你想在WordPress中添加一個立即購買按鈕嗎?
無論你銷售的是服務、訂閱還是實物產品,擁有一個快速購買按鈕有助於改善購買旅程並帶來更多銷售。
在這篇文章中,我們將告訴你3種不同的方法,如何在WordPress中添加一個立即購買按鈕,一步一步來。
為什麼要在WordPress中添加 「立即購買 」按鈕?
現在購買按鈕是減少你的購物車放棄率的一個好方法。 購買過程中的每一步都是客戶改變主意和放棄購物車的另一個機會。
通過將他們直接帶到結帳處,購物者有更少的時間來改變主意和放棄購買。
由於它們加快了購買過程,現在購買按鈕也可以改善客戶體驗。 當買方的旅程感到輕鬆時,客戶更有可能繼續回到你的商店。
你經常會在產品頁面上看到 「立即購買 」按鈕,但它們有時也被用於登陸和銷售頁面。
這樣,立即購買按鈕允許客戶在不訪問產品頁面的情況下啟動購買過程,這可能會提高你的行銷和廣告活動的轉換率。
說到這裡,讓我們看看你如何在WordPress中添加一個立即購買按鈕。 只需使用下面的快速連結就可以跳到你想使用的方法。
方法1.用WP Simple Pay添加一個立即購買按鈕(不需要電子商務外掛程式)
你可以使用WP Simple Pay在任何頁面、帖子或小工具區域添加一個簡單的立即購買按鈕。
這對基於服務的企業、非營利組織或任何正在為WordPress尋找一個快速購買按鈕的人來說是一個不錯的選擇。
WP Simple Pay是WordPress最好的Stripe支付外掛程式,可以讓你接受信用卡支付、Apple Pay、Google Pay、ACH銀行扣款等,而不需要任何電子商務外掛程式或購物車。 這使得WP Simple Pay成為你想在銷售頁面添加立即購買按鈕的完美選擇,而不需要安裝任何特別的東西。
在本指南中,我們將使用WP Simple Pay的免費版本。
如果你想使用ACH直接扣款接受付款,定期付款,做自動稅收計算,或者你想在WordPress上添加一個現買現付計劃,那麼你需要升級到專業版。
首先,你需要安裝和啟動WP Simple Pay外掛程式。 如果你需要幫助,那麼請看我們關於如何安裝WordPress外掛程式的指南。
啟動后,該外掛程式將自動啟動設置精靈。 繼續點擊 「讓我們開始吧 」按鈕。

在下一步,你需要將Stripe帳戶連接到WP Simple Pay。 Stripe是一個對網站擁有者友好的支付處理器。
要想開始,請點擊 「與Stripe連接 」 按鈕。

在下一個螢幕上,您可以登錄現有的Stripe帳戶或創建一個新帳戶。
如果您已經有一個Stripe帳戶,那麼只需鍵入該帳戶的電子郵件地址和密碼。

WP Simple Pay現在會告訴您如何將您的Stripe帳戶連接到WordPress。
如果您還沒有在Stripe註冊,那麼請輸入您的電子郵件地址,然後按照螢幕上的指示來創建一個Stripe帳戶。 一旦你登錄了你的Stripe帳戶,點擊 「創建一個付款表格 」按鈕。
如果你不小心點擊離開了這個螢幕,那麼不要驚慌。 你可以通過進入WP Simple Pay 》Add New 到達同樣的螢幕。

免费的WP Simple Pay插件有几个不同的模板,可以帮助你快速创建一个支付表单。你可以通过升级到WP Simple Pay Pro来解锁额外的模板,包括一个在WordPress中添加Stripe捐赠按钮的模板。
由于我们想创建一个现在购买的按钮,把鼠标悬停在 “支付按钮 “模板上,然后在它出现时点击 “创建支付按钮”。

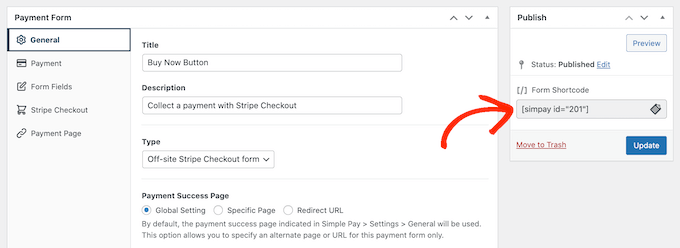
在 “标题 “字段中,为你的立即购买按钮输入一个名称。
这个标题只是供你参考,所以你可以使用任何你想要的东西。

你也可以使用 “描述 “字段来添加一些关于你的按钮的信息。同样,WordPress不会向你的网站的访问者显示这些信息,但它对你自己的参考或其他任何分享你的WordPress仪表板的人来说是有用的。
之后,点击 “支付 “标签。
默认情况下,WP Simple Pay会在测试模式下创建您的按钮,这意味着您还不能接受真正的付款。
我们建议选择 “全局设置(测试模式)”单选按钮,这样您就可以在开始接受付款之前测试您的立即购买按钮。

如果你想直接開始收款,那麼你可以選擇 “即時模式 ”按鈕來代替。
接下來,你可以決定該按鈕將向客戶收取多少錢。 來吧,在『One-Time Amoun』欄中輸入這個數位。

注意:WP Simple Pay預設使用的是美元貨幣。 如果您想接受不同貨幣的付款,那麼請到WP Simple Pay 》設置。 然後您可以選擇『貨幣』選項卡並選擇一種新的貨幣。
一旦你完成了這些,選擇 “Form Fields ”標籤。

默認情況下,你的按鈕將有 「立即支付 」的標籤,但你可以通過在 「按鈕文本 」欄位中輸入內容,將其改為你想要的任何內容。
你也可以改變 「按鈕處理文字」,這是WP Simple Pay在處理購物者的付款時顯示的資訊。

默認情況下,WP Simple Pay將使用與您的WordPress主題相同的按鈕樣式。
它也有一個『Stripe藍色』的樣式,你可以使用,正如你在下面的圖片中看到的那樣。 如果您想使用這種按鈕風格,那麼只需在 「支付按鈕 」部分選擇 「Stripe藍色」單選按鈕即可。

接下來,選擇Stripe Checkout標籤,並選擇WP Simple Pay在結帳時將從訪客那裡收集的資訊。
例如,如果您銷售的是實體產品,那麼您可以通過勾選『收集送貨位址』的選項來獲得客戶的送貨位址。

如果您认为客户可能想购买多个产品,那么请确保您勾选’允许数量调整’框。
这将在Stripe结账页面添加一个下拉菜单,允许客户改变他们购买的产品数量。
当你对现在购买按钮的设置感到满意时,是时候通过点击 “发布 “按钮使其生效了。

你现在可以使用’表单短码’将这个立即购买按钮添加到任何WordPress页面、帖子或小工具区域。

如果你在测试模式下发布了你的按钮,那么Stripe仪表盘就不会显示你在这段时间内得到的任何付款,这使得你很难测试你的立即购买按钮。
要看到你的交易,你需要在Stripe中启用测试模式,方法是登录到你的Stripe仪表盘并点击 “支付 “标签。

之後,只需點擊右上角的 「開發者 」切換鍵。
一旦你完成了這些,你就可以測試你的立即購買按鈕,付款將出現在Stripe儀錶板上。

一旦你完成了測試你的按鈕,你就可以通過進入WP Simple Pay » Payment Forms開始接受付款。
在這裡,只要把你的滑鼠懸停在立即購買按鈕上,然後點擊 「編輯」連結。

你現在可以繼續選擇『支付』標籤,然後點擊『即時模式』旁邊的單選按鈕。
最後,點擊『更新』。 你的 「現在購買 」按鈕現在已經上線,你已經準備好開始接受你的訪問者的付款。

方法2:如何為你的數字下載添加立即購買按鈕
WP Simple Pay可以讓你在任何WordPress博客或網站上添加一個直接的立即購買按鈕。 然而,如果你想在WordPress上銷售數位下載,那麼你將需要一個具有立即購買功能的電子商務外掛程式。
Easy Digital Downloads是輕鬆銷售數位產品的最佳平臺。
Easy Digital Downloads為你提供了幾種在WordPress中添加立即購買按鈕的方法。
默認情況下,Easy Digital Downloads會在其所有產品頁面上顯示一個 「添加到購物車 」 按鈕。 然而,你可以用 「立即購買 」按鈕來代替它。

当客户点击你在上图中看到的按钮时,他们会看到一个弹出窗口,可以输入他们的电子邮件地址和信用卡信息。
之后,他们只需要点击 “购买 “就可以继续购买产品。

Easy Digital Downloads还配备了一个 “EDD购买按钮 “块,你可以将其添加到任何页面、帖子或小工具区域。
您可以将此块连接到您的任何可下载产品。然后,访问者可以简单地点击这个按钮,将产品添加到他们的购物篮,并直接结账。

考慮到這一點,讓我們看看這兩種方法。
如何在任何產品頁面添加立即購買按鈕
首先,你可能想在你的產品頁面上添加一個立即購買按鈕。 這給了客戶更少的時間來改變他們的想法和放棄購買。
如果你使用SiteGround作為你的主機供應商,那麼Easy Digital Downloads已經預裝了,所以你可以直接開始使用這個外掛程式。
如果沒有,你可以查看SiteGround的EDD主機,每月只需2.99美元即可開始使用
如果您使用的是其他主機服務商,那麼您需要安裝和啟動Easy Digital Downloads外掛程式。
在本指南中,我們將使用免費的Easy Digital Downloads外掛程式,因為它擁有創建一個簡單的立即購買按鈕所需的一切。 還有一個專業版本,有更多的高級功能,包括願望清單、購買獎勵、欺詐監控等。
在創建立即購買按鈕之前,你需要設置Stripe或PayPal。 要配置你的支付閘道,請進入下載>設置,然後點擊 「Payments」標籤。

你現在可以根據你想使用的支付閘道,勾選 「PayPal 」或 「Stripe」旁邊的方框。
如果你添加了多個支付閘道,那麼你將無法創建一個立即購買按鈕,所以只選擇一個閘道很重要。
在做出決定后,點擊 「保存更改 」來存儲你的設置。

如果你想使用PayPal,那麼請點擊 「PayPal 」標籤。
然後你可以選擇『以即時模式與PayPal連接』按鈕。

这将打开一个弹出窗口,你可以输入你想接收付款的PayPal账户的电子邮件地址和密码。
要设置Stripe,请点击’Stripe’标签,然后选择’与Stripe连接’。

這將打開一個設置嚮導,這將説明你將你的網站連接到Stripe。
在配置好你的支付閘道后,別忘了點擊『保存更改』按鈕。 你現在可以在任何Easy Digital Downloads產品頁面上添加立即購買按鈕。
要創建您的第一個數字產品,請進入Downloads » Downloads.。 然後,點擊 「add new 」按鈕。

你現在可以為產品添加一個標題和描述,上傳一張圖片,添加類別和標籤,以及更多。
注意:在默認情況下,Easy Digital Downloads將把您的產品設置為免費下載。 重要的是,要滾動到 「產品選項 」部分,並輸入產品的真實價格。

下一步是上傳產品。 這可能是電子書下載、視頻培訓、PDF指南、數位藝術和圖形,或WordPress支援的任何其他檔。
專業提示:如果你想銷售WordPress不支持的文件類型,如SVG圖片、PSD檔或其他,那麼請看我們的指南,如何在WordPress中允許額外的文件類型。
要添加你的可下載檔,滾動到 「下載檔 」部分。
在 「檔名 」欄中,輸入可下載檔的名稱。 一旦你完成了這些,點擊 「上傳檔 」 按鈕。

這將啟動WordPress媒體庫。 在這裡,你可以選擇你想作為數位下載出售的檔。
當你對你的產品的設置感到滿意時,是時候添加一個現在購買按鈕了。
在右邊的功能表中,找到 「按鈕選項」部分。 在這裡,點擊『購買按鈕行為』下拉功能表,選擇『立即購買』。

你現在可以通過點擊『發佈』使產品上線。 現在,如果你訪問這個產品頁面,你會看到立即購買按鈕。
你可以在任何產品頁面上添加一個立即購買按鈕,只需按照上述同樣的過程即可。
如何在任何頁面或文章中添加 「立即購買 」按鈕
有時你可能想在你的網上商店的其他部分使用立即購買按鈕。
例如,如果你有一個宣傳特定產品的登陸頁面,那麼你可以讓客戶直接從該登陸頁面開始結帳。
這可以通過鼓勵衝動購買來獲得更多的銷售,同時也可以從買方的旅程中刪除多個步驟。
你可以使用 「EDD購買按鈕 」區塊輕鬆做到這一點。 要使用這個塊,你首先需要設置一個支付閘道,並按照上述同樣的過程創建至少一個產品。
之後,只需在內容編輯器中打開你想添加立即購買按鈕的頁面或帖子。 然後,點擊 “+”圖示,開始輸入 “EDD購買按鈕”。

當右邊的塊出現時,點擊將其添加到你的佈局中。
你現在可以打開『選擇下載』下拉功能表,選擇將被添加到客戶購物車的產品。

默認情況下,Easy Digital Downloads將在現在購買按鈕上顯示產品的價格。
如果您想隱藏價格,那麼請點擊禁用 「顯示價格 」的切換鍵。

你現在可以發佈或更新該頁面,使其生效。 現在,如果你訪問你的WordPress網站,你會看到現在購買按鈕在運行。
方法3.在你的WooCommerce商店中添加一個立即購買的按鈕
如果你經營一個WooCommerce商店,那麼你可能想在你的產品頁面添加一個立即購買按鈕。 這允許客戶直接從產品頁面開始結帳,這通常會降低購物車放棄率。
在你的網上商店添加立即購買按鈕的最簡單方法是使用Buy Now Button for WooCommerce.。 這是一個簡單的外掛程式,不需要任何配置,可以在你的每一個產品頁面上添加一個立即購買按鈕。





