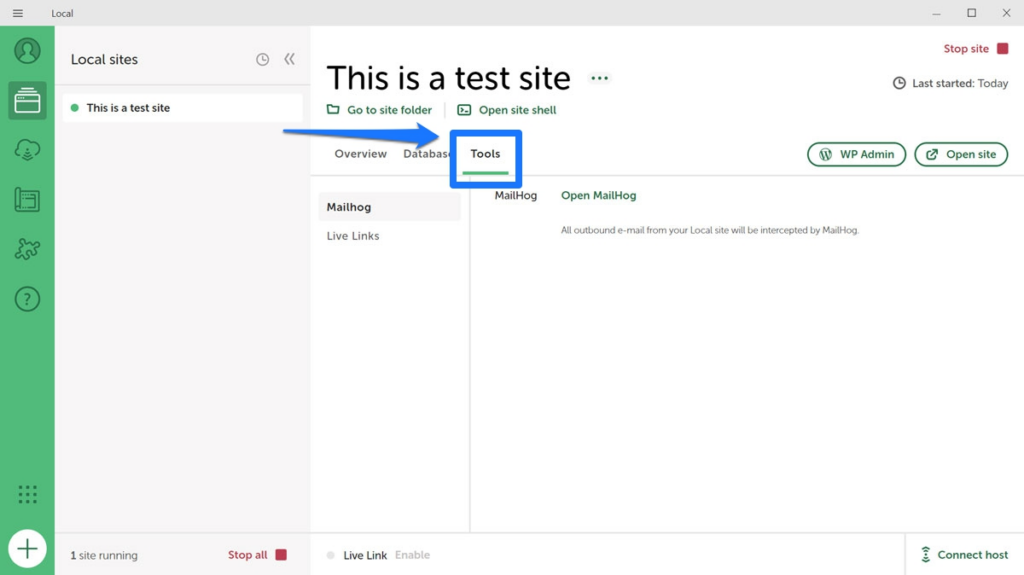
最後,「工具 」可讓您訪問 MailHog(測試從本地網站發送電子郵件)和 Live Links(我們將在下文進一步討論該選項)。

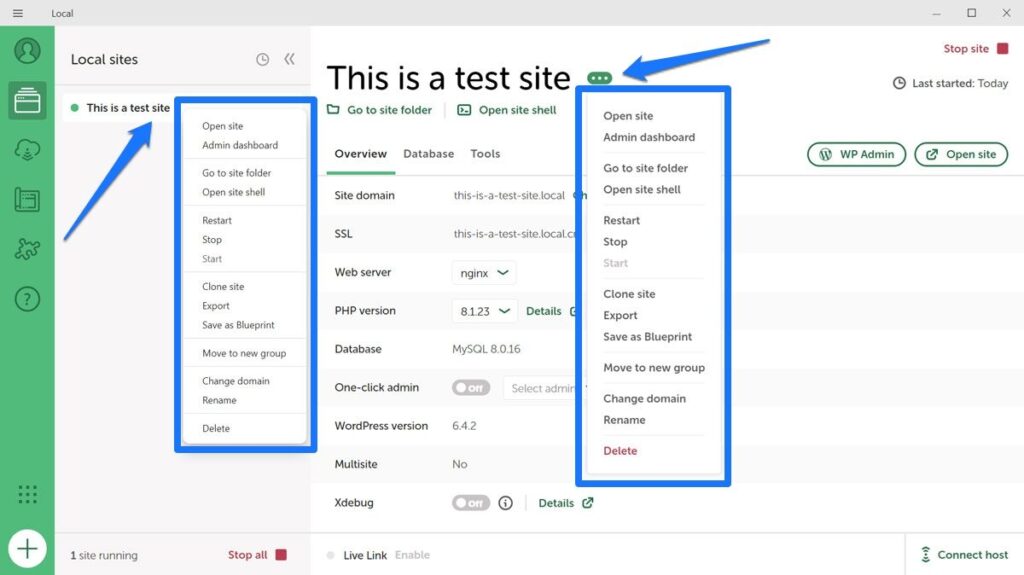
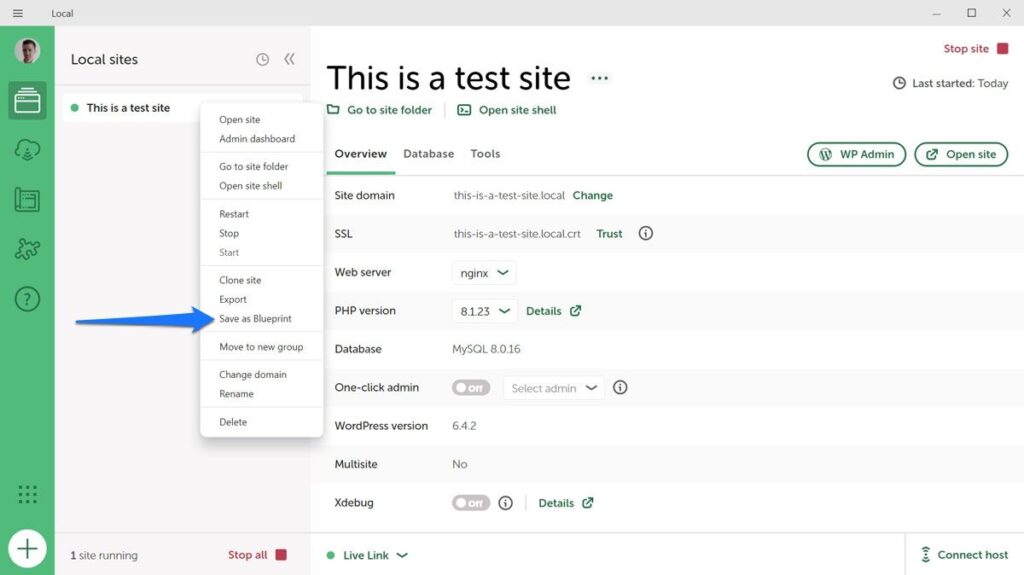
值得注意的是,右鍵按下左側清單中的網站或網站名稱旁邊的三點圖示,也可以獲得很多這些選項。

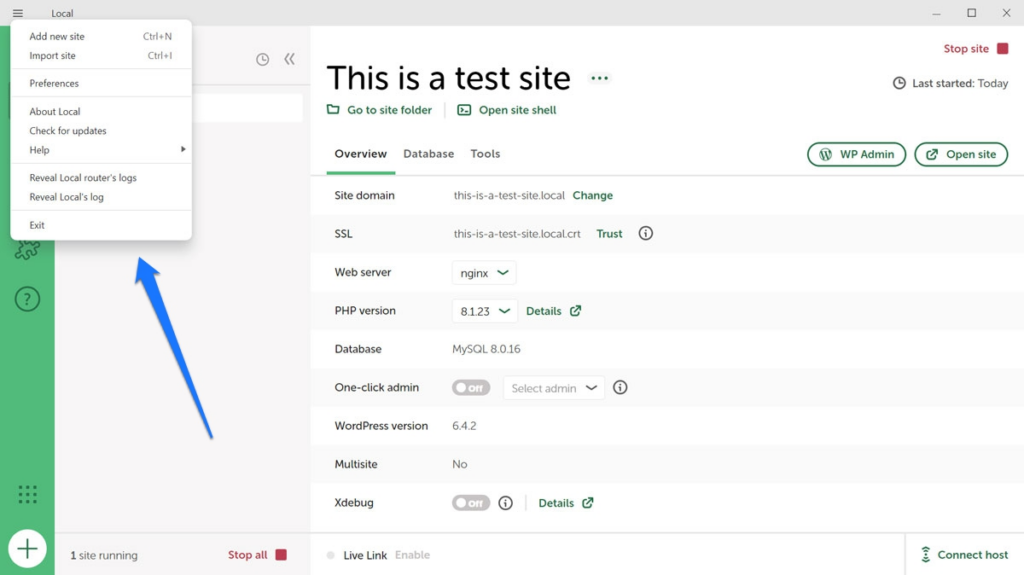
在這兩個地方,您還可以啟動和停止每個伺服器、克隆和匯出網站、將其保存為藍圖等。 此外,左上角還有一個三橫功能表。 點擊它后,你可以訪問更多選項,包括設置功能表、軟體更新和日誌。

DevKinsta
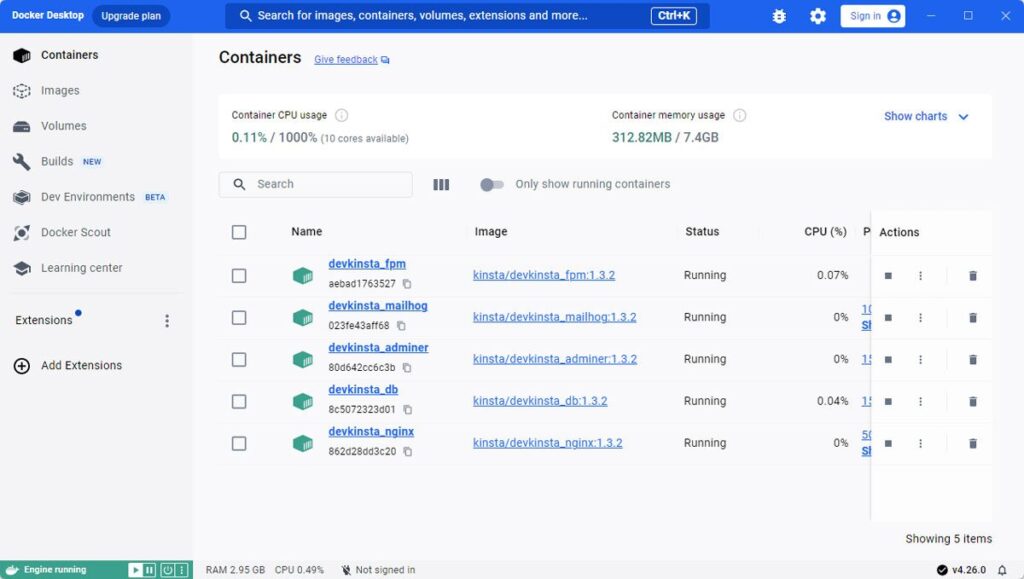
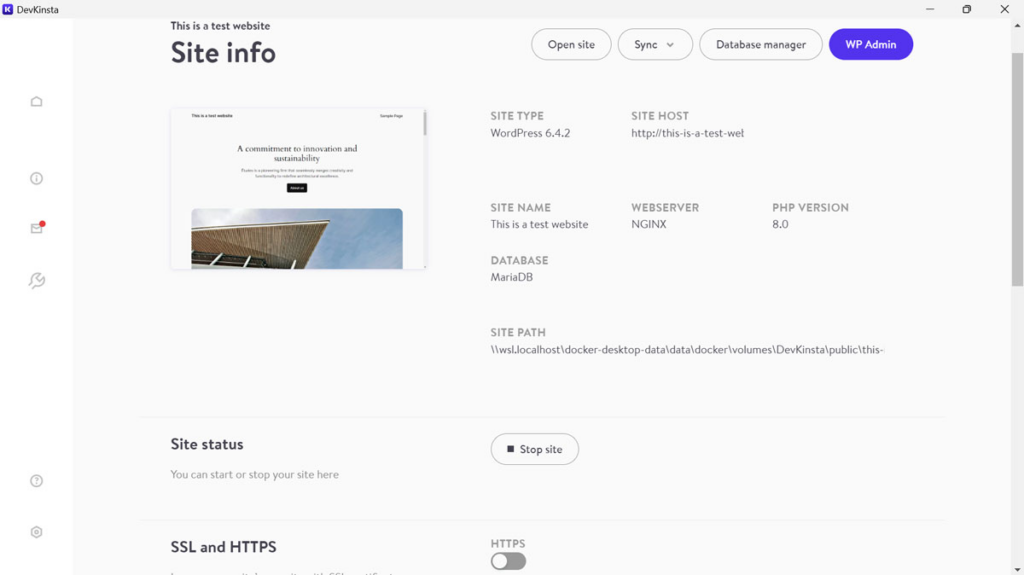
DevKinsta 具有與Local類似的網站管理功能。 在頂部,您可以訪問每個網站,轉到管理器進行資料庫管理,或直接跳轉到 WordPress 面板(不過沒有自動登錄功能)。 您還可以停止本地伺服器運行,並打開 SSL/HTTPS。

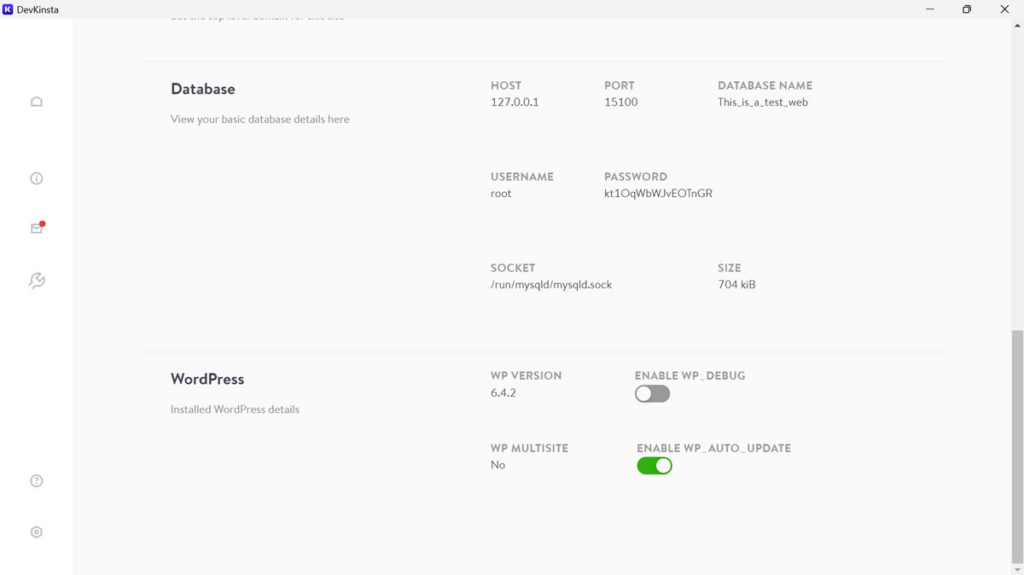
此外,您還可以更改網站的頂級功能變數名稱,查看有關資料庫和 WordPress 的所有重要資訊。 最後,您還可以在這裡啟用或禁用 wp_debug 和 WordPress 自動更新。

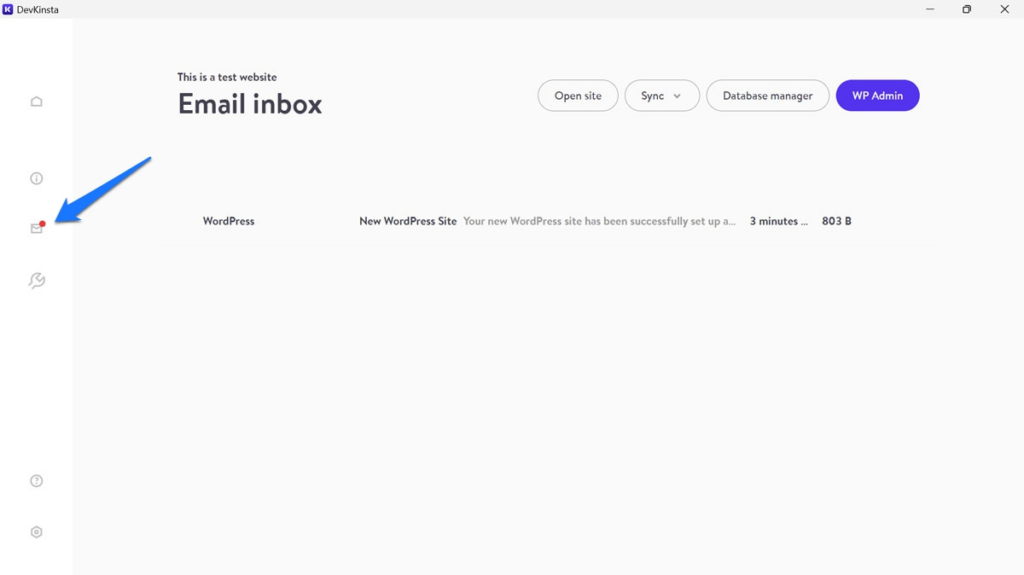
左側的信封圖示將帶您進入網站的電子郵件收件匣,從本地網站發送的所有郵件都會被收集到這裡。

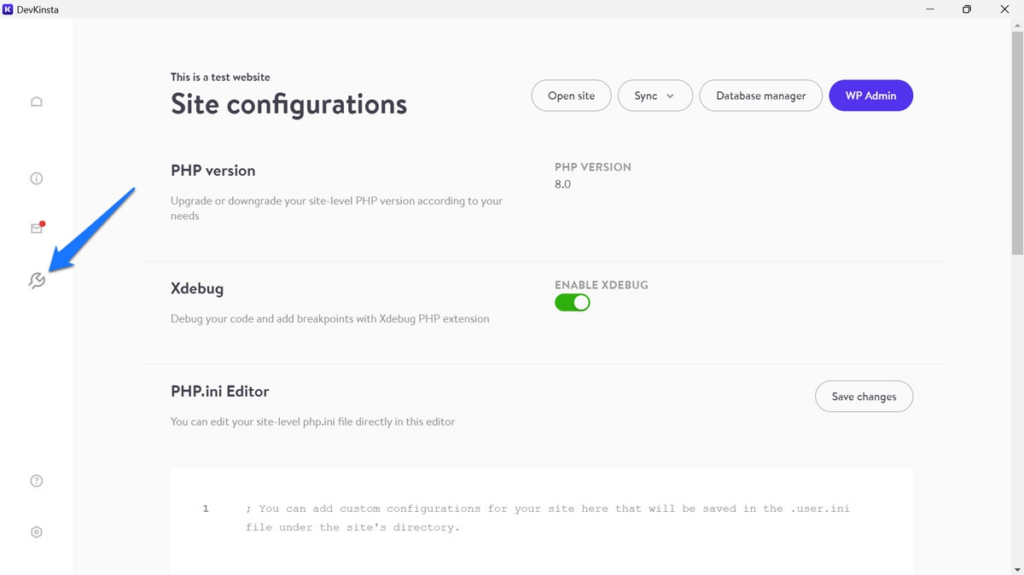
這個小扳手符號提供了訪問網站配置的許可權。 實質上,這意味著你可以在這裡啟用 Xdebug、為本地伺服器寫入 php.ini 以及修改 NGINX 配置檔。

我不知道上面的信息圖示有什麼用。 點擊後什麼也沒發生。
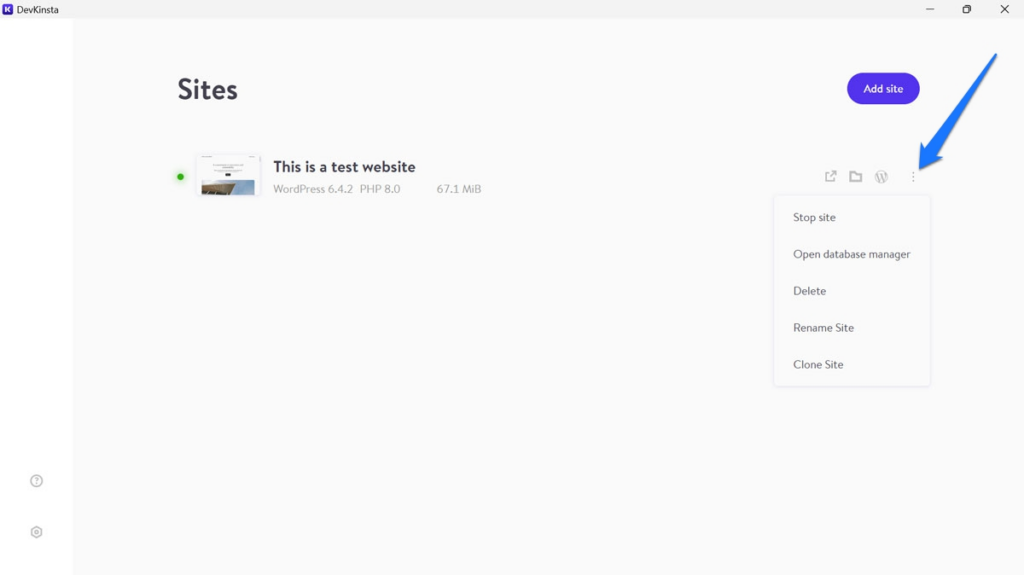
點擊左上角的 「房子 」圖示,你會看到所有本地網站的清單。 你還可以通過圖示訪問網站的 URL、硬碟上的目錄或 WordPress 後台。 點擊三點圖示可停止網站,打開資料庫管理器,刪除、重命名或克隆網站。

Local vs DevKinsta: 附加功能
除了創建本地 WordPress 網站這一主要功能外,Local 和 Kinsta 還提供了許多其他功能,讓開發者的生活更輕鬆。
Local: 實時連結、藍圖、附加元件
Local的一個有用功能是實時連結。 它能讓人們通過互聯網遠端查看你的本地開發網站。
很酷吧?而且對於與客戶分享進度非常有用。
請注意,您需要一個Local 帳戶才能使用 Live Links,您可以免費創建該帳戶。 啟動后,您就可以打開 Live Links 並接收用於共用的 URL 和使用者名密碼。

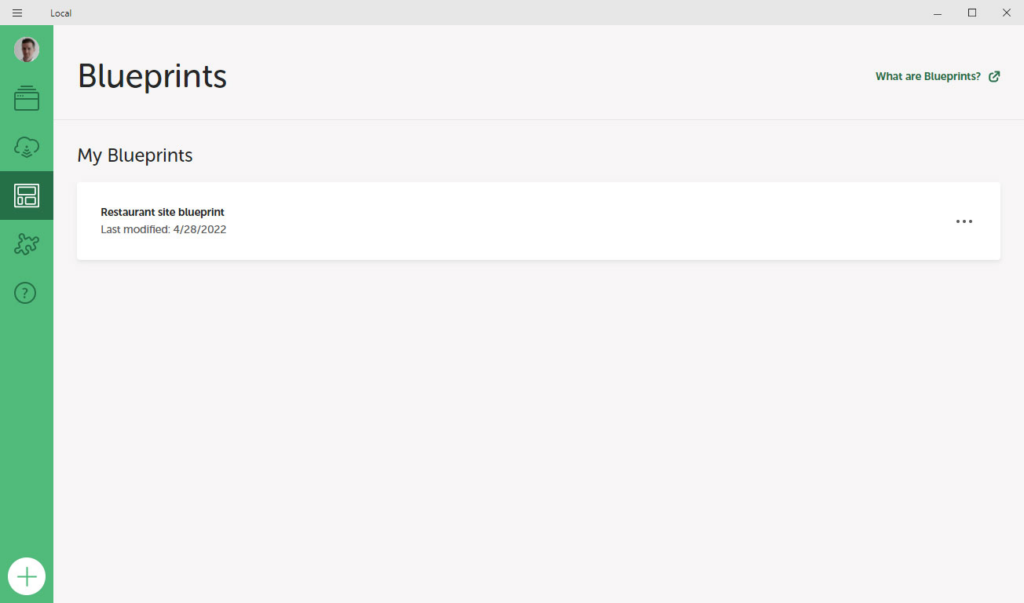
然後是藍圖。 這意味著你可以保存整個網站的配置,包括主題和外掛程式,並在開發新網站時重複使用。 這可以節省大量時間,尤其是在你建立大量類似網站的情況下。
操作也很簡單。 只需右擊現有網站,選擇將其保存為藍圖,然後在建立新網站時使用即可。

現有配置也列在藍圖功能表中。

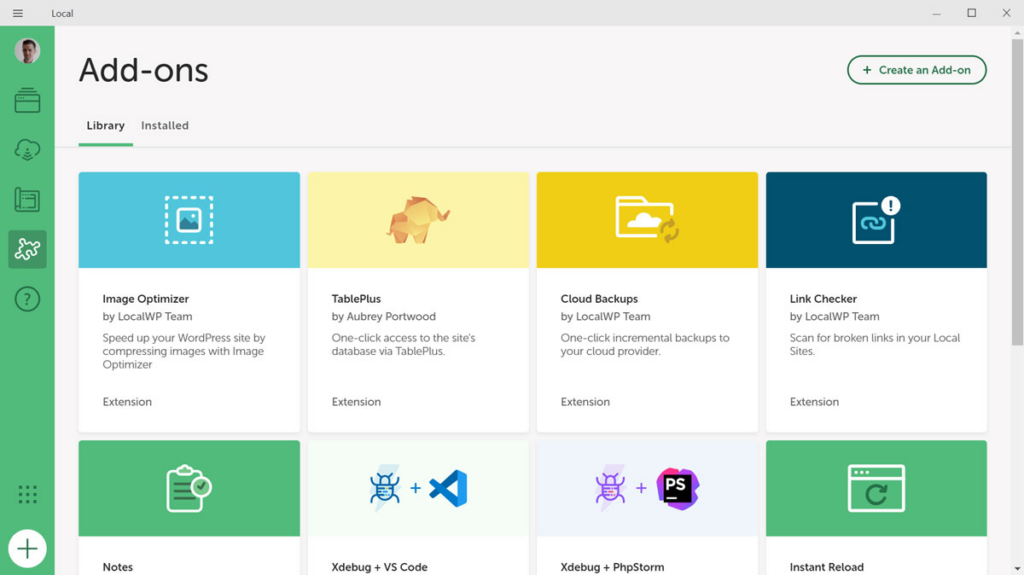
可用的附加元件
最後,Local 還提供了大量附加元件,以進一步改進您的工作流程。

DevKinsta: 非 WordPress 網站的本地開發
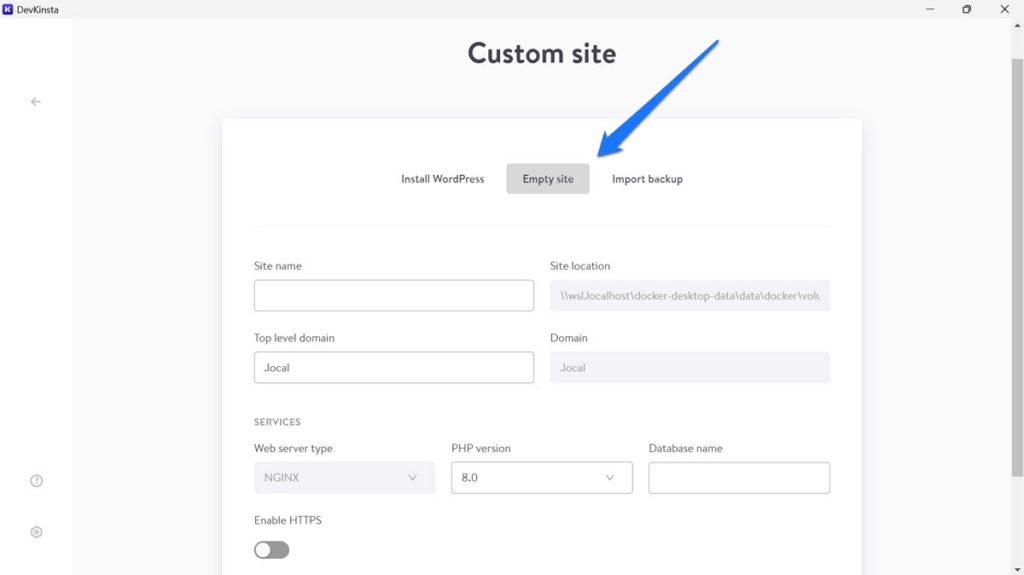
DevKinsta 的一個實用功能是可以用於非 WordPress 網站。 為此,只需創建一個自定義網站,然後在設置中選擇 「空網站 」即可。

您仍然需要提供名稱、功能變數名稱、PHP 版本、資料庫名稱等資訊。 不過,完成後,您可以在其指向的位置放置任何您想要的東西,並隨心所欲地建立網站。 這在Local也可以實現,但需要使用變通方法。
Local與 DevKinsta: 設置和支援
最後,讓我們來看看這兩個程式的設置和支持選項。
Local
你可以通過頂部的主功能表進入本地設置,然後選擇首選項。 它有很多設置可以根據你的需要進行定製,比如在淺色和深色主題之間切換,為你想使用的命令行、瀏覽器和新網站配置設置預設值。

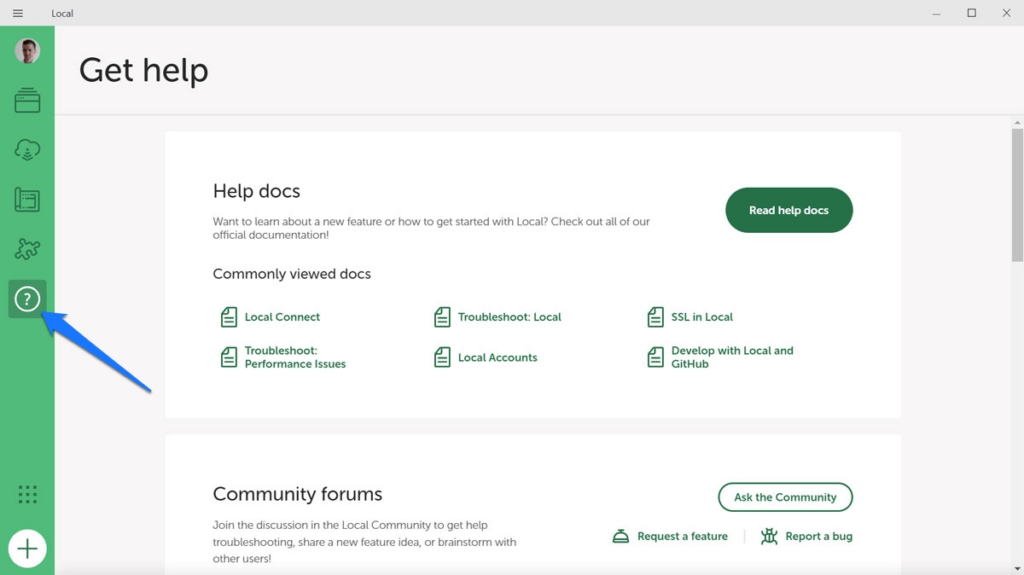
在左側的問號圖示下,您還可以找到支持選項

包括指向文檔和社區論壇的快速鏈接、下載日誌的功能以及訪問 WP Engine 和 Flywheel 客服。
DevKinsta
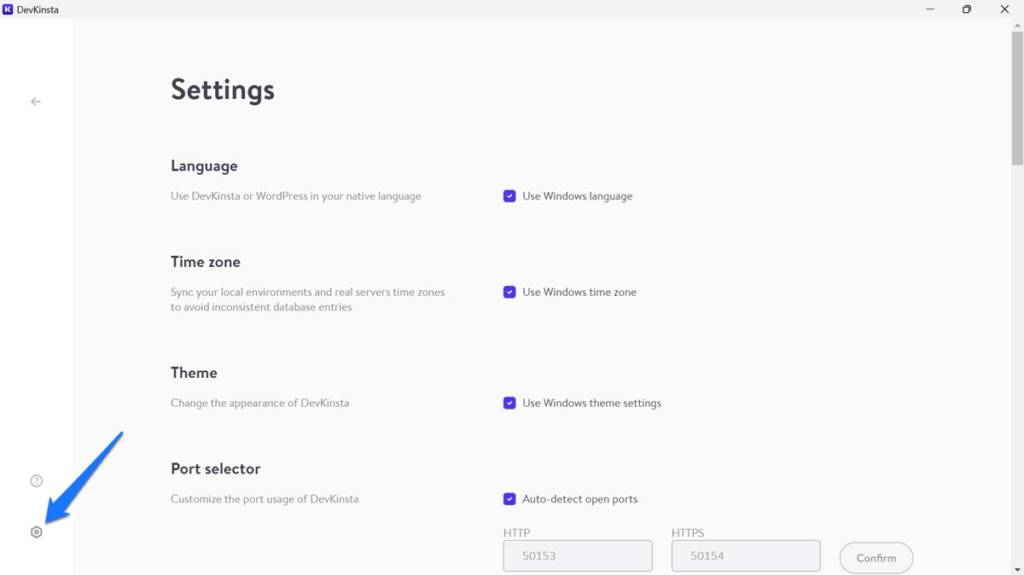
DevKinsta 的設置可通過左下角的小齒輪符號進行。

在這裡,您可以更改 DevKinsta 的語言、時區設置、主題等。 此外,還有確定頂級功能變數名稱、使用者名、密碼等預設設置的選項,以及排除技術故障的選項。
螢幕左下方帶圈的 i 圖示上有支援選項,如進入支援論壇的快捷方式、訪問日誌檔和文檔連結。
Local與 DevKinsta: 哪個更好?
說了這麼多,您應該使用 Local 還是 DevKinsta 呢?
正如開頭提到的,兩者提供的功能其實非常相似,都是非常出色的開發工具。 不過,總體而言,Local 比 DevKinsta 略勝一籌。
首先,它對使用者更友好。 Local 只是一個程式,所以當你關閉它時,它也就關閉了。 你不必另外想辦法結束 Docker。
它還更靈活。 Local 可與 Apache 和 NGINX 協同工作,而 DevKinsta 只提供後者。 它還擁有更多的功能,你可以通過擴展添加更多的功能。 因此,我認為它是更好用、更易用的程式。




