在管理 WordPress 網站時,您可能想要更改 WordPress 主題。 主題決定了網站的視覺效果、功能和用戶體驗。 在切換主題的時候往往有不小的麻煩。
本指南旨在指導您完成整個過程的每一步,確保平穩過渡,盡量減少對網站運行的干擾。
了解更換 WordPress 主題的風險
更換 WordPress 網站的主題就像重新排列複雜的拼圖。 網站的外觀、功能和用戶體驗與您選擇的主題密切相關。 有些 WordPress 主題提供了大量自定義選項,而有些主題在設計和功能上則比較死板。
當您更換主題時,就有可能破壞這些元素。 特別是如果您當前的主題有大量自定義選項或比較複雜,新的主題可能無法與這些更改無縫對接。 在某些情況下,這可能會導致佈局破損、功能缺失甚至內容丟失等問題。 如果您的網站使用了額外的代碼、獨特的外掛程式或特定的自定義部件進行了大量定製,那麼風險就會更高。
瞭解當前主題的複雜性和變更可能帶來的影響至關重要。 有條不紊的方法有助於降低這些風險,確保您的網站在更換主題后仍能保持功能性和吸引力。
更換 WordPress 主題前的準備
在開始更換 WordPress 主題之前,您應該採取幾個關鍵步驟做好準備。 這些步驟將確保向新主題的過渡盡可能順利。
- 選擇合適的主題:第一步是為網站選擇合適的主題。 美觀固然重要,但也要確保所選主題與網站的 PHP 版本相容,並滿足所有功能要求。 花時間探索各種選項,然後決定最適合您需求的主題。 如需更詳細的指導,請查看我們的文章如何選擇 WordPress 主題。
- 檢查定製選項:您當前的主題可能有許多自定義設置,如代碼片段、自定義 CSS、側邊欄修改、小部件區域或第三方代碼(如 Google Analytics 跟蹤代碼)。 找到並複製活動主題中的任何自定義代碼非常重要。 這樣,您就可以在必要時將這些自定義代碼重新應用到新主題中。
- 備份:在進行任何更改之前,備份整個網站。 這包括資料庫、WordPress 檔、主題、外掛程式和上傳。 備份可以確保在更換主題過程中出現任何問題時將網站恢復到原來的狀態。
- 暫存環境:考慮使用暫存環境來測試新主題。 暫存環境是您網站的克隆,您可以在不影響網站的情況下進行更改。 這是測試新主題並在啟用前進行必要調整的絕佳方式。
- 主題性能:最後,在轉換之前,請測試一下舊主題的性能。 這將為您提供一個基準,以便在實施新主題後進行比較。 監控性能變化有助於瞭解新主題對網站速度和用戶體驗的影響。
如何更改 WordPress 主題
更換 WordPress 主題可以重新定義網站的外觀和功能。 以下是一份分步指南,可説明您順利有效地完成這一過渡:
步驟 1. 啟用維護模式
這對於防止訪問者看到一個損壞或未完成的網站至關重要。 您可以通過創建維護模式頁面或使用維護模式外掛程式來做到這一點,在您對網站進行維護時,該外掛程式會向訪問者顯示使用者友好型通知。 其中最受歡迎的兩個外掛程式是 LightStart
要啟用維護模式,請進入 WordPress 儀錶板,安裝並啟動您喜歡的維護模式外掛程式,然後配置維護資訊。
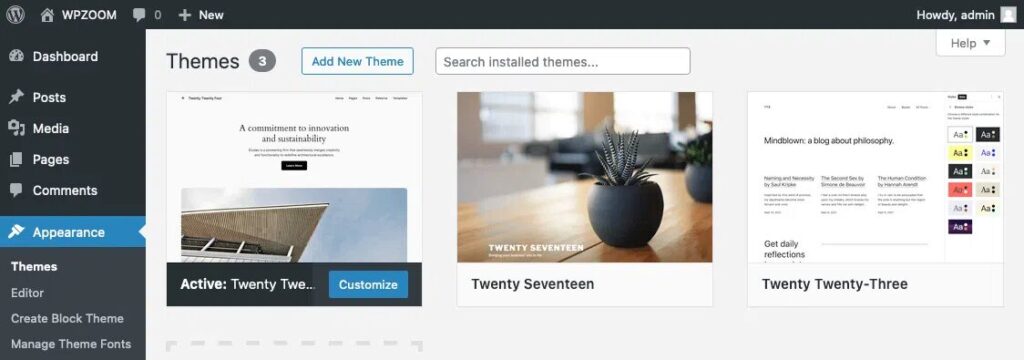
步驟 2. 在 WordPress 中添加新主題

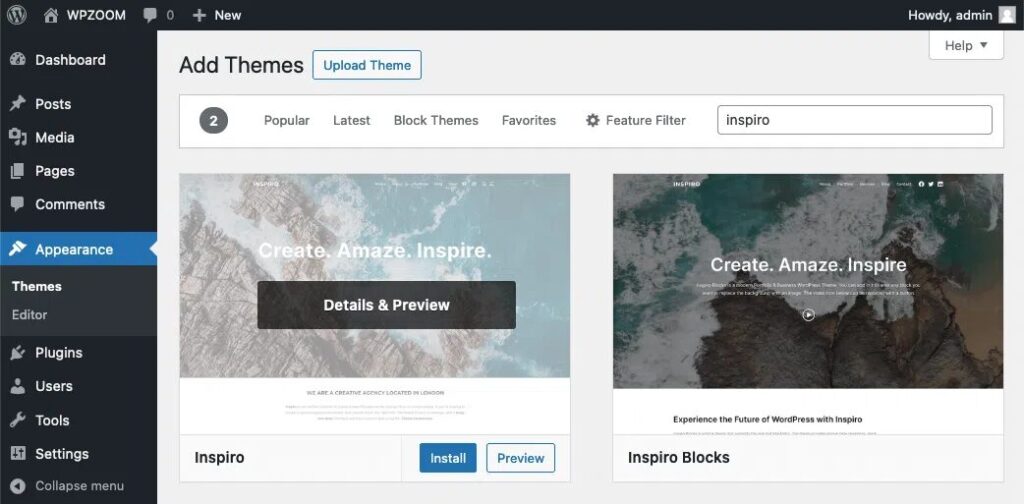
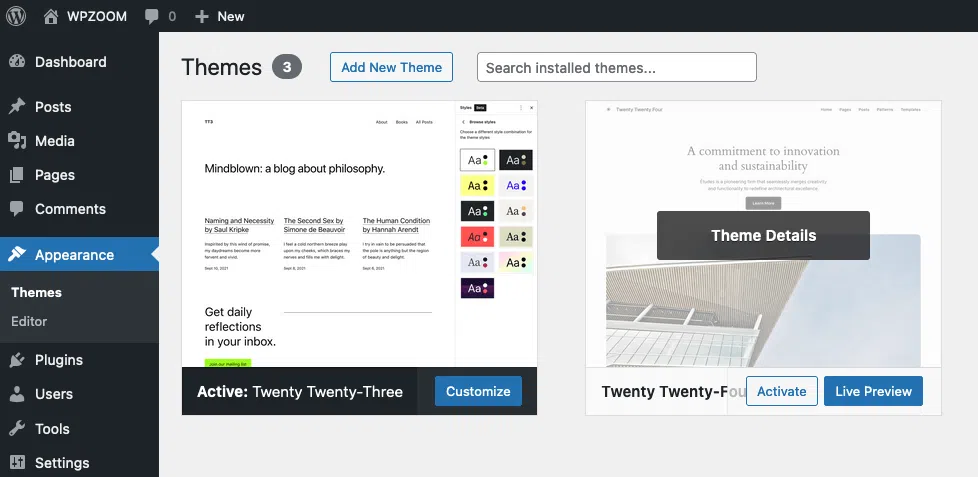
進入 WordPress 面板中的 「外觀」 >主題,點擊「添加新主題」。

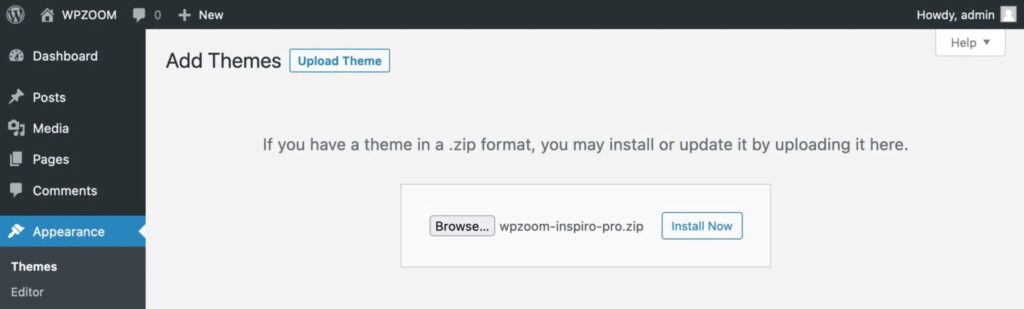
或者點擊上傳主題,選擇主題的壓縮檔,然後點擊立即安裝。

步驟 3. 預覽新主題
在啟動新主題之前,最好先預覽一下,看看它與網站現有內容的搭配效果如何。
安裝新主題后,主題縮略圖上會出現一個 「詳細資訊和預覽 」連結。

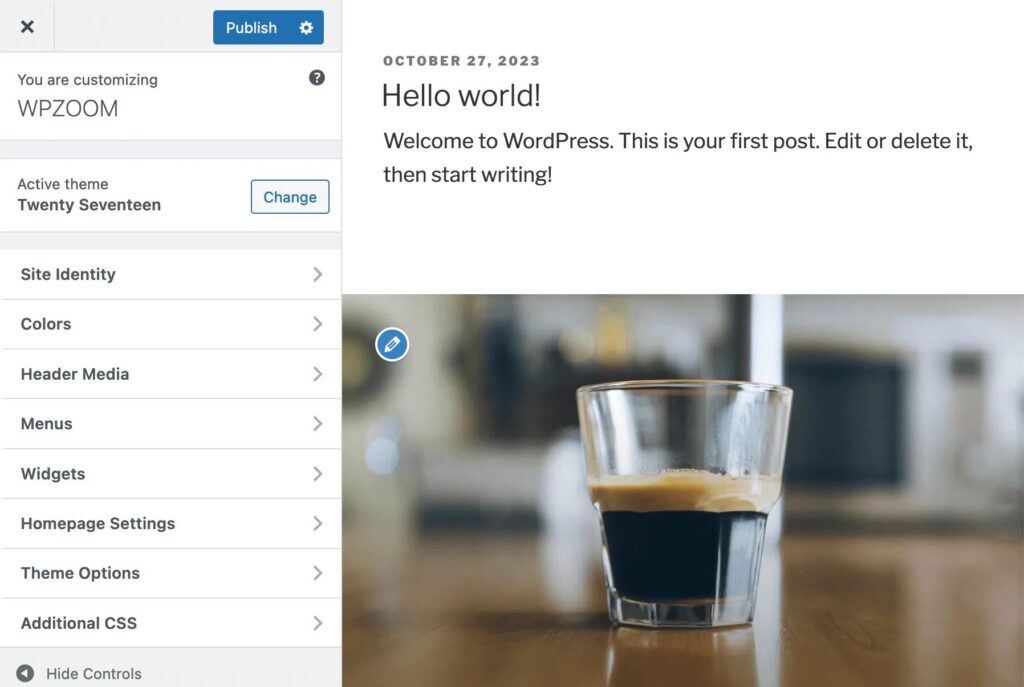
點擊它可以預覽帶有當前內容的主題,而無需對即時網站進行任何更改。 這將打開 WordPress 主題定製器(適用於經典 WordPress 主題),您可以根據主題提供的選項對logo、顏色和字體等方面進行基本調整。 您可以嘗試不同的設置並即時查看變化。

你可以隨時從外觀 > 主題中預覽主題,方法是將滑鼠懸停在非活動主題上,然後按兩下即時預覽。
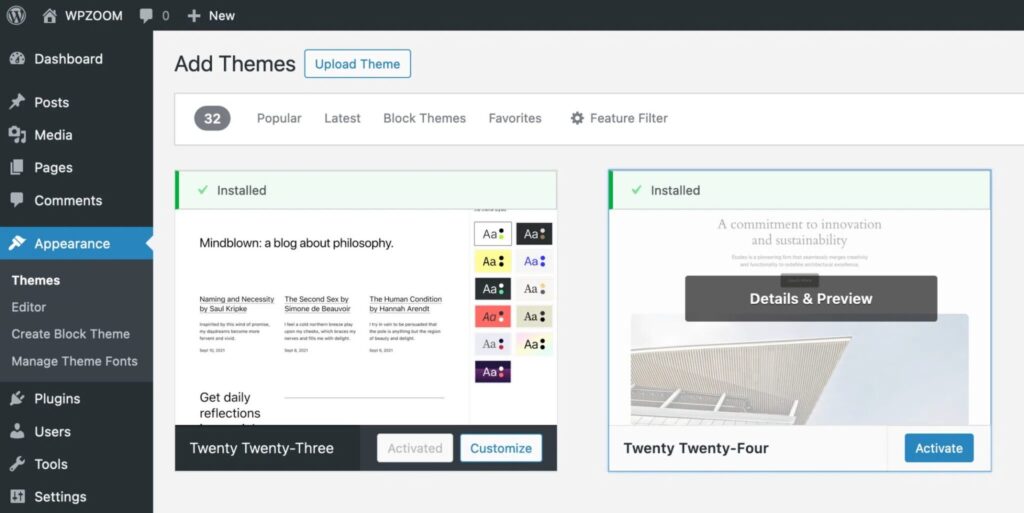
第 4 步 啟動主題
對即時預覽感到滿意后,按兩下 「啟動」按鈕將新主題應用到網站。

步驟 5. 定製主題並重新添加自定義代碼
現在是定製新主題的時候了,以符合您的偏好和品牌形象。 在定製過程中,請記得重新整合之前從舊主題中提取的任何自定義代碼。 需要注意的是,有些自定義代碼(如自定義 CSS)可能需要調整,以確保與新主題相容。 這是因為不同的 WordPress 主題可能有不同的結構和樣式定義。
步驟 6. 檢查功能並解決問題
徹底檢查網站,確保所有功能都能按照預期運行。 解決出現的任何問題。
第 7 步:測試新主題的性能
比較新主題和舊主題的性能。 這可以通過PageSpeed Insights等速度測試和用戶體驗評估來完成。
第 8 步 刪除不必要或重複的外掛程式
有時,新的 WordPress 主題可能會使某些現有外掛程式變得多餘。 根據需要刪除或替換它們。
第 9 步:關閉維護模式
一切就緒並對新設置感到滿意后,關閉維護模式。
第 10 步:讓使用者瞭解新主題
考慮讓受眾瞭解這一變化。 這可以通過博文、時事通訊或社交媒體公告來實現。




