在 WordPress 5.9 中引入的全站編輯功能改變了使用者使用 WordPress 構建網站的方式。 它設計靈活,易於初學者使用。
在本文中,我們將向您介紹如何使用 WordPress 全站編輯器。 説明你輕鬆地使用 WordPress 創建一個美觀的網站了。
什麼是 WordPress 的全站編輯(FSE)?
WordPress 全站編輯(FSE)本質上是 Gutenberg 項目的延續。 它是一種將塊內容編輯器介面用於 WordPress.org 內置網站和主題定製工具的功能。
這意味著您不僅可以使用塊內容編輯器創建頁面或文章內容,還可以使用它創建頁眉、頁腳、側邊欄等。

全站編輯的目標是簡化 WordPress 的網站建設。 雖然 WordPress 對使用者非常友好,但對於初學者來說,它並不總是最容易使用的。
首先,以前的經典編輯器非常簡陋。 當你創建一個新頁面時,你不能馬上看到它的樣子。 相反,你必須在預覽頁面和編輯介面之間來回切換,才能看到頁面在前端的外觀。

有些人還認為 WordPress 主題定製器有局限性,因為它沒有拖放功能。
換句話說,你無法完全按照自己的意願移動和編輯元素。 這就是為什麼許多人安裝 WordPress 頁面生成器外掛程式,以便在設計中獲得更大的靈活性。

Gutenberg 專案旨在通過引入更新、更友好的建站工具(包括全站編輯)來解決這些問題。
有了全站編輯,初學者可以使用簡單的拖放塊編輯器創建 WordPress 網站,並在進行更改時看到即時預覽。
使用 WordPress 全站編輯器前的注意事項
在使用 WordPress 全站編輯器之前,您應該知道此功能僅適用於 WordPress 塊主題。
如果您使用的是非塊狀(經典)主題,則無法使用全站編輯器。 相反,您必須使用 WordPress 主題定製器或受支援的頁面生成器來進行定製。
另一點需要記住的是,WordPress 全站編輯的工作方式與 Gutenberg 塊內容編輯器相同。 有鑒於此,我們建議您閱讀我們的指南,瞭解如何使用 WordPress 塊編輯器。
如何訪問 WordPress 全站編輯器功能
要訪問 WordPress 全站編輯器,您需要進入 WordPress 面板,然後前往外觀》編輯器。

之後,您將進入 WordPress 全站編輯器。
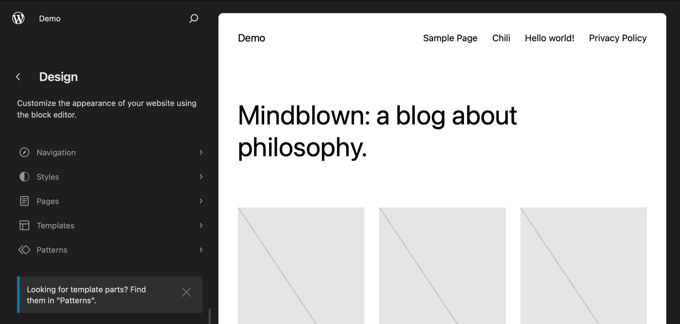
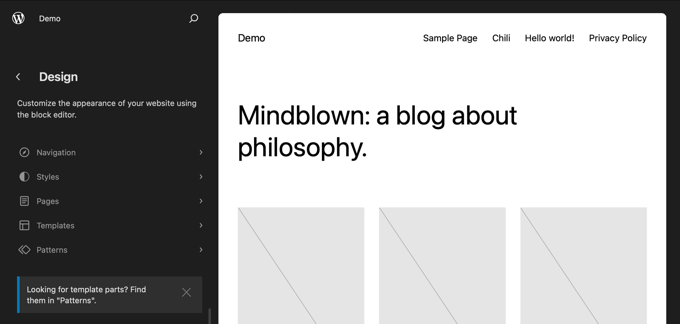
介面如下:

在左側,你會發現一個包含主要設置的面板。 同時,右側有一個網站外觀預覽。 如果想立即編輯網站,可以點擊右側的預覽。
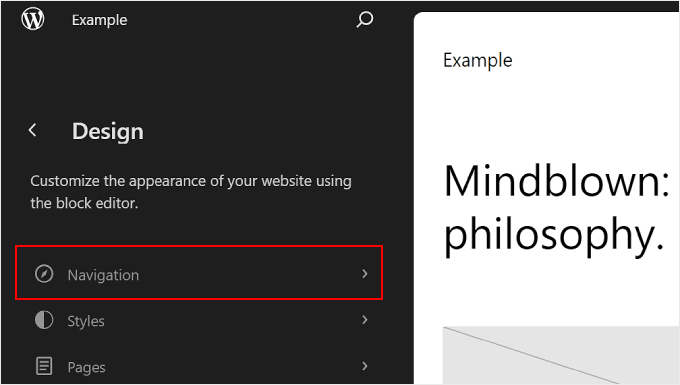
共有 5 項主要設置: 導航、樣式、頁面、範本和圖案。 下面讓我們逐一介紹。
如何使用 FSE 編輯導航功能表
頂部的第一個設置是導航,通過它可以編輯塊主題的導航功能表。 點擊它。

您可以在此頁面上做幾件事。
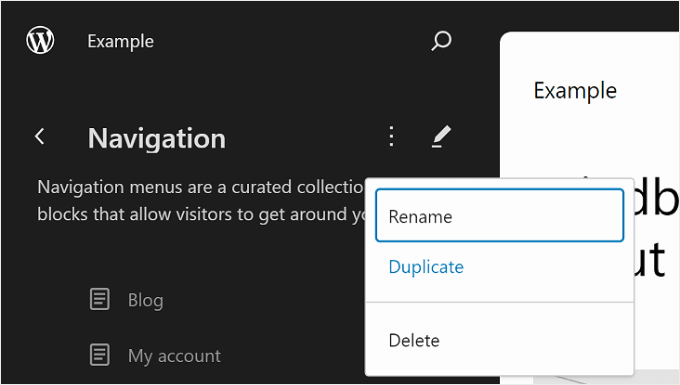
點擊 「導航 」旁邊的三點按鈕,可以重命名、複製或刪除功能表。

您還可以重新排列或刪除選單中列出的頁面。
為此,請按兩下其中一個頁面旁邊的三點按鈕。 你會看到上移、下移和刪除頁面的選項。 如果要編輯該特定頁面,可以選擇 ‘Go to …’ 按鈕。

您還可以自定義功能表設計和連結。
為此,只需點擊鉛筆圖示,即可打開區塊編輯器。

現在,導航功能表的編輯介面就會出現,看起來就像普通的塊編輯器。
添加、編輯、刪除和重新排列功能表元素
在繼續之前,請注意網站導航功能表的位置取決於您的主題。 它可能位於頂部、側面,也可能隱藏起來,只有當你點擊某個按鈕時才會出現。
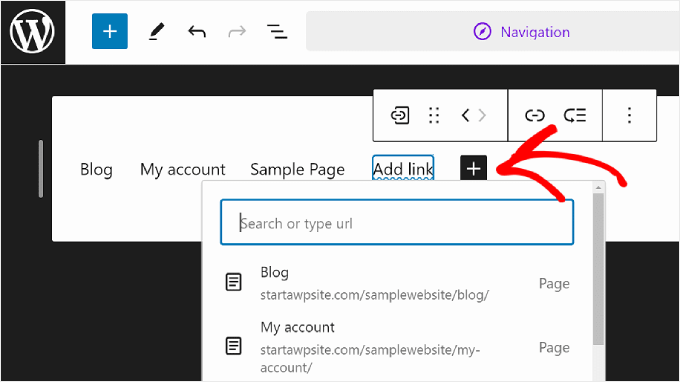
要添加新頁面連結,可以點擊功能表中的 「+」添加塊按鈕。 現在,只需輸入要插入導航功能表的頁面名稱、文章標題或外部URL,然後選擇即可。

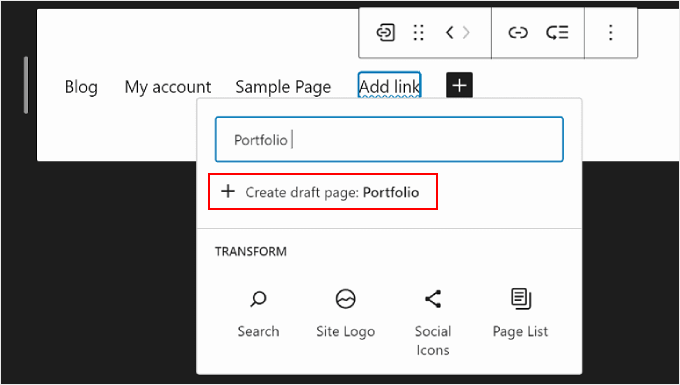
如果要連結的頁面尚未創建,則仍可在導航功能表中添加連結。
只需在搜索欄中輸入草稿頁面的名稱,然後點擊 「創建草稿頁面」。。 WordPress 就會使用該名稱創建一個頁面,您可以稍後進行編輯。

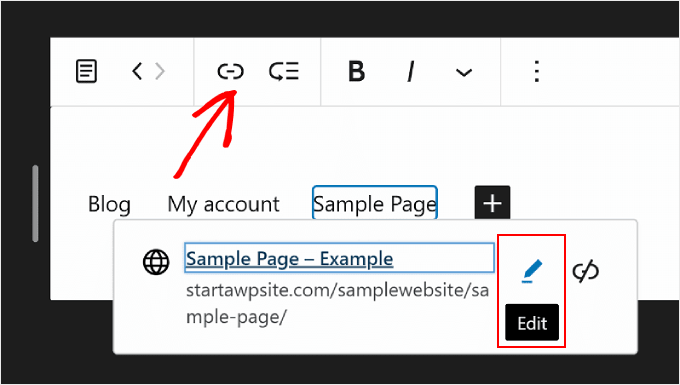
如果要編輯頁面的連結、名稱和標籤設置,只需選擇頁面並按下塊工具列中的連結圖示。
完成後,選擇鉛筆按鈕。

現在,你可以更改頁面連結,並使連結在新標籤頁中打開。
完成後,點擊 「保存 」即可。

除了頁面連結,您還可以在這裡添加新的導航功能表元素。
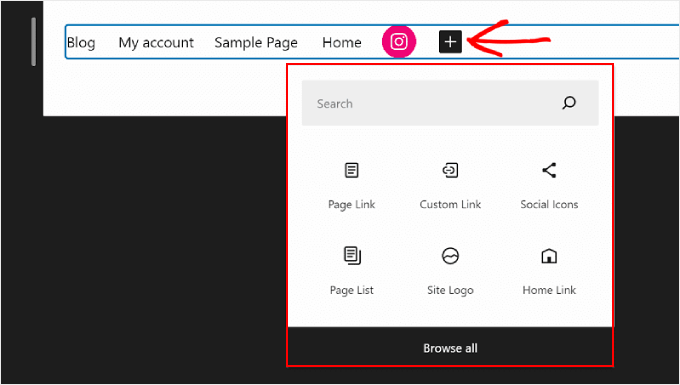
您只需點擊 「+」添加塊按鈕。 之後,你會發現一些導航塊選項可供你使用,如網站徽標或網站標語。
有時,您可能需要向下滾動才能找到這些區塊。 您也可以選擇 「瀏覽全部」,查看所有區塊選項的完整清單。

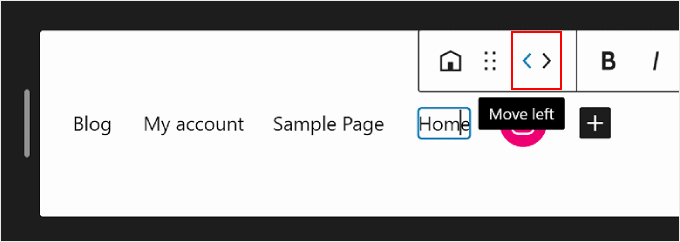
有時,您可能還想重新排列功能表元素。
為此,請選擇一個區塊,然後選擇一個箭頭圖示將該區塊向左或向右移動。

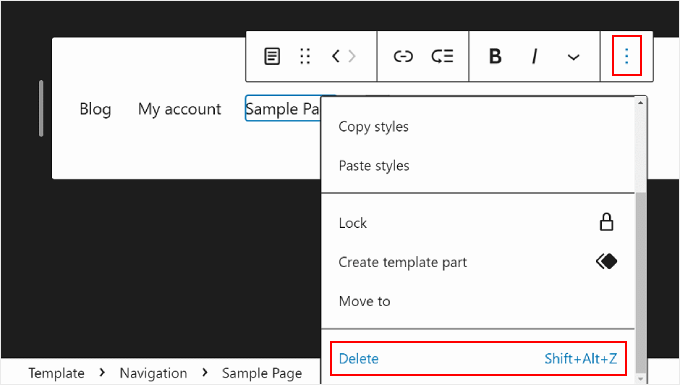
現在,如果要刪除頁面連結或其他功能表元素,可以選擇要刪除的元素。
然後,點擊區塊工具列上的三點功能表,選擇 「刪除」。

創建子功能表
如果你有很多網頁,比如經營一家網店,那麼你可能需要創建一個下拉子功能表。 這樣,你的導航功能表就不會因為連結太多而顯得雜亂無章,而且看起來更有條理。
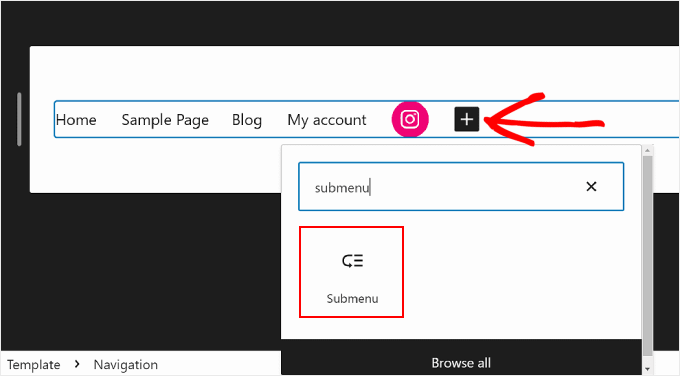
創建子功能表的第一步是點擊 「+」添加塊按鈕,然後選擇 「子功能表 」塊。

接下來,你要選擇一個頁面或 URL 作為子功能表的父功能表。
例如,如果你經營一個博客,那麼你可以使用你的博客頁面作為父功能表。 在子功能表中,將有連結指向博客內容的各個分類頁面。
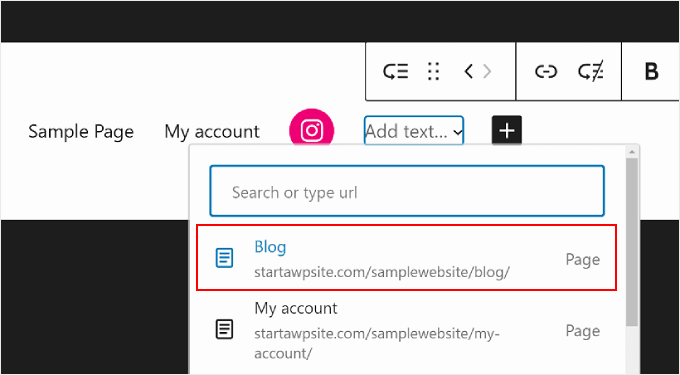
在本例中,我們將選擇 「博客」。。

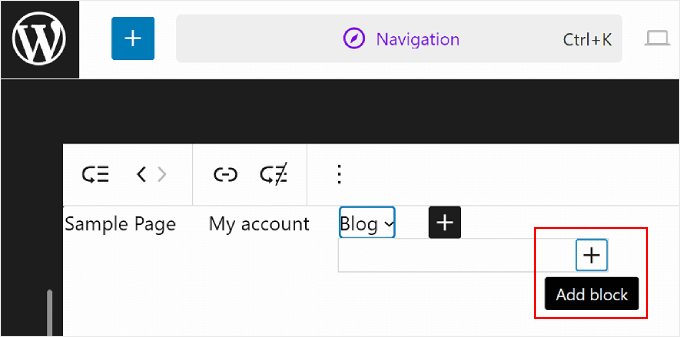
完成後,只需點擊 「+」添加塊按鈕。
它應該位於父功能表的下方。

此時,你可以鍵入要插入的頁面連結名稱,然後選擇該連結。 您可以根據需要重複此步驟,添加更多的子功能表連結。
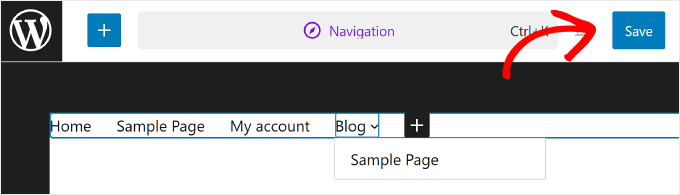
完成導航功能表后,不要忘記點擊右上角的 「保存 」按鈕保存更改。

如何使用 FSE 更改網站的全域樣式
導航 「下面的下一個設置是 」樣式」。 通過這項功能,您可以更改整個網站的設計。
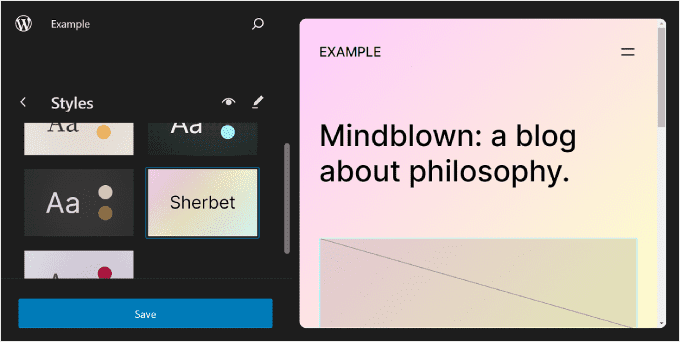
進入 「樣式」頁面後,您會看到一些預定義的樣式選項,每個選項都有不同的顏色、排版和佈局選擇。 請注意,這些預定義選項在不同的塊主題中看起來會有所不同。

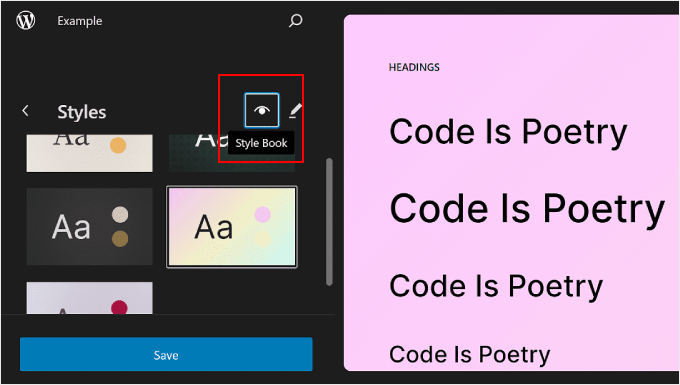
您還可以點擊 「樣式 」旁邊的眼睛圖示,它代表樣式書。
這樣,你就能看到樣式選項的排版,以及使用這種樣式的文本塊的外觀,如標題、段落、清單等。

與上一部分類似,本頁的鉛筆按鈕將帶您進入編輯介面。
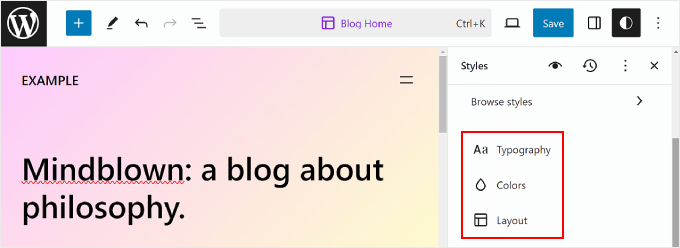
在這裡,您主要使用右側面板來更改排版、顏色和佈局,以滿足您的確切需求。

通常情況下,您會在編輯器中看到自己的主頁。 不過,您在這裡所做的更改也會反映在其他網頁上。
編輯網站的排版
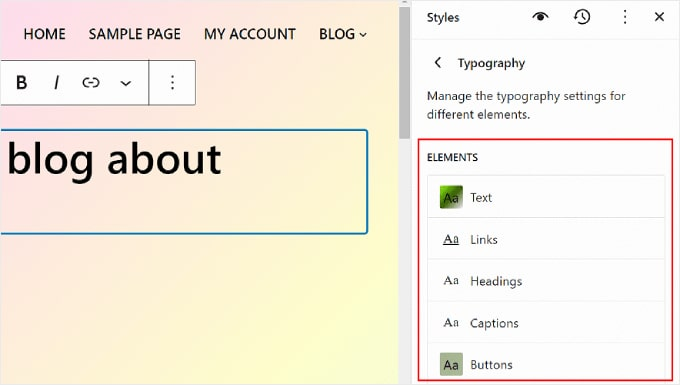
要更改網站的字體,請導航到右側的 「樣式 」側邊欄,然後選擇 「排版」。。
現在,你會看到幾個可以編輯的文本元素:文本、鏈接、標題、字幕和按鈕。

文本元素中的設置決定了整個網站的字體外觀。 也就是說,如果你對該元素進行了更改,那麼這些更改將反映在網站上所有使用文本的區塊中。
也就是說,你可以點擊連結、標題、字幕或按鈕元素來編輯這些特定塊的樣式,使它們看起來與其他文本不同。
例如,如果你希望標題的字體與段落塊不同,以便更加突出,那麼你可以在標題元素中進行設置。
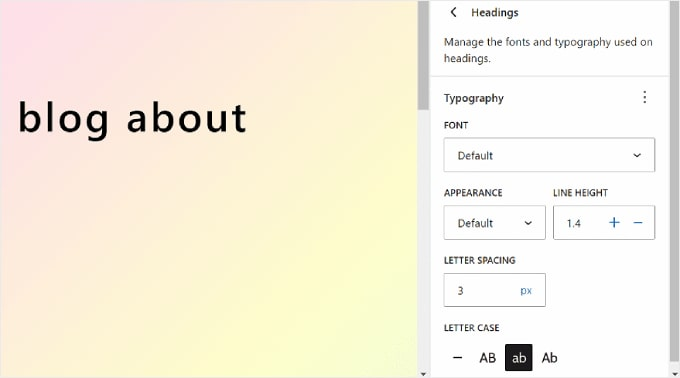
一般來說,你可以修改每個元素的字體、大小、外觀和行高。
字體的選擇取決於你使用的主題。 同時,外觀可以控制是否使用普通、加粗或斜體字體。

有些元素可能有特定的設置,因此請務必逐一查看。
例如,標題元素有自定義字母間距和字母大小寫的選項。

自訂網站色調
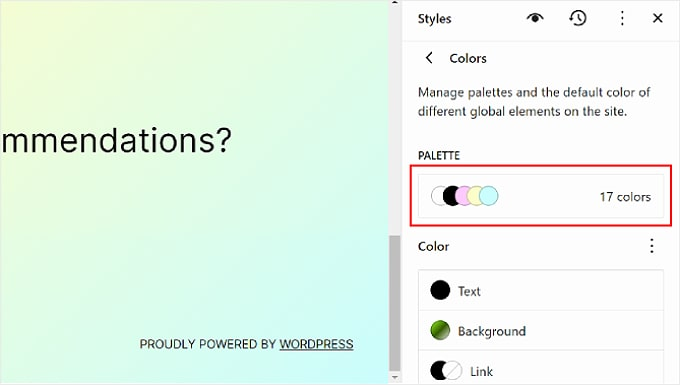
下面我們來設置網站的配色方案。 為此,只需點擊樣式面板中的 「顏色」。 你會看到兩個部分: 調色板和顏色。
在「調色板 」中選擇顏色。

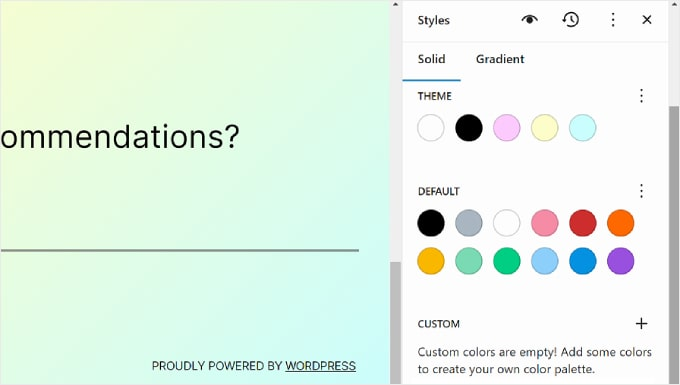
在调色板的 “纯色 “选项卡中,你会看到 “主题”、”默认 “和 “自定义 “部分。
主题包括可用于自定义整个网站调色板的颜色。

同时,”默认颜色 “可以通过颜色设置来修改块。请注意,有些主题可能不包含此功能,因此在编辑器中可能看不到。
最後,自定義顏色是可以添加到主題中的顏色。 如果主題或預設顏色選項都不適合你,可以使用此設置。
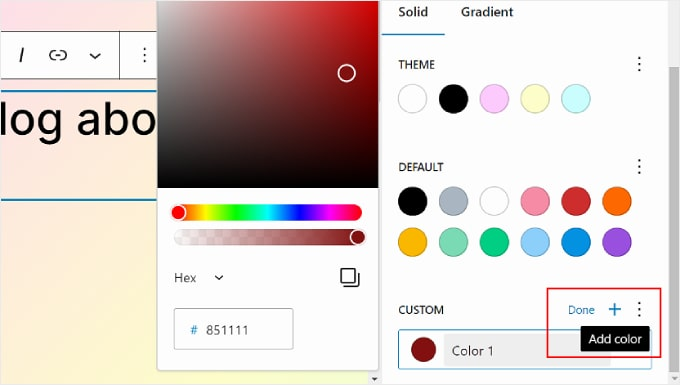
要添加新的自定義顏色,只需點擊 「+ 添加顏色 」 按鈕並使用顏色選擇器工具即可。

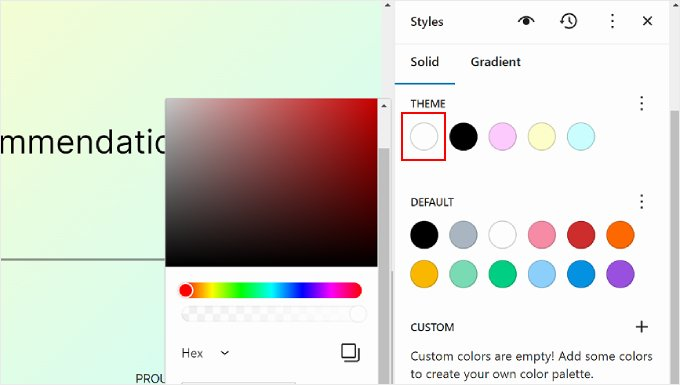
如果要更改主題、預設或自定義顏色,只需選擇一種顏色,然後使用顏色選擇器工具切換到不同的選項。
請記住,使用這些顏色的塊也會受到影響。

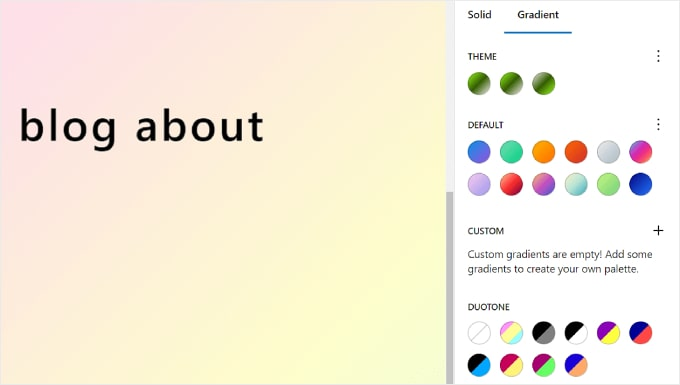
讓我們切換到 「漸變 」選項卡。 該選項卡與 「純色 」選項卡類似,但顏色選項採用漸變的形式,即兩種或兩種以上顏色的混合。
主題選項包括一些使用主題純色的漸變選項。 另一方面,“預設設置 ”中的漸變色可以用於自定義塊。
雙色調是一種濾鏡,可以添加到帶有圖片的塊中。 你只能查看哪些雙色調可用,但不能在此進行編輯。

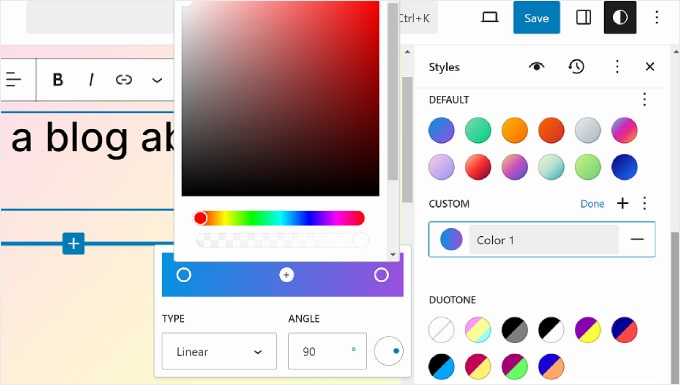
如有需要,您還可以創建自定義漸變。
為此,只需按下 「+ 添加顏色 」 按鈕。 然後,你可以選擇線性或徑向漸變類型,並通過改變角度來定製漸變的方向。
此外,點擊滑塊中的某個位置,還可以在漸變混合中選擇更多顏色。 這時會出現一個顏色選擇器供你選擇顏色。

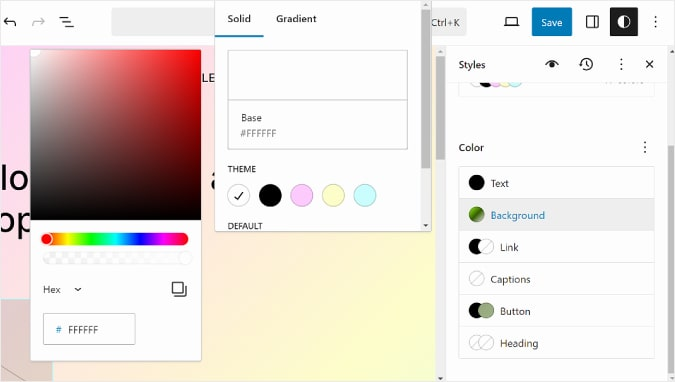
回到 「顏色 」選項卡,你可以自定義文字、背景、鏈接、標題、按鈕和標題的具體顏色設置。
只需點擊元素並選擇純色或漸變色,即可更改元素的顏色。 您還可以選擇預覽部分來訪問顏色選擇器。

調整網站佈局
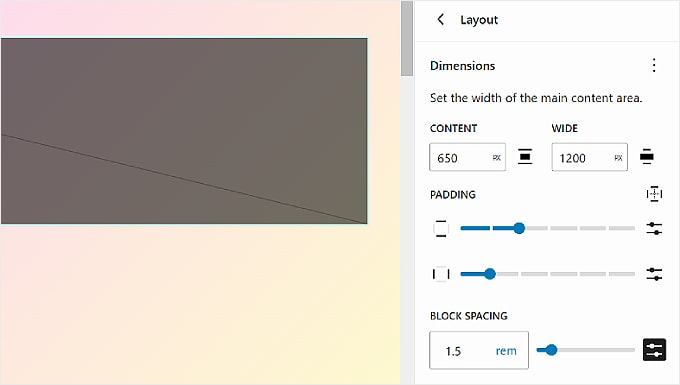
樣式選項卡中的最後一個選項是 「佈局」。。 在這裡你可以修改網頁元素之間的空間。

在 「佈局」面板頂部,你可以找到更改頁面內容和寬幅寬度的設置。 當塊工具列中的對齊方式設置為 「無 」時,「內容」寬度將決定單個塊的預設寬度。
另一方面,當塊的對齊方式設置為 「寬幅 」時,「寬幅 」寬度決定了塊的預設寬度。
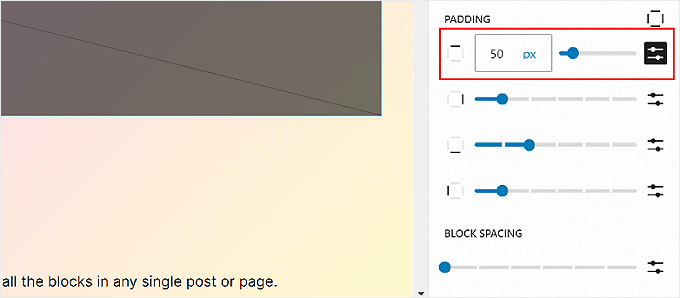
下面是 「填充」,用於控制網頁內容周圍的外部空間。
使用可用的滑塊,你可以設置頂部、底部、左側和右側的填充。 如果你想更具體地設置填充大小,可以點擊滑塊圖示插入圖元大小,如下面的截圖所示。

在底部,您將看到 「塊間距 」設置。 該選項決定了各個塊之間的間距,使它們之間不會太近或太遠。 編輯方法與編輯 「填充」相同。
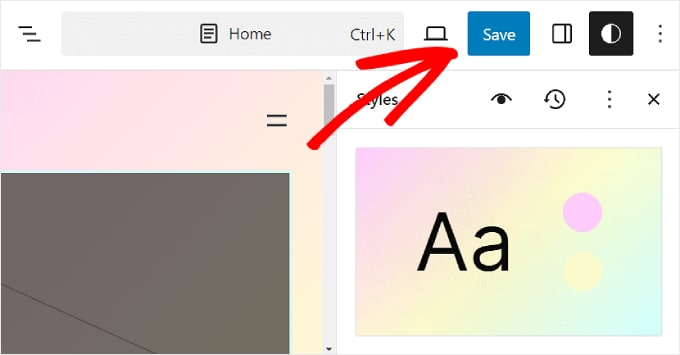
記得點擊右上角的 「保存 」按鈕,使您的更改正式生效。

如何使用 FSE 自定義 WordPress 頁面
到目前為止,我們已經介紹了導航和樣式。 現在我們來看看頁面。 在這個選項卡中,你將看到現有頁面的清單。 稍後我們將詳細介紹如何編輯它們。

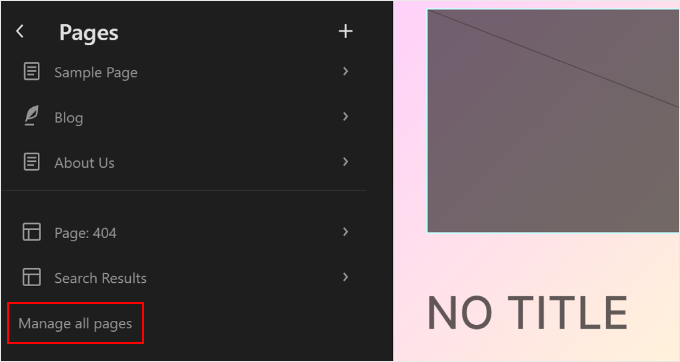
如果想同時管理多個頁面,可以點擊底部的 「管理所有頁面 」按鈕。
這將帶您進入 WordPress 面板中的 「所有頁面 」部分。

您也可以直接在全站編輯器中創建新頁面。
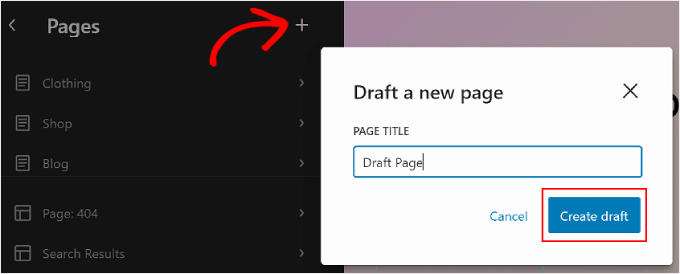
為此,只需點擊左側面板中的 「+」新建頁面按鈕。 然後,為新頁面命名,點擊 「創建草稿」。。

然後,您就可以開始自定義頁面了。
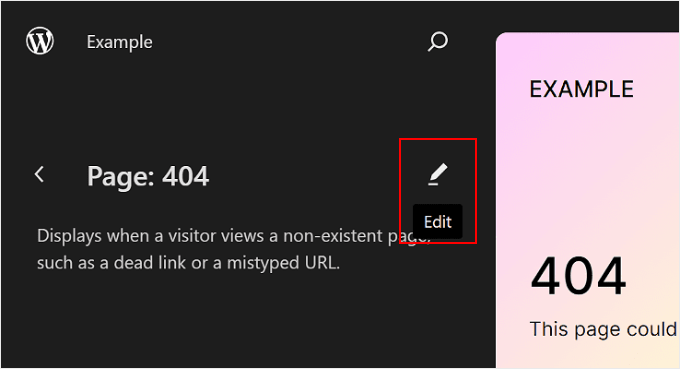
要編輯現有頁面,請選擇要修改的頁面。 在本例中,是404頁面

然后,点击铅笔上的 “编辑 “按钮。
然后,您将看到该特定页面的编辑界面。

使用全站編輯器編輯頁面與使用塊編輯器基本相同。
如何使用 FSE 編輯 WordPress 範本
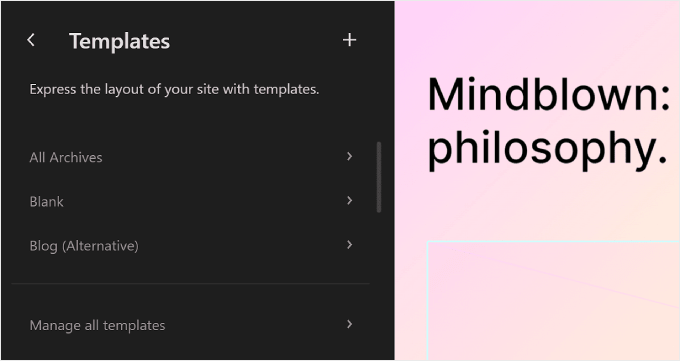
在 WordPress 全站編輯器的樣本頁面上,您會看到主題提供的範本清單。

在 WordPress 全站編輯中,範本是預定義的結構,您可以用它在網站上設計特定類型的頁面。
例如,許多 WordPress 塊主題都會附帶一個 「單篇博文 」範本。 該頁面範本定義了博客文章頁面的佈局,這意味著該網站上的每篇博客文章都將使用該範本。
如果你的 WordPress 博客上有多個頁面,而其中許多頁面使用相同的佈局,那麼這個功能就會很有用。
如果您需要更改這些頁面上的相同元素,但又不想逐個編輯,那麼您只需修改範本即可。 然後,更改將應用於使用該範本的所有頁面。
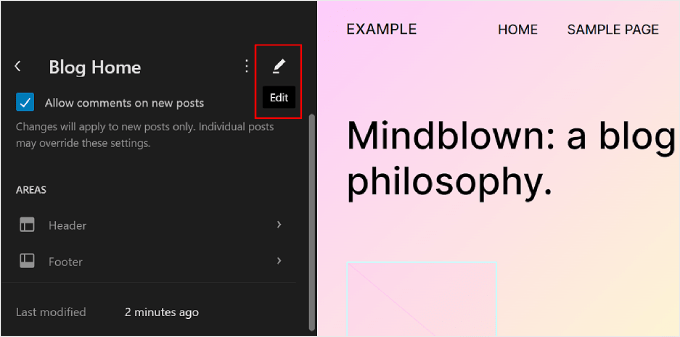
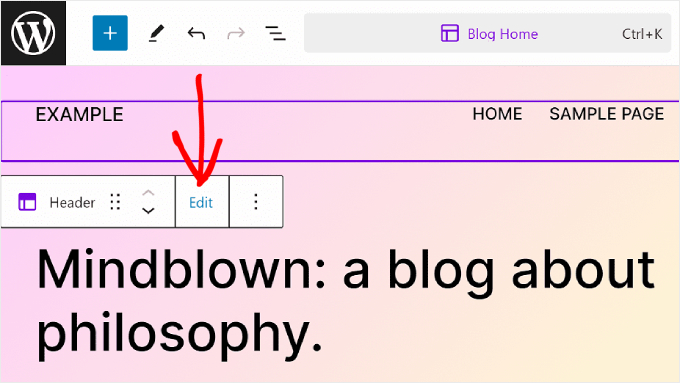
要編輯範本,可以點擊它。 然後,你會看到有關特定範本、範本模式和最後修改時間的詳細資訊。 我們將在下一節詳細介紹模式。
現在,只需點擊鉛筆上的 「編輯」 按鈕。

現在,你可以像使用塊編輯器編輯其他元素一樣編輯頁面範本。 你可以添加新的塊,並自定義塊或頁面設置。
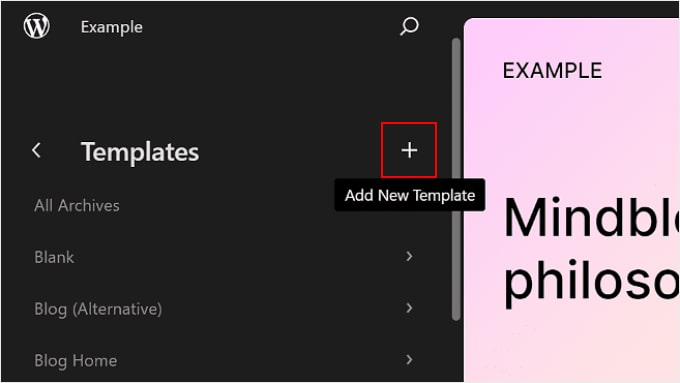
如果想創建自定義範本,請選擇左側面板中的 「+ 新增樣本」 按鈕。

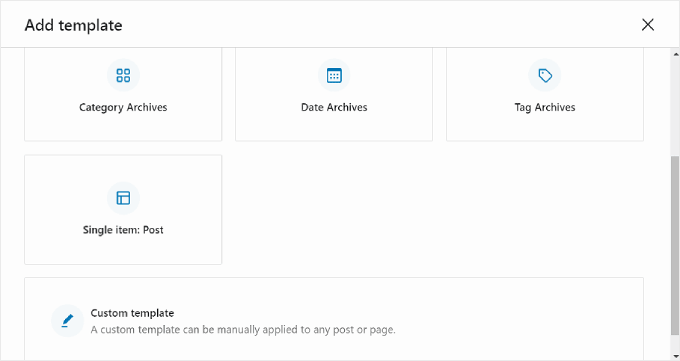
在這裡,只需選擇新範本應適用於哪個頁面。
或者,也可以向下滾動到底部,選擇 「自定義範本」。。

在這個階段,你將看到一個空白頁的編輯介面,可以開始添加塊。
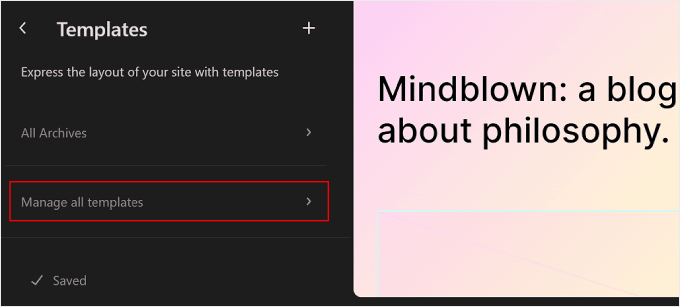
要同時管理所有範本,可以返回範本頁面,點擊 「管理所有範本 」按鈕。

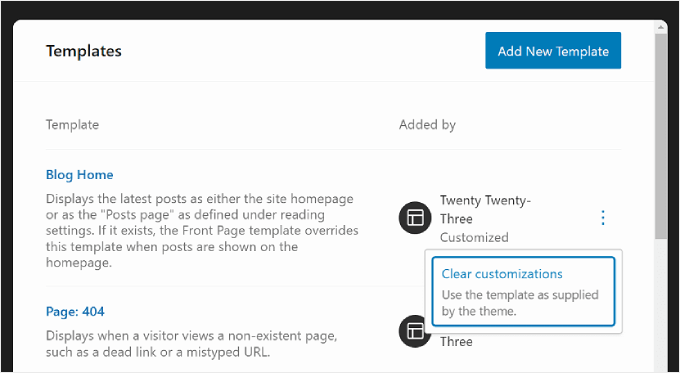
在此頁面,您可以查看所有範本說明,添加新範本,或清除範本上的自定義設置以恢復其預設設置。
下面就是它的樣子:

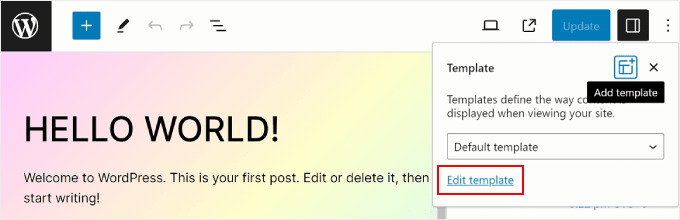
如果您正在使用塊編輯器編輯頁面或文章,並希望在不進入全站編輯模式的情況下更改其範本,那麼您也可以這樣做。
只需進入頁面或文章,打開頁面或文章設置側邊欄。 然後,在 「摘要 」中找到 「範本 」部分並點擊。

您可以使用下拉功能表更改頁面範本,或點擊 「編輯範本 」 立即存取樣本編輯器。 或者點擊 「添加範本 」按鈕,從頭開始創建一個新的自定義範本。
如何使用 FSE 修改 WordPress Patterns
在 WordPress 全站編輯中,Patterns是隨時可用的塊集,您可以將其插入到頁面或文章中。 創建Patterns后,它將被添加到您的塊目錄中,您可以輕鬆地將其添加到網站上的任何文章或頁面中。

當你需要在多個頁面或文章中使用同一組塊時,Patterns就派上用場了。 很多人都用它在博文中設計自定義的行動號召橫幅或圖片庫。
此外,你還可以選擇讓這些Patterns 「同步」。。 這意味著,如果一個模式在多個文章或頁面中使用,那麼你所做的任何修改都將自動應用到使用該模式的所有實例中。
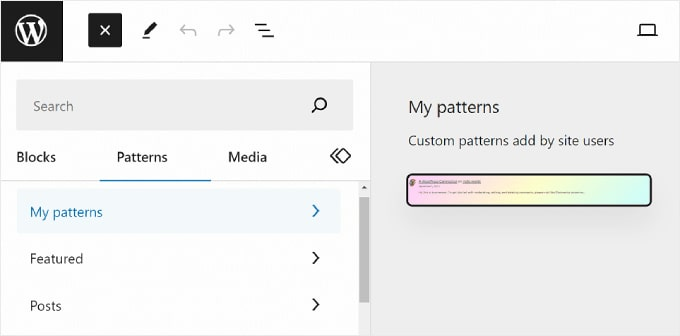
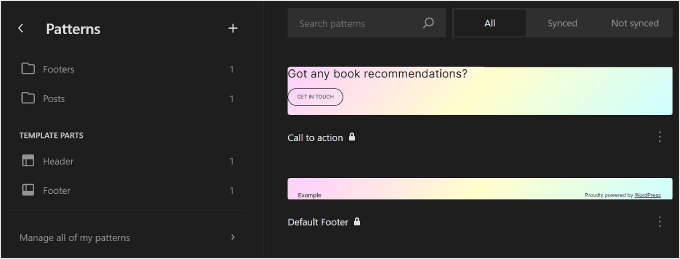
在 WordPress 全站編輯器的 「Patterns」頁面上,您將看到一系列Patterns。

標有資料夾圖示的功能表包含所選主題提供的預設patterns清單。 這些patterns已鎖定,無法編輯。
下面是 「範本部件」,這是一種用於網站結構的特殊patterns,不一定是頁面內容的一部分。 例如網站的頁眉、頁腳、評論區等。 這些都可以自定義。
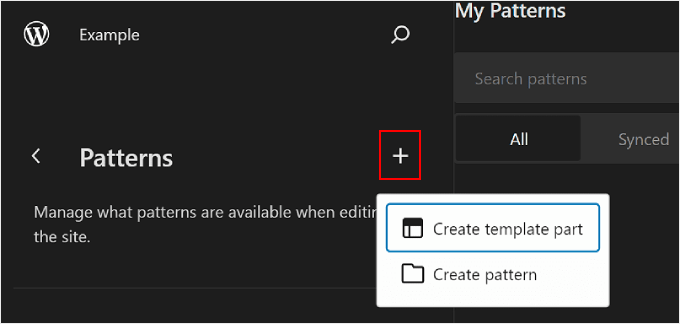
要添加新pattern,請按下左側面板中的 「+ 建立pattern 」按鈕,然後選擇創建新pattern或範本部分。

如果您不知道應該選擇哪一種,那麼pattern 類似於可重複使用的塊,您可以將其添加到頁面或帖子內容中。 而範本部分則更像是範本結構中的一組塊,比如頁眉、頁腳或側邊欄。
範本部分將自動具備同步功能,因此對其所做的所有更改都將應用於整個網站。 另一方面,模式可以同步或不同步。
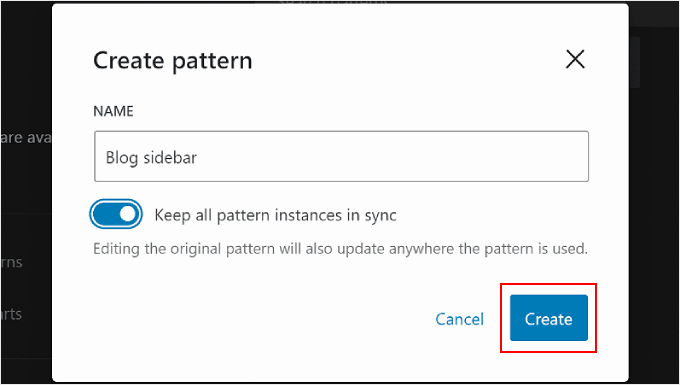
然後,你必須為範本部分或pattern 命名,並選擇是否同步。 完成這些操作后,只需點擊 「創建」,就會跳轉到編輯介面。

在編輯頁面或範本時,你可能也想調整塊pattern或範本部分。 您可以直接在編輯器中進行調整,無需進入pattern功能表。
只需將滑鼠懸停在pattern或範本部分上。 然後點擊 「編輯」。 然後,您將被重定向到該元素的 「全站編輯器」。

充分利用 WordPress 全站編輯功能的技巧
既然您已經熟悉了全站編輯的基礎知識,下面就讓我們來討論一下如何充分利用它的一些技巧和竅門。
使用命令搜索列
使用命令搜索欄,您可以快速導航到網站的某個部分,或執行編輯網頁設計的操作。
如果你想立即找到全站編輯器中的某個特定設置,而不是通過不同的按鈕和功能表,那麼這項功能會很有説明。
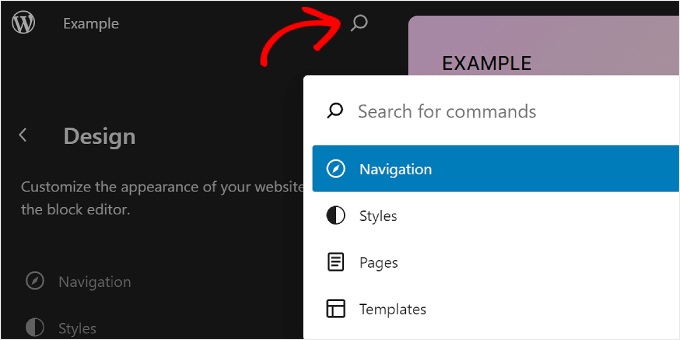
如果您在全站編輯器的主功能表中,則可以點擊放大鏡圖示來使用它。

或者,您也可以在編輯介面中按下鍵盤上的 Ctrl/Command+K。
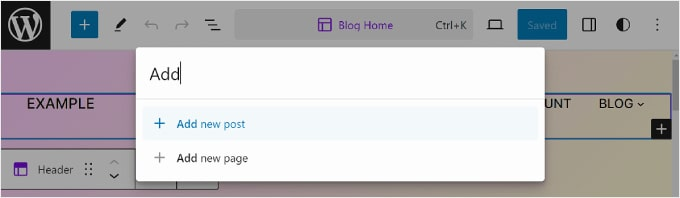
然後,只需輸入您想查找或做的內容即可。 例如,您可以在不返回 WordPress 面板的情況下添加新的帖子或頁面。

用清單檢視管理圖塊
在編輯頁面、範本或pattern時,你可能會發現自己添加了太多的塊,以至於難以跟蹤所有塊。
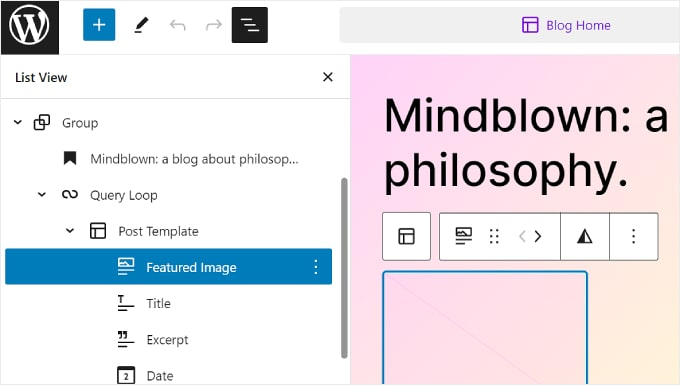
這時,清單檢視就派上用場了。 使用該功能,你可以看到添加到頁面、範本或pattern中的每個塊,包括嵌套在另一個父塊中的塊。
要啟動清單檢視功能,只需點擊編輯器功能表列左上方的三行按鈕。 然後,你就可以看到該頁面、文章、範本或模式中使用的所有塊。
如果你想配置某個組、行、列或類似組中的特定塊,只需從清單視圖中點擊該塊即可。 這樣,就可以選中該塊,並顯示工具列。

熟悉鍵盤快捷鍵
如果你想更快地編輯網站,可以考慮學習鍵盤快捷鍵。 有了快捷鍵,你就可以用鍵盤流覽不同的按鈕和設置,而不用來回移動滑鼠。
在塊內容編輯器中使用的快速鍵同樣適用於全站編輯。 您可以查看我們的 WordPress 快速鍵清單,瞭解更多資訊。
WordPress 全站編輯功能的局限性
WordPress 全站編輯功能無疑讓 WordPress 新使用者更容易定製自己的網站。 不過,這項功能也有一些不足之處。
首先,您需要一個塊主題來使用它。 現在有很多新的塊主題,但數量不如普通的 WordPress 主題多。 如果您使用的是 WooCommerce,那麼您的主題選擇可能會更加有限。
此外,更換主題可能會很麻煩,因為您必須重新設置主題,並檢查是否與 WordPress 外掛程式存在相容性問題。
此外,很多自定義功能都依賴於 WordPress 主題提供的選項。 這會限制您創建網站時的創造力。
如何使用全站編輯替代工具
如果您正在尋找 WordPress 全站編輯替代工具,那麼您可以查看 SeedProd。 它是一個功能強大的頁面生成器外掛程式和主題產生器,擁有 300 多個行動友好範本,可以創建任何類型的網站。
拖放式生成器易於使用,有90多個頁面塊可用於內容元素。 此外,還有數十個預建部分,如行動號召,這些部分都針對轉化率進行了優化,因此您無需從頭開始設計這些元素。
WordPress 全站編輯功能的局限性
WordPress 全站編輯功能無疑讓 WordPress 新使用者更容易定製自己的網站。 不過,這項功能也有一些不足之處。
首先,您需要一個塊主題來使用它。 現在有很多新的塊主題,但數量不如普通的 WordPress 主題多。 如果您使用的是 WooCommerce,那麼您的主題選擇可能會更加有限。
此外,更換主題可能會很麻煩,因為您必須重新設置主題,並檢查是否與 WordPress 外掛程式存在相容性問題。
此外,很多自定義功能都依賴於 WordPress 主題提供的選項。 這會限制您創建網站時的創造力。





很有用的文章