您是否正在尋找一些 WordPress 代碼片段用於您的網站?
在 WordPress 網站上添加代碼片段可以讓您創建獨特的設計和功能,而這些可能是主題和外掛程式無法實現的。 代碼片段還可以提高網站的安全性,使網站後台更方便使用者使用。
在本文中,我們將與您分享對初學者最有用的 WordPress 代碼片段清單。
為什麼要在 WordPress 中添加代碼片段?
如果您有一個 WordPress 網站,那麼在主題檔中添加一些有用的代碼片段或代碼片段外掛程式可以幫助您實現無限的自定義,讓您的網站脫穎而出。
您可以使用自訂代碼來定製網站上的某些特定元素。 例如,您可以通過添加一個簡單的 CSS 代碼片段來更改 WordPress 中的文字顏色。
作為初學者,添加一些有用的代碼片段還可以減少對多個外掛程式的需求,從而提高網站的性能和速度。
除此之外,使用 WordPress 社區免費共用的龐大代碼片段庫還可以説明你擴展編碼技能,。
說到這裡,讓我們來看看一些對初學者最有用的 WordPress 代碼片段。
1.允許上傳 SVG 檔
SVG(可縮放向量圖形)是一種使用 XML 標記語言定義向量圖形的檔案格式。 使用這種格式可以放大圖像而不損失任何品質。

這些檔比 JPEG 或 PNG 更小、更輕量級,可以説明您提高網站速度。
不過,WordPress 預設不允許上傳 SVG 檔,因為 SVG 可能包含惡意代碼,會危及網站安全。
有鑒於此,如果您仍想在網站上上傳 SVG 檔,可以在網站上添加以下代碼段:
/**
* Allow SVG uploads for administrator users.
*
* @param array $upload_mimes Allowed mime types.
*
* @return mixed
*/
add_filter(
'upload_mimes',
function ( $upload_mimes ) {
// By default, only administrator users are allowed to add SVGs.
// To enable more user types edit or comment the lines below but beware of
// the security risks if you allow any user to upload SVG files.
if ( ! current_user_can( 'administrator' ) ) {
return $upload_mimes;
}
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
return $upload_mimes;
}
);
/**
* Add SVG files mime check.
*
* @param array $wp_check_filetype_and_ext Values for the extension, mime type, and corrected filename.
* @param string $file Full path to the file.
* @param string $filename The name of the file (may differ from $file due to $file being in a tmp directory).
* @param string[] $mimes Array of mime types keyed by their file extension regex.
* @param string|false $real_mime The actual mime type or false if the type cannot be determined.
*/
add_filter(
'wp_check_filetype_and_ext',
function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) {
if ( ! $wp_check_filetype_and_ext['type'] ) {
$check_filetype = wp_check_filetype( $filename, $mimes );
$ext = $check_filetype['ext'];
$type = $check_filetype['type'];
$proper_filename = $filename;
if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) {
$ext = false;
$type = false;
}
$wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' );
}
return $wp_check_filetype_and_ext;
},
10,
5
);您可以將這段代碼添加到主題的 functions.php 檔中,或者使用代碼片段外掛程式(如 WPCode)。
2.禁用 WP 管理欄
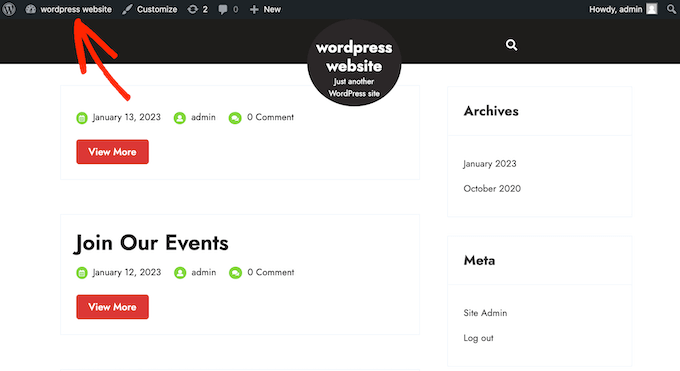
默認情況下,WordPress 會在網站頂部向所有登錄使用者(如訂閱者、作者、編輯和任何其他使用者角色)顯示一個管理欄。
這個管理欄可以引導他們進入 WordPress 儀錶板,在那裡他們可以根據自己的使用者許可權對網站進行任何更改。
不過,在查看網站前端時,它可能會有點分散注意力,因為它有時會與頁眉等設計元素重疊。

要禁用 WP 管理欄,只需在 WordPress 網站上添加以下 PHP 代碼段即可:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );這樣,所有的使用者都不會顯示管理欄,但是如果你想要管理用戶顯示,可以使用以下代碼
add_action('after_setup_theme', 'remove_admin_bar');
function remove_admin_bar() {
if (!current_user_can('administrator') && !is_admin()) {
show_admin_bar(false);
}
}3.刪除 WordPress 版本號
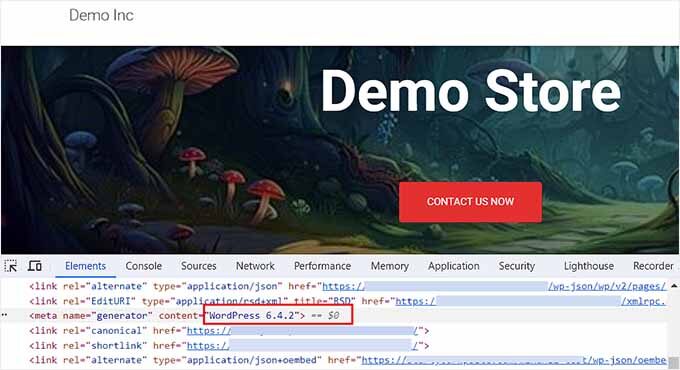
WordPress 會在網站上顯示當前的 WordPress 版本號。

不過,有時這種足跡會告訴駭客正在使用的 WordPress 版本,從而造成安全漏洞。 駭客就可以瞄準特定版本中的已知漏洞。
要刪除版本號,請在網站上添加以下代碼段:
add_filter('the_generator', '__return_empty_string');一旦這樣做了,駭客就無法通過自動掃描程式和其他不太複雜的方法來獲取您的 WordPress 版本了。
4為 RSS 訂閱添加特色圖片
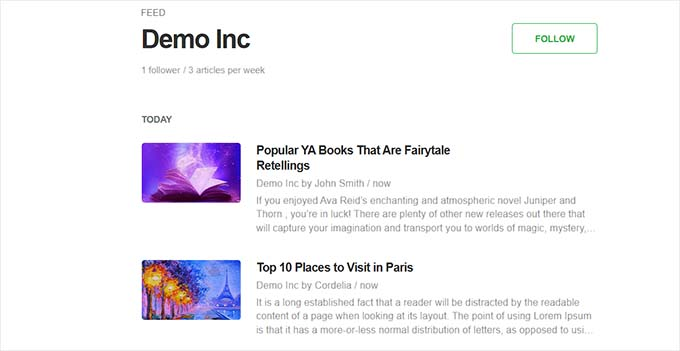
RSS 訂閱允許使用者通過Feedly等訂閱閱讀器定期接收有關 WordPress 博客的更新。
這有助於推廣您的內容,為您的網站帶來更多流量。 通過在 RSS 源的文章旁邊添加特色圖片或縮圖,可以使 RSS 源在視覺上更具吸引力,並進一步改善用戶體驗。

通過添加以下代碼片段,您可以輕鬆地在 RSS 訂閱中顯示文章縮圖:
/**
* Add the post thumbnail, if available, before the content in feeds.
*
* @param string $content The post content.
*
* @return string
*/
function wpcode_snippet_rss_post_thumbnail( $content ) {
global $post;
if ( has_post_thumbnail( $post->ID ) ) {
$content = '<p>' . get_the_post_thumbnail( $post->ID ) . '</p>' . $content;
}
return $content;
}
add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );
add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' );這可以使您的訂閱更吸引人,併為您的網站帶來回頭客。
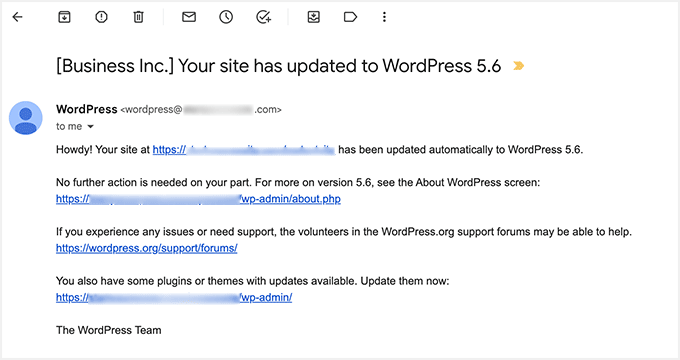
5.禁用自動更新電子郵件
默認情況下,WordPress 每次自動更新外掛程式、主題或內核時都會向您發送電子郵件通知。
如果您有多個 WordPress 網站,並且在打開電子郵件帳戶時經常看到這些通知,那麼這就會變得超級煩人。

在這種情況下,您可以在網站上添加以下 PHP 代碼段,輕鬆禁用自動更新電子郵件:
// Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );完成此操作后,您將不會收到任何外掛程式或主題自動更新通知。
6.更改管理欄中的 “Howdy, Admin”
當您登錄 WordPress 儀錶板時,螢幕右上角會顯示 Howdy,然後是您的顯示名稱。 這種問候語可能聽起來不太自然,或者看起來過時,甚至有點惱人。

您可以在 WordPress 網站上新增以下代碼片段,輕鬆更改管理列中的問候語:
function wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );添加代碼后,您還必須在代碼中的 $new_howdy = 行旁邊添加您喜歡的問候語。
如需瞭解更多資訊,請參閱我們的教程:如何在 WordPress 中更改或刪除 “Howdy Admin”。
7.禁用 XML-RPC
XML-RPC 是 WordPress 的核心 API。 它允許使用者使用第三方服務連接到自己的網站。 例如,如果你想使用 Uncanny Automator 等自動化工具或行動應用程式來管理網站,就需要啟用 XML-RPC。
但是,如果您不想使用這些功能,我們建議您禁用 XML-RPC,以防止駭客訪問您的網站。
駭客可以利用這些漏洞找到你的登錄憑證或發起 DDoS 攻擊。
要關閉 XML-RPC,您可以在網站上使用以下代碼片段:
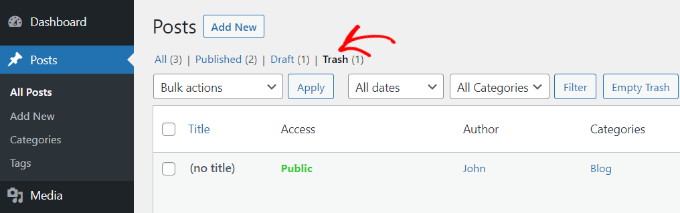
add_filter( 'xmlrpc_enabled', '__return_false' );8.禁用自動清空垃圾箱
WordPress 會刪除垃圾箱中超過 30 天的任何內容,包括帖子、頁面和媒體檔。 不過,有些使用者可能不想自動清空垃圾箱,這樣他們就可以隨時恢復已刪除的檔。

在這種情況下,您可以在 WordPress 網站上添加以下代碼段:
add_action( 'init', function() {
remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );
} );9.更改摘錄長度
摘錄是博客文章的前幾行,顯示在 WordPress 主頁、博客或存檔頁面的文章標題下。
您可能想縮短摘錄的長度,以在用戶中營造一種好奇感,鼓勵他們點擊文章以瞭解更多資訊。 同樣,您也可以增加摘錄長度,為讀者提供更多背景和關鍵資訊,而無需點擊文章。

要更改摘錄長度,只需在網站上添加以下代碼片段:
add_filter(
'excerpt_length',
function ( $length ) {
// Number of words to display in the excerpt.
return 40;
},
500
);默認情況下,該片段會將摘錄限制在 40 個字以內,但你可以根據自己博客的實際情況調整第 5 行的數位。
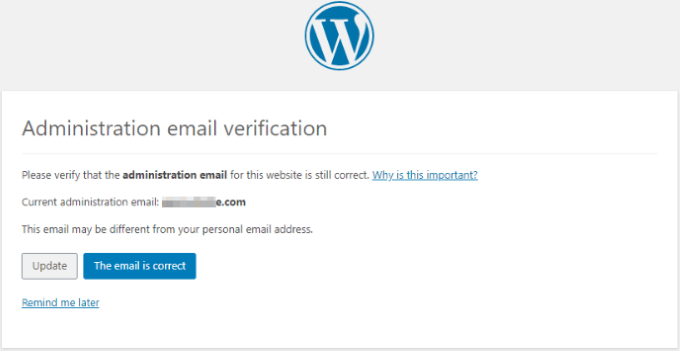
10.禁用網站管理員電子郵件驗證
默認情況下,WordPress 每隔幾個月就會向網站管理員發送一封管理員驗證電子郵件,以驗證他們使用的電子郵件是否仍然正確。
不過,有時向您發送該通知的頻率會超過必要的次數,這可能會很煩人。

幸運的是,您可以在 WordPress 網站上添加以下代碼段,禁用管理員電子郵件驗證通知:
add_filter( 'admin_email_check_interval', '__return_false' );11禁用自動更新
WordPress 會自動更新其核心軟體、外掛程式或主題,以減少安全威脅、惡意軟體感染、網站漏洞和數據盜竊。
不過,自動更新有時會帶來相容性問題,或者在極少數情況下會破壞您的網站。
在這種情況下,您可以使用以下代碼片段禁用自動更新:
// Disable core auto-updates
add_filter( 'auto_update_core', '__return_false' );
// Disable auto-updates for plugins.
add_filter( 'auto_update_plugin', '__return_false' );
// Disable auto-updates for themes.
add_filter( 'auto_update_theme', '__return_false' );如何在 WordPress 中加入代碼片段(簡單方法)
既然你已經知道了對初學者最有用的 WordPress 代碼片段,就可以輕鬆地將它們添加到主題的functions.php 檔中。
不過,在輸入代碼時,一個小的錯誤都可能會破壞你的網站,使其無法訪問。 此外,如果您更換了不同的主題,那麼所有自定義代碼都將丟失,您必須重新添加。
這就是我們一直推薦使用 WPCode 這類代碼片段外掛程式的原因。
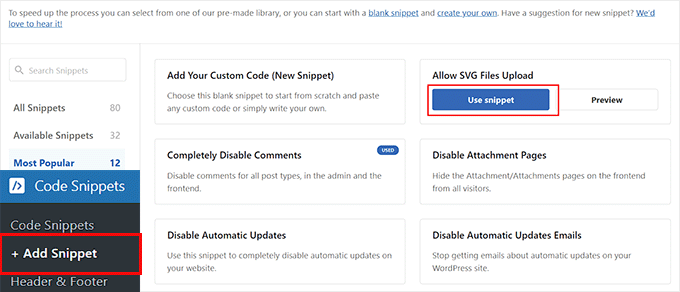
當你啟動外掛程式之後,訪問 WordPress 儀錶板上的 Code Snippets » + Add Snippet 頁面。
這將帶你進入代碼片段庫,點擊 「Add Your Custom Code」選項下的 「Use Snippet」按鈕,即可在網站上添加自定義代碼。
不過,如果你想使用預製代碼片段,也可以直接點擊該選項下的 “Use Snippet”按鈕。

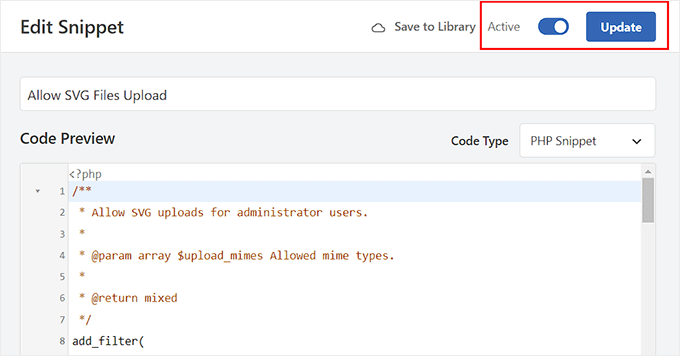
如果要添加自定義代碼片段,只需將其粘貼到 「Code Preview」框中即可。
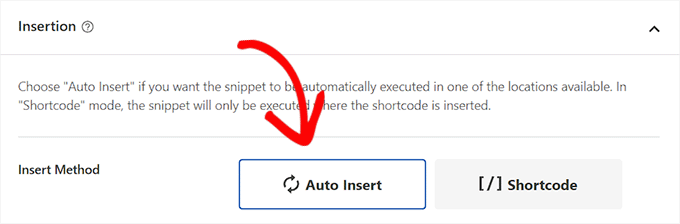
然後,向下滾動到 Insertion “部分,選擇 ”Auto Insert “模式。 代碼片段啟動后,將在網站上自動執行。

最後,訪問頁面頂部,將非活動開關切換為活動。 然後,點擊 「更新 」按鈕,存儲您的設置。
現在,您已經成功地將代碼片段添加到了 WordPress 網站。