WP Engine 的開發宣導者 Nick Diego 發佈了他的Icon Block外掛程式的1.4.0 版。 在努力尋找一種有效的方法將 SVG 圖示添加到塊編輯器之後,Diego 於 2021 年 10 月推出了它。 他的目標是讓這個小而有用的外掛程式成為「權威的 SVG 圖示和圖形塊」。。 在過去的一年裡,它的活躍安裝量增長了 1300%,達到 7,000 多個,同時專注於一系列緊密的功能。
十多年來, WordPress 貢獻者一直在討論向核心添加 SVG 支援,但尚未找到正確解決安全問題的明確前進道路。 2022 年 7 月,性能團隊開始開發用於 SVG 上傳的模組,但仍在進行中。 與此同時,由於 SVG 格式在整個網路上幾乎得到普遍支援,使用者依賴 SVG Support (超過 100 萬次安裝)或 Safe SVG (超過 70 萬次安裝)等外掛程式將 SVG 檔上傳到媒體庫並像使用任何其他圖像一樣使用它們檔。
Diego 的外掛程式不同之處在於它是為與Block和網站編輯器一起使用而製作的。 Icon Block 註冊了一個Block,允許使用者添加自定義 SVG 圖示和圖形。 它還允許訪問 WordPress 圖示庫,其中包含 270 多個 SVG 圖示。
該外掛程式的一個優點是,如果使用者只需要 SVG 圖示,則無需安裝整個塊庫。 在 1.2.0 版本中,Icon Block 增加了開發者註冊自己的自定義圖示庫的功能。
最新版本擴展了寬度控制,超出了核心圖像塊中提供的範圍,以支援, , , , , 或 theme.json 中定義的任何單位。 這些單位在全域樣式中也可用,因此使用者可以根據主題作者的意圖控制寬度。 Diego 說他更喜歡盡可能使用本地 WordPress 元件,他使用 Gutenberg 的HeightControl更新了寬度控件,該控件在核心中尚不可用。 %pxemremvhvw
“幸運的是,它是用 WordPress 6.0 以來的元件構建的。 我將代碼從 over 移植到 Icon Block 中的自定義,並進行了一些修改以滿足我的特定需求,“Diego 說。 HeightControlDimensionControl
圖示高度支援是最新 1.4.0 版本中的一項新功能,這是外掛程式用戶社區提出的另一項功能要求。

“需要注意的是,我選擇將 從高度單位選項中排除,”迭戈在發佈帖子中說。 “ 根據圖示的容器高度,使用可能會產生意想不到的結果,而且非常不直觀。” %%
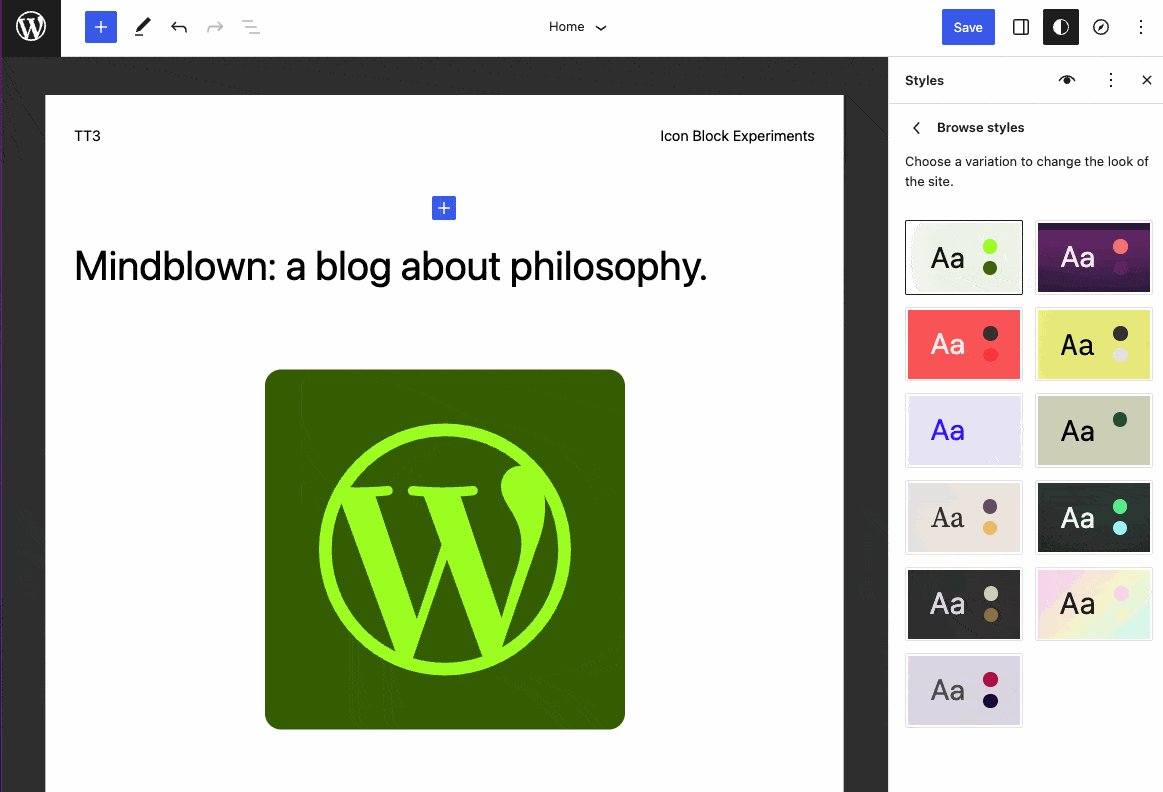
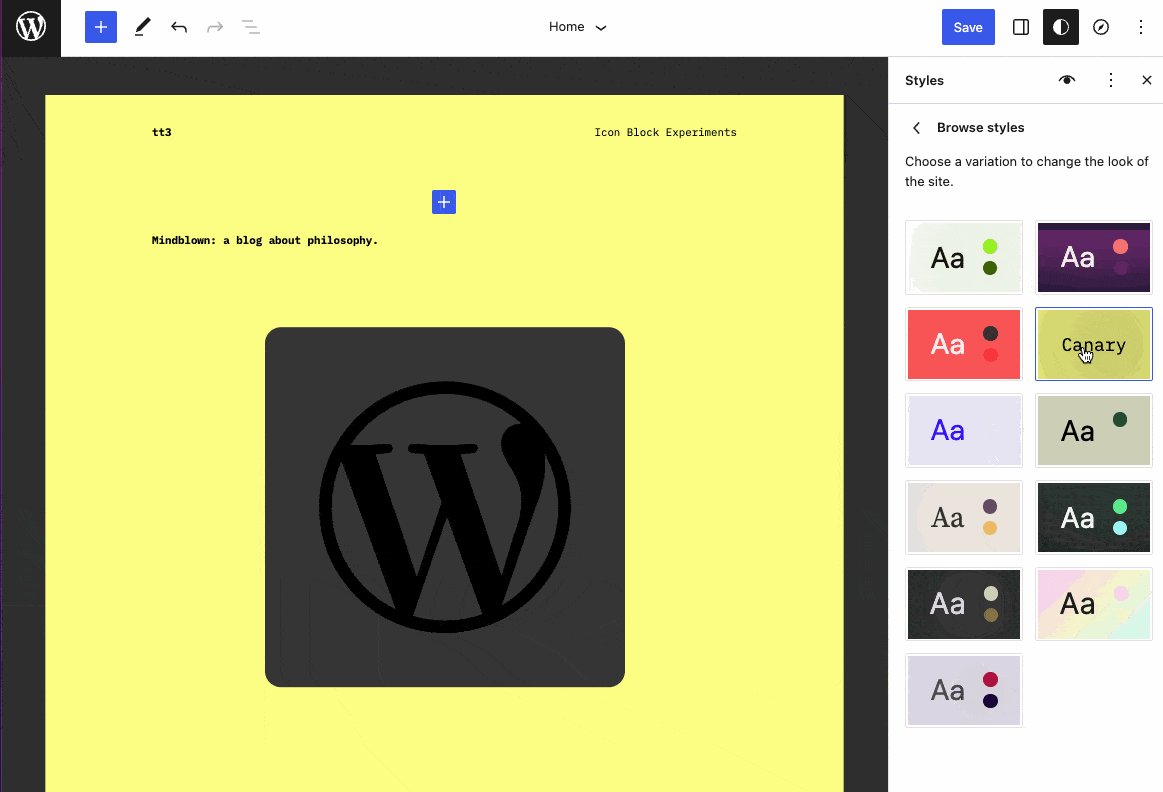
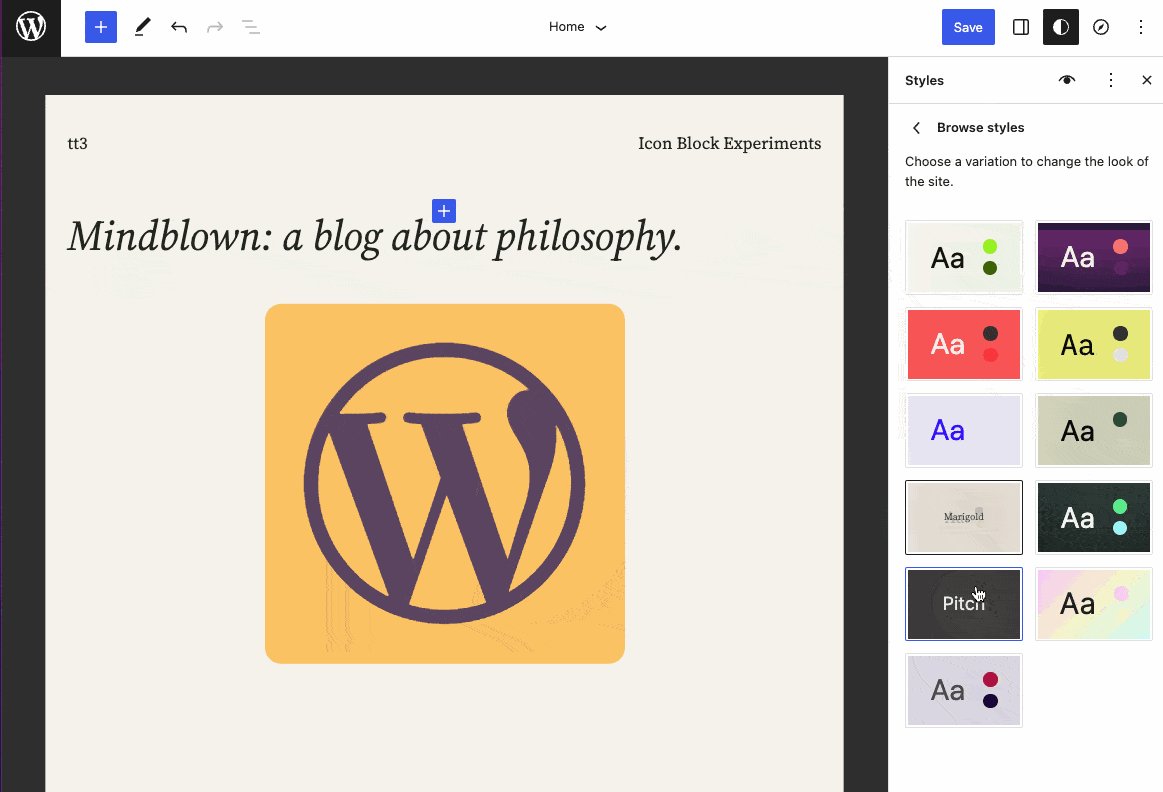
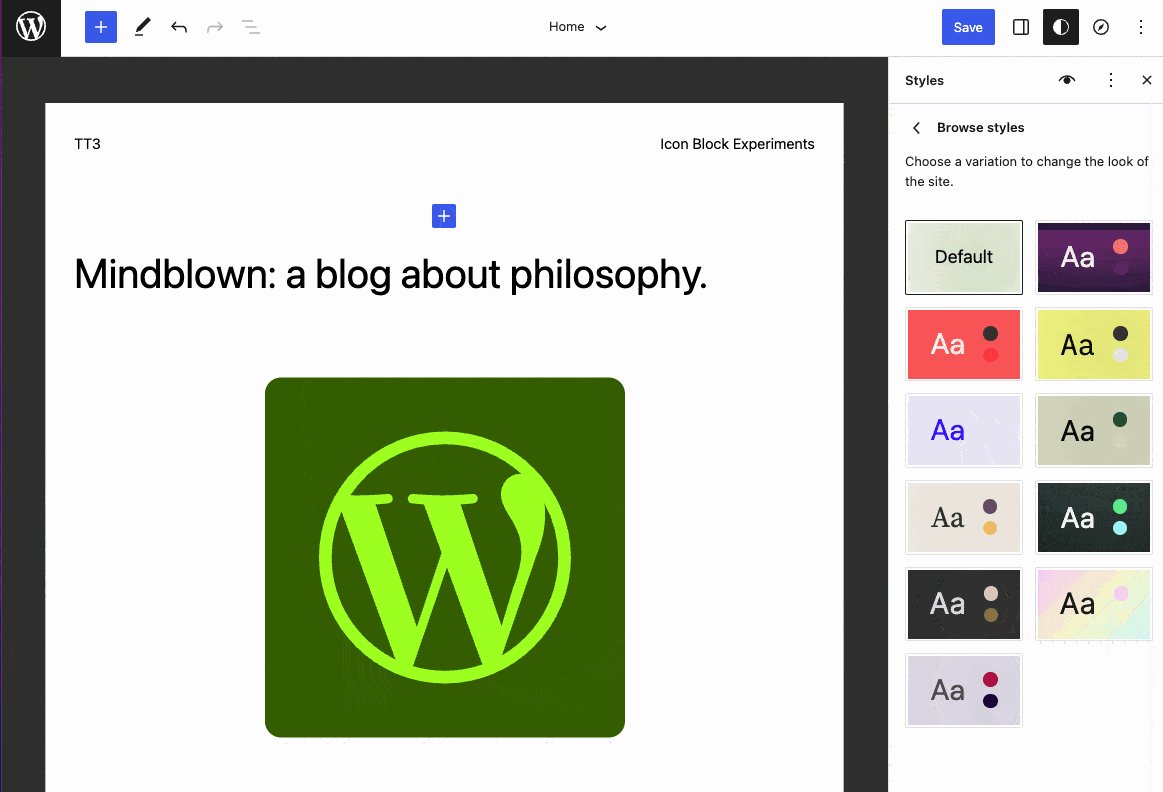
1.4.0 版還改進了顏色支援以更好地支援全域樣式。 當主題 在 theme.json 中定義顏色時,設置為使用這些顏色的圖示將與樣式變化切換無縫配合。 這是一個漂亮的演示,展示了塊開發人員如何使他們的外掛程式與全域樣式和諧地工作,以改善全站編輯的體驗。

在未來的版本中,Diego 表示他計劃研究一種方法,允許使用者從“上傳的”SVG 檔中插入自定義 SVG 圖示,並探索與第三方圖示庫集成的方法。 在設計網站時,訪問 Font Awesome、Boostrap 圖示、Ionicons 和其他 SVG 庫將為使用者提供比 WordPress 圖示庫更廣泛的選擇。
用戶可以通過外掛程式 GitHub 儲存庫中的問題佇列提交功能請求。 由於 Diego 正在盡可能地使用原生 WordPress 元件開發外掛程式,因此使用者還可以期待在將其添加到 WordPress 核心時可以使用其他功能。
“WordPress 生態系統中有大量很棒的圖示外掛程式,有免費的也有收費的,”Diego 說。 大多數比圖標塊具有更多的特性和功能。 然而,這個區塊的不同之處在於它對 WordPress 核心設計原則的堅定承諾。




