您是否正在尋找在 WordPress 中顯示隨機文章的方法? 顯示隨機文章可以鼓勵使用者瀏覽網站上的不同文章,從而提高頁面流覽量和用戶參與度。 在本文中,我們將向您展示如何在 WordPress 中輕鬆顯示隨機文章。
為什麼在 WordPress 中顯示隨機帖子?
默認情況下,WordPress 按時間倒序(從最新到最舊)列出您的博文。 這可以讓使用者首先看到您的最新文章。
但是,大多數用戶無法看到您的舊文章。 例如,如果您的 WordPress 博客已經運行了很長時間,那麼您的舊文章就不會在網站的任何地方顯眼地顯示出來。
克服這一問題的方法之一是養成內部鏈接的習慣。 在新文章中連結到舊文章將有助於用戶發現它們。 它還能增加頁面流覽量,提高搜尋引擎優化效果。
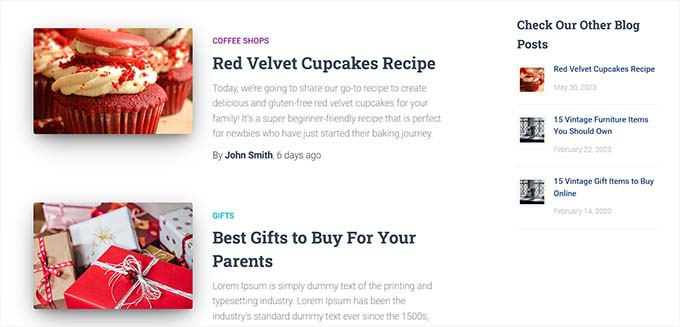
解決這個問題的另一個方法是在 WordPress 頁面、文章或側邊欄上顯示隨機文章。
這可以説明用戶發現他們可能沒有發現的內容,從而改善整體用戶體驗。
說到這裡,讓我們來看看如何在 WordPress 中輕鬆顯示隨機文章。 我們將介紹兩種方法
方法 1:使用 WPCode 在 WordPress 中顯示隨機帖子(推薦)
如果您正在尋找一種簡單且可定製的方法來在 WordPress 中顯示隨機帖子,那麼這種方法就適合您。
許多教程都會告訴你在主題的 functions.php 檔中添加代碼來實現這一功能。 然而,在輸入代碼時出現的最小錯誤都可能會破壞你的網站,使其無法訪問。
這就是我們推薦使用 WPCode 的原因,它是市場上最好的 WordPress 代碼片段外掛程式。 它是為網站添加自定義代碼的最簡單、最安全的方法。
首先,您需要安裝並啟動 WPCode 外掛程式。
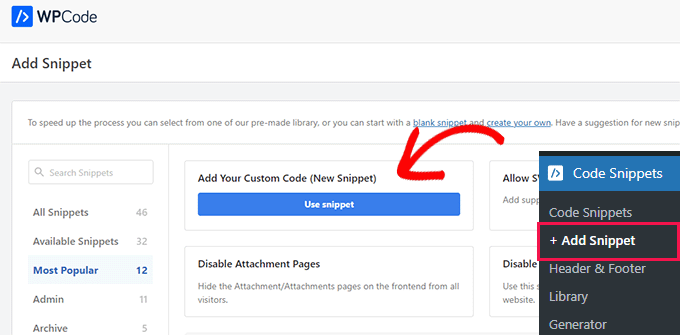
注:您也可以在本教程中使用免费的 WPCode 插件。不过,升级到专业版后,您将可以访问代码片段云库、智能条件逻辑等。啟動外掛程式后,從 WordPress 管理側邊欄前往 Code Snippets » + Add Snippet 頁面。
到達后,點擊 「添加自訂代碼(新片段)」選項下的 「使用片段 」按鈕。

這將帶您進入 「創建自訂片段 」頁面,您可以在此輸入代碼片段的名稱。
該標題僅供參考,不會顯示在網站前端。
然後,必須從螢幕右側的下拉功能表中選擇 「PHP 代碼片段 」作為 「代碼類型」。

接下來,只需將以下代碼複製並粘貼到 「代碼預覽 」框中即可:
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');啟動后,該代碼將在網站上隨機顯示5個帖子。 您也可以將 「posts_per_page 」值更改為其他數位。
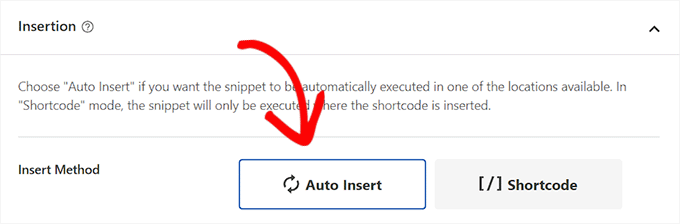
接下來,向下滾動到 「插入 」部分,選擇 「自動插入 」模式。
即使選擇了這種模式,您還需要在網站側邊欄、頁面或文章中添加 [wpb-random-posts] 簡碼,以顯示隨機文章。
請記住,該簡碼不是 WPCode 「簡碼 」功能的結果,而是代碼片段本身的一部分。

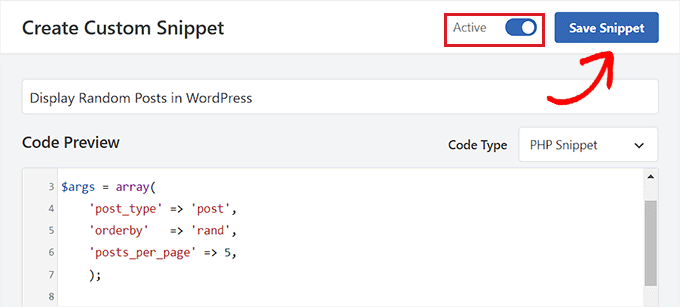
最後,返回頂部,將 「非活動 」開關切換為 「活動」。。
之後,只需點擊 「保存片段 」按鈕,即可存儲您的更改。

在 WordPress 頁面或文章上顯示隨機文章
保存好代碼片段后,就可以用這種方法在網站頁面或文章上顯示隨機文章了。
首先,從 WordPress 面板打開一個新的或現有的頁面/文章。
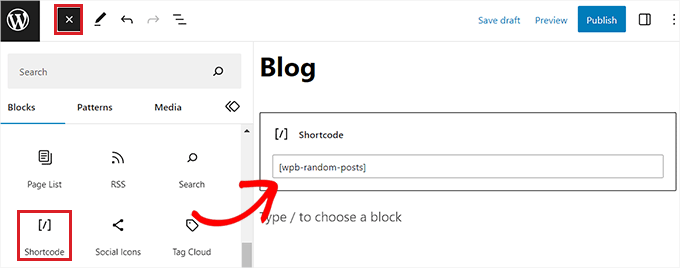
然後,點擊螢幕左上角的 「添加區塊」(+)按鈕,打開區塊功能表。 在這裡,找到並添加 Shortcode 塊到 WordPress 頁面或文章。
然後,複製並粘貼以下簡碼到區塊中即可:
[wpb-random-posts]

最後,點擊頂部的 「發佈 」或 「更新 」 按鈕保存更改。
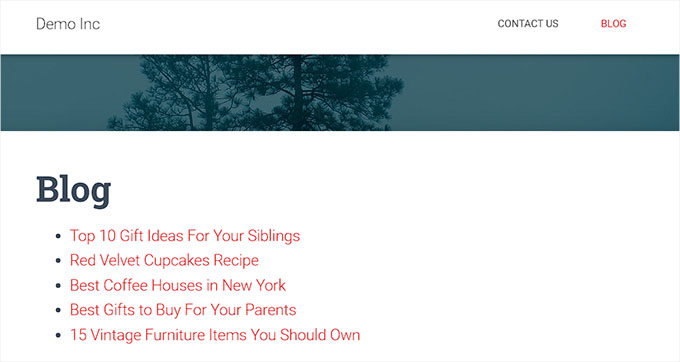
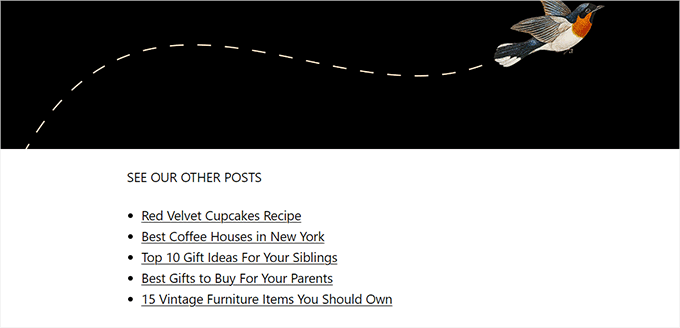
現在,您就可以訪問 WordPress 網站查看隨機文章了。

將隨機文章作為小工具顯示在側邊欄中
如果您使用的是經典主題,那麼這個方法很適合您。
首先,你需要訪問 WordPress 管理員側邊欄中的 「外觀」小工具 「頁面」。
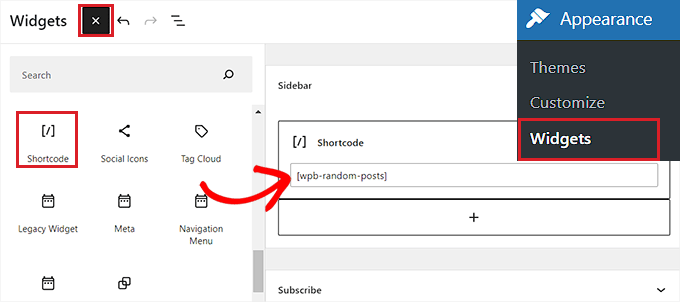
進入頁面后,點擊螢幕左上角的 「添加區塊」(+)按鈕,打開區塊功能表。
在這裡,找到並添加 「側邊欄 」選項卡中的簡碼塊。 然後,將以下簡碼複製並粘貼到區塊中:
[wpb-random-posts]

最後,點擊頂部的 「更新 」 按鈕保存更改。
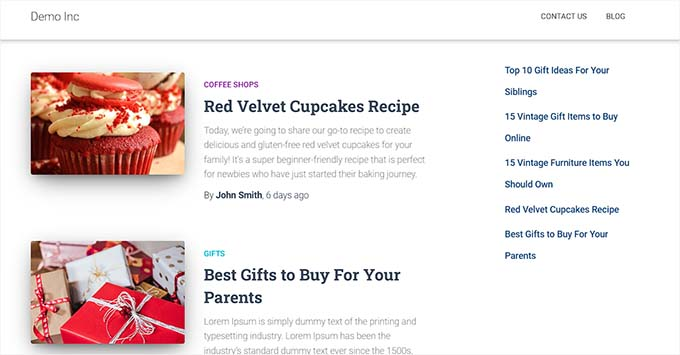
現在,您可以訪問您的網站,查看 WordPress 側邊欄中顯示的隨機帖子。

在塊主題中顯示隨機帖子
如果您使用的是帶有全站編輯器的基於塊的主題,那麼這個方法就適合您。
您可以從 WordPress 管理員側邊欄訪問外觀>編輯器頁面。 這將啟動 WordPress 全站編輯器。
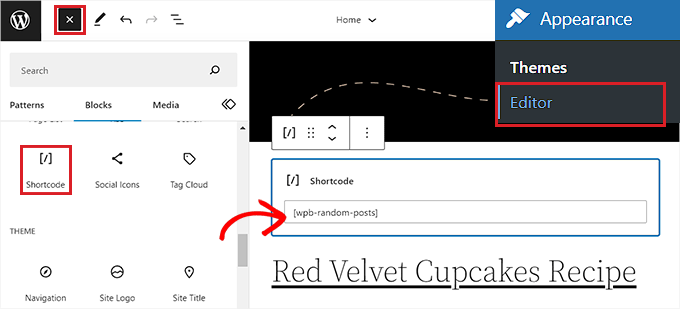
進入編輯器后,您需要點擊左上角的 「添加區塊」(+)按鈕,然後將簡碼區塊添加到網站上您喜歡的位置。
然後,將以下簡碼複製並粘貼到代碼塊中:
[wpb-random-posts]

最後,點擊頂部的 「保存 」按鈕,存儲您的更改。
現在,您可以訪問您的網站,查看隨機帖子清單。

方法 2:在 WordPress 側邊欄中使用Recent Posts Widget Extended部件顯示隨機文章
如果您想在 WordPress 側邊欄中顯示隨機帖子,而無需使用任何代碼,那麼這個方法就適合您。
首先,您需要安裝並啟動 Recent Posts Widget Extended 外掛程式。
啟動外掛程式后,您只需在 WordPress 側邊欄中使用區塊顯示隨機帖子即可。
注意:该插件仅适用于经典 WordPress 主题中的小工具区域。如果您使用的是块主题,则插件的块将不可用。
同样,该插件也不允许您在 WordPress 页面或帖子上显示随机帖子。要在 WordPress 側邊欄中顯示隨機帖子,請訪問管理儀錶板中的外觀> 小工具 頁面。
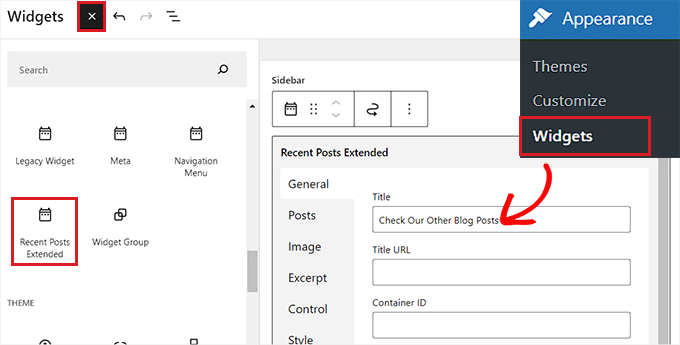
在這裡,點擊螢幕左上角的 「添加區塊」(+)按鈕,打開區塊功能表。 然後,在 「側邊欄 」選項卡中找到並添加 Recent Posts Extended區塊。
這將打開區塊的配置設置。 在這裡,您可以輸入一個標題,顯示在隨機文章清單上方。

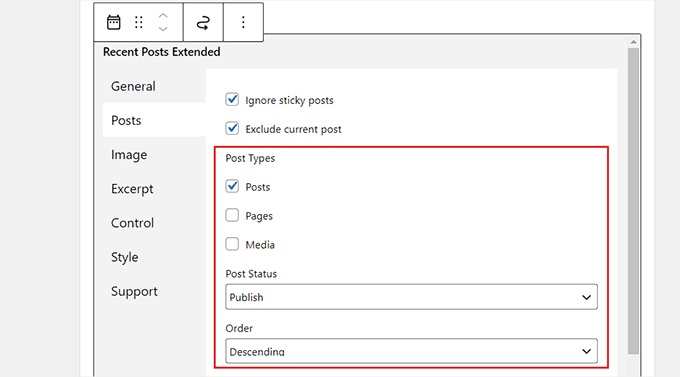
完成後,切換到左側欄中的文章選項卡。
在這裡,您可以選擇文章類型、文章狀態以及希望在網站上顯示的文章順序。

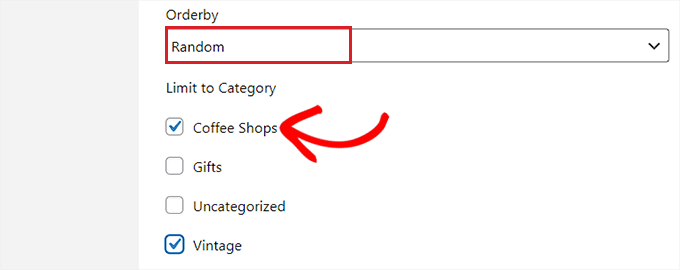
接下來,向下滾動到 「Orderby(按順序)」下拉功能表,選擇 「Random(隨機)」選項。 如果不配置此設置,那麼區塊將只顯示網站上最近發佈的文章。
之後,您還可以在 「限制為類別 」部分選擇文章,將其限製為特定類別。

您還可以通過切換到塊中的其他選項卡來配置縮圖、摘錄、自定義 CSS 等設置。
最後,點擊頂部的 「更新 」 按鈕保存更改。 現在,您可以訪問自己的網站,查看 WordPress 側邊欄中顯示的隨機文章。