您想在 WordPress 中設計標籤樣式,讓它們看起來更突出嗎?
標籤可以説明您將內容組織成主題。 可以幫助用戶發現更多內容。
在本文中,我們將向您展示如何在 WordPress 中輕鬆給標籤設定樣式,以提高網站的用戶參與度和頁面流覽量。
如何在 WordPress 中顯示標籤
WordPress 有兩個主要的分類標準,即類別和標籤。 類別用於內容的主要區域,而標籤則允許您將內容分類為更具體的主題。
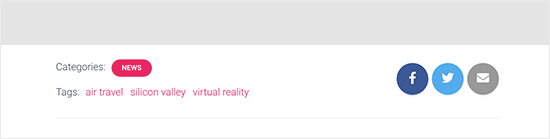
許多流行的 WordPress 主題預設在文章頂部或底部顯示標籤。

不過,您也可以在存檔頁面、頁腳、側邊欄以及 WordPress 中的幾乎任何地方顯示標籤。
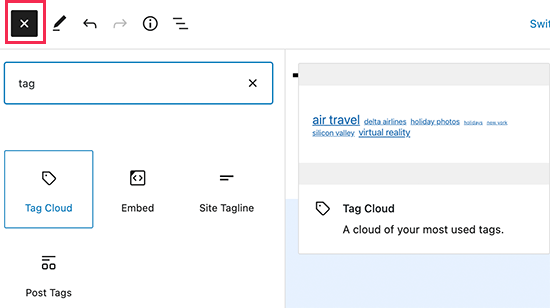
要在文章、頁面和邊欄小工具中插入標籤雲,只需添加 「Tag Cloud」塊即可。

標籤雲會根據帖子數量為每個標籤提供不同的字體大小。 您還可以選擇在每個標籤旁邊顯示帖子數量。

這些只是 WordPress 中的預設選項,但如果您想自定義更多標籤呢?我們將為您演示。
讓我們來看看如何在 WordPress 中輕鬆創建標籤樣式。
在 WordPress 中設計預設標籤雲的樣式
將標籤雲塊添加到帖子或頁面后,您可以通過添加自定義 CSS 對其進行自定義。
標籤雲塊會自動包含 WordPress 生成的預設 CSS 類,可用於調整它們的樣式。
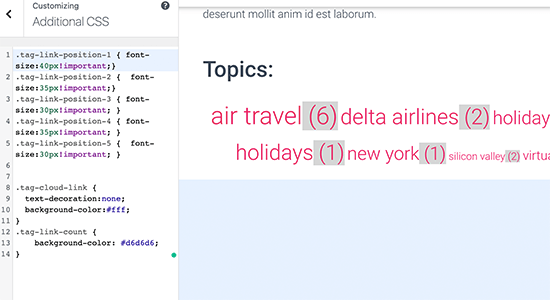
要為 WordPress 網站添加自定義 CSS,只需進入 「外觀」》 “ 自定義 「頁面,然後切換到 」附加 CSS ”選項卡。

您可以從新增這段自訂 CSS 代碼開始。
.tag-link-position-1 { font-size:40px!important;}
.tag-link-position-2 { font-size:35px!important;}
.tag-link-position-3 { font-size:30px!important; }
.tag-link-position-4 { font-size:35px!important; }
.tag-link-position-5 { font-size:30px!important; }
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
}您可以使用 .tag-link-position 來根據連結的位置調整樣式。 帖子較多的標籤位置較高,帖子較少的標籤位置較低。
如果您希望標籤雲塊中的所有標籤大小相同,可以使用下面的 CSS 來代替:
.tag-cloud-link {
font-size:16px !important;
border:1px solid #d6d6d6;
}
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
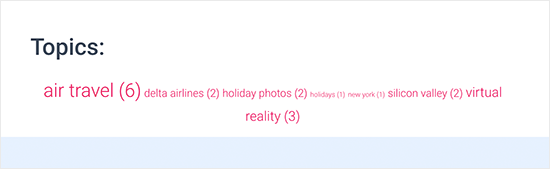
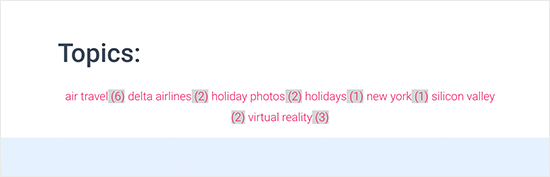
}這就是我們測試網站上的樣子:

WordPress 中的文章標籤樣式
除了為標籤雲設計樣式外,您可能還想為顯示在單個博客帖子上的帖子標籤設計樣式。 通常,WordPress 主題會在文章標題或文章內容的頂部或底部顯示這些標籤。
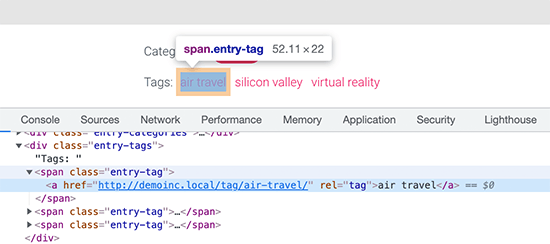
您可以將滑鼠移至標籤上並按下右鍵,使用 「檢查 」工具查看 WordPress 主題使用的 CSS class。

然後,你就可以在自定義 CSS 中使用這些 CSS 類。 以下是我們測試主題中基於 CSS 類的範例代碼:
.entry-tag {
padding: 5px 8px;
border-radius: 12px;
text-transform: lowercase;
background-color: #e91e63;
color:#fff;
}
.entry-tags a {
color:#fff;
font-size:small;
font-weight:bold;
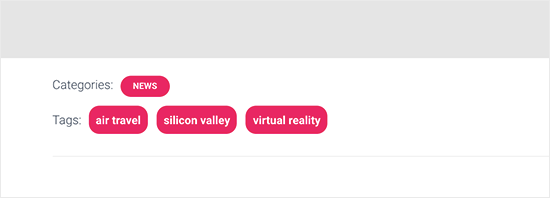
}這就是我們測試網站上的樣子。

在 WordPress 中創建自定義標籤雲
默認的標籤雲塊很容易使用,但一些高級使用者可能希望對其進行自定義,以便獲得更大的靈活性。
通過這種方法,您可以在標籤雲周圍添加自己的 HTML 和 CSS classe。 然後,您就可以根據自己的要求定製標籤雲的外觀。
首先,您需要將這段代碼複製並粘貼到主題的 functions.php 檔或代碼片段外掛程式中:
function wpb_tags() {
$wpbtags = get_tags();
foreach ($wpbtags as $tag) {
$string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;
}
return $string;
}
add_shortcode('wpbtags' , 'wpb_tags' );我們建議使用 WordPress 程式碼片段外掛程式 WPCode 添加這些代碼。 它可以讓你在 WordPress 中輕鬆添加自定義代碼,而無需編輯主題的 functions.php 檔,因此不會破壞你的網站。
要開始使用,請安裝並啟動免費的 WPCode 外掛程式。
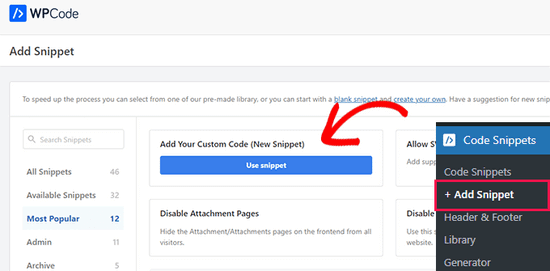
啟動外掛程式後,從 WordPress 面板進入Code Snippets » Add Snippet。
然後,將滑鼠懸停在 「Add Your Custom Code (New Snippet)」選項上,點擊 「Use snippet」按鈕。

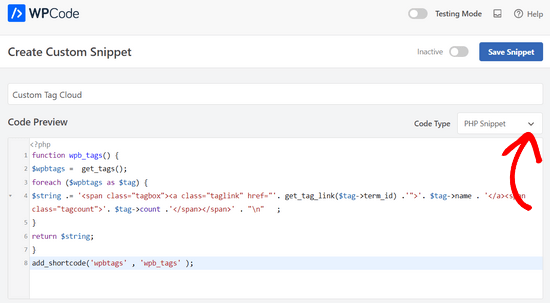
在這裡,你可以為頁面頂部的代碼段添加一個標題。 標題可以是任何能説明你記住代碼用途的內容。
然後,將上面的代碼粘貼到 「Code Preview 」框中,並從下拉功能表中選擇 「PHP 代碼段 」作為代碼類型。

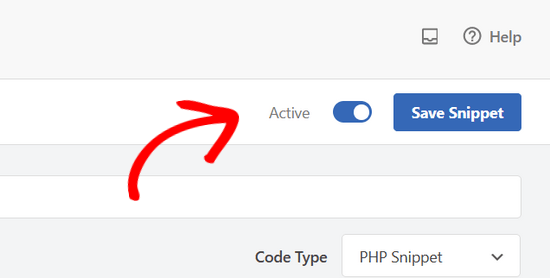
之後,只需將開關從 「Inactive 」切換到 「Active」,然後點擊 「Save Snippet」按鈕即可。

此代碼添加了一個簡碼,可顯示您的所有標籤,並在標籤旁邊顯示其發佈次數。
要在檔案頁面或 widget 中顯示,您需要使用此簡碼:
[wpbtags]
單獨使用這段代碼只會顯示標籤連結和旁邊的文章數。 讓我們添加一些 CSS,讓它看起來更好。 只需複製並粘貼這些自定義 CSS 到您的網站即可。
.tagbox {
background-color:#eee;
border: 1px solid #ccc;
margin:0px 10px 10px 0px;
line-height: 200%;
padding:2px 0 2px 2px;
}
.taglink {
padding:2px;
}
.tagbox a, .tagbox a:visited, .tagbox a:active {
text-decoration:none;
}
.tagcount {
background-color:green;
color:white;
position: relative;
padding:2px;
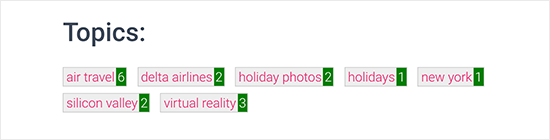
}請隨意修改 CSS 以滿足您的需求。 這就是我們的演示網站上的效果:

希望本文能説明您瞭解如何在 WordPress 中輕鬆創建標籤樣式。




