
你已經學習和使用WordPress很長時間,現在,你打算更進一步: 構建自己的外掛程式。 別擔心,這並不像聽起來那麼可怕! ;
無論您是想解決網站上的某個具體問題,還是靈活運用您的編碼技能,本分步指南如何創建 WordPress 外掛程式都將帶您一步步完成整個過程;
目錄
步驟 1. 創建外掛程式前的先決條件
在開始編寫您的第一個 WordPress 外掛程式之前,讓我們來確保您已經具備了為成功做好準備所需的一切。
基本要求
為 WordPress 建立外掛程式並不需要您是編碼高手,但熟悉以下內容會讓您的創建過程更加順利:
- PHP: 這是 WordPress 的主要程式設計語言。 如果您會編寫基本的 PHP,就可以使用了!
- HTML & CSS:這些將説明您對外掛程式中任何面向使用者的元素進行樣式和結構設計。
- WordPress結構:熟悉WordPress管理儀錶板,瞭解主題、外掛程式和鉤子將為您節省時間。
但不要緊張! 即使你是新手,也有很多資源可以説明你掌握這些技能。
你需要的工具
您還需要合適的工具來編碼、測試和調試您的外掛程式。 以下是一份快速清單:
- 本地開發環境。 將其視為您的編碼樂園,您可以在此測試您的外掛程式,而不會影響即時網站。 XAMPP, WAMP, 或 Local by Flywheel 等工具都是設置本地 WordPress 安裝的好幫手。
- WordPress 測試網站。 這可以是您的本地設置或暫存網站。 切勿在您的即時網站上測試新外掛程式(相信我,這是您不希望學到的慘痛教訓)。
- 一個好的文字編輯器或整合開發環境。 Visual Studio Code、Sublime Text、 或 PHPStorm 都是常用的選項。 選擇一個您覺得合適的選項。
- WordPress 外掛程式手冊:這是外掛程式開發的官方指南。 它涵蓋了從基本鉤子到高級 API 集成的所有內容。
第 2 步 建立外掛程式資料夾
是時候開始工作了–創建外掛程式的框架。 這是外掛程式的地基。
每個外掛程式都有自己的專用資料夾。 下面介紹如何創建一個:
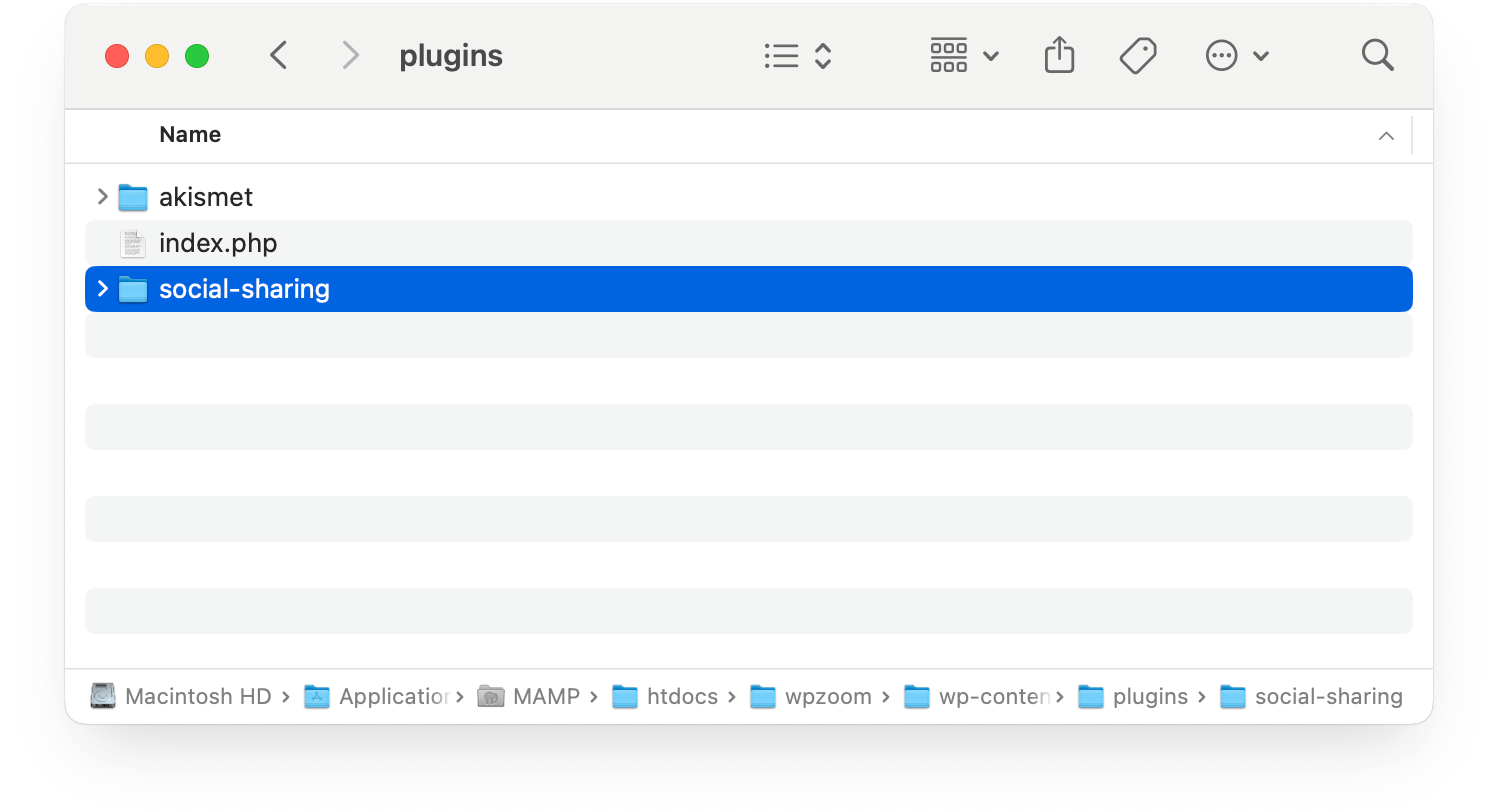
- 導航至 WordPress 安裝目錄。
- 打開 wp-content/plugins 資料夾。
- 創建一個新資料夾,併為其命名一個反映外掛程式用途的唯一名稱。 例如,如果您正在構建一個社交分享外掛程式,您可以將其命名為 social-sharing.

專業提示:使用小寫字母,並使用連字元分隔單詞。 這樣可以保持整潔和專業!
第 3 步:建立主外掛程式檔
接下來,讓我們添加為外掛程式提供動力的主檔。
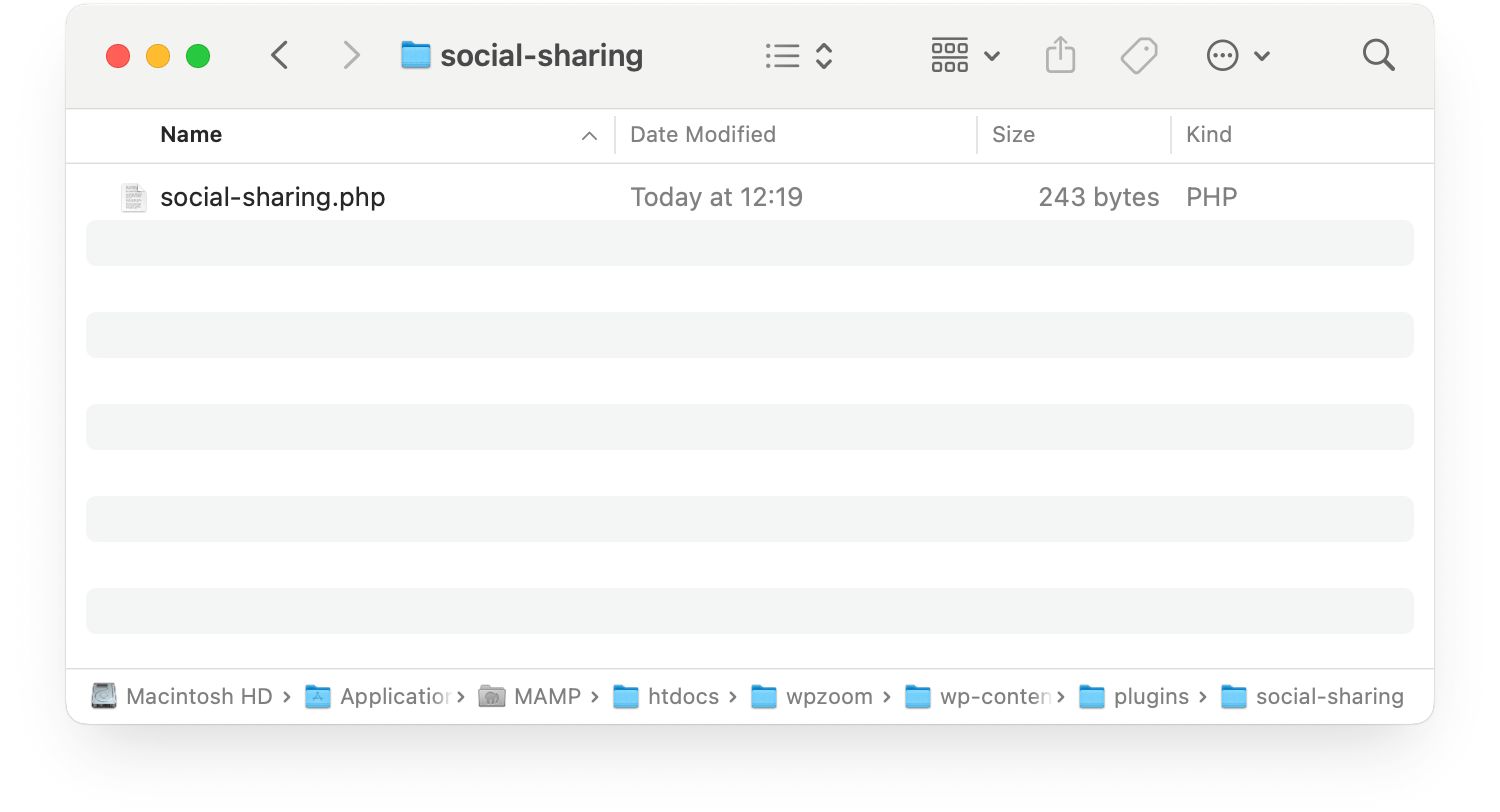
1. 在新資料夾中,創建一個與資料夾名稱相同的 PHP 檔。 例如,如果資料夾名為 社交分享,檔應為 社交分享.php。

2. 在文字編輯器中打開檔,添加外掛程式頭。 這將告訴 WordPress 有關您外掛程式的基本細節。 下面是一個例子:
<?php
/**
* Plugin Name: Social Sharing
* Plugin URI: https://yourwebsite.com
* Description: A simple plugin to add social sharing buttons to your posts.
* Version: 1.0
* Author: Your Name
* Author URI: https://yourwebsite.com
* License: GPL2
*/
?>保存您的檔並慶祝一下–您已經邁出了創建 WordPress 外掛程式的第一步! 🎉
步驟 4. 啟動外掛程式
現在,讓我們來看看你的外掛程式是如何運行的(雖然現在你的外掛程式是空的)。
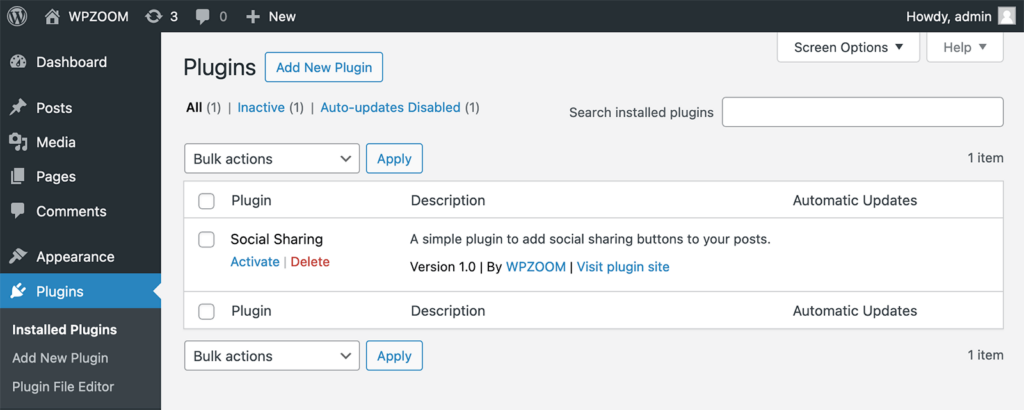
- 前往 WordPress 儀錶板。
- 轉到 Plugins > Installed Plugins。
- 在清單中找到您的外掛程式,然後按兩下啟動。

成功! 你的外掛程式上線了;
它現在什麼也做不了,但您已經成功設置了框架;
第 5 步:添加基本功能
是時候讓您的外掛程式做點什麼了! 您將透過編寫簡單的代碼為外掛程式添加基本功能。
WordPress 自定義外掛程式的基本功能是指外掛程式激活時執行的初始功能或操作。
每個功能都以 PHP 中的函數開始。 函數允許你封裝外掛程式執行的邏輯;
下面是一個如何在 WordPress 網站頁腳添加自定義資訊的簡單示例:
1. 開啟外掛程式的主檔(social-sharing.php 或類似檔)。
2. 新增此代碼:
<?php
// Hook to display a custom footer message
function add_custom_footer_message() {
echo '<p>Thank you for visiting my website!</p>';
}
add_action('wp_footer', 'add_custom_footer_message');
?>解釋:
- add_custom_footer_message(): 此函數包含要添加的 HTML。
- add_action(『wp_footer』, ‘add_custom_footer_message’): add_action 函數將您的自定義函數連接到 WordPress 的 wp_footer 操作,該操作在載入頁腳時運行。
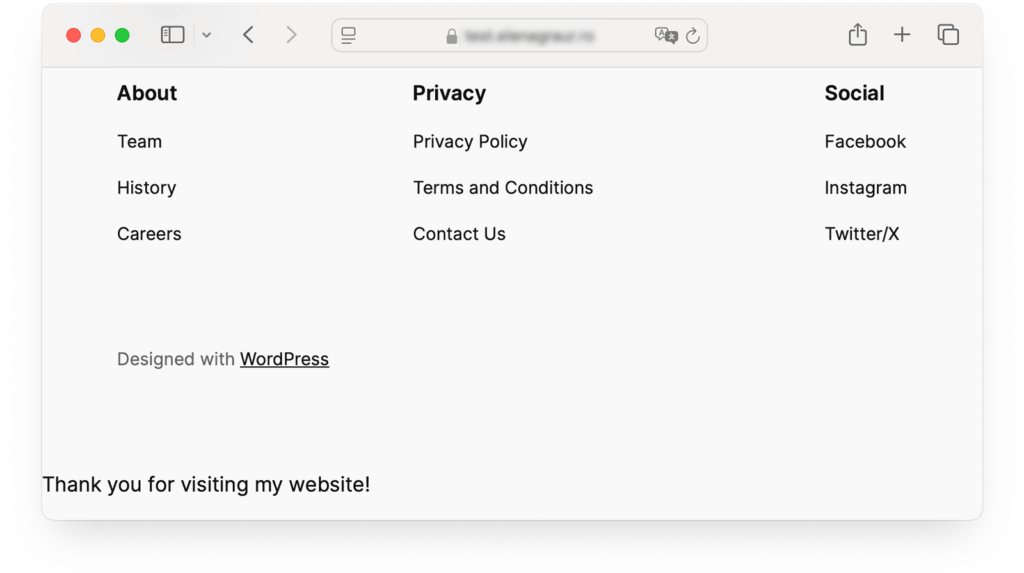
3. 保存檔,刷新網站,然後滾動到頁腳;

好了! 您的自訂消息就會出現。
這隻是一個簡單的範例,但在開發 WordPress 外掛程式時,您可以使用鉤子執行更多操作,例如添加樣式、腳本,甚至創建自定義功能。
什麼是 「鉤子 」以及 「鉤子 」為何重要
鉤子是 WordPress 中最強大的功能之一。 它們允許您 「挂鉤 」WordPress的核心功能,並在特定位置執行您的自訂代碼。 這意味著您可以在不修改 WordPress 核心文件的情況下修改網站或為網站添加新功能。
鉤子主要有兩種類型:
- 動作鉤子:這些鉤子可讓您在 WordPress 執行過程中的特定點添加功能。 例如,使用 wp_footer 動作鉤子,您可以在網站頁腳插入自定義內容或腳本。
- Filter Hooks(過濾鉤子):這些鉤子允許您在顯示或處理現有數據之前對其進行修改。 例如,您可以使用過濾鉤子來更改特定 WordPress 消息的文字。
鉤子是一種靈活的工具,可以讓您完全控制 WordPress 的行為方式,因此是任何外掛程式開發的重要組成部分。
第六步:添加管理頁面
大多數外掛程式都有一個管理員頁面,使用者可以在這裡調整設置。 讓我們為您的外掛程式創建一個基本設置頁面:
1. 在外掛程式主檔中新增以下代碼:
<?php
// Add a menu item for the plugin
function social_sharing_add_admin_menu() {
add_menu_page(
'Social Sharing Settings', // Page title
'Social Sharing', // Menu title
'manage_options', // Capability
'social-sharing', // Menu slug
'social_sharing_settings_page' // Callback function
);
}
add_action('admin_menu', 'social_sharing_add_admin_menu');
// Create the settings page content
function social_sharing_settings_page() {
echo '<h1>Social Sharing Settings</h1>';
echo '<p>Welcome to the settings page! Customize your plugin here.</p>';
}
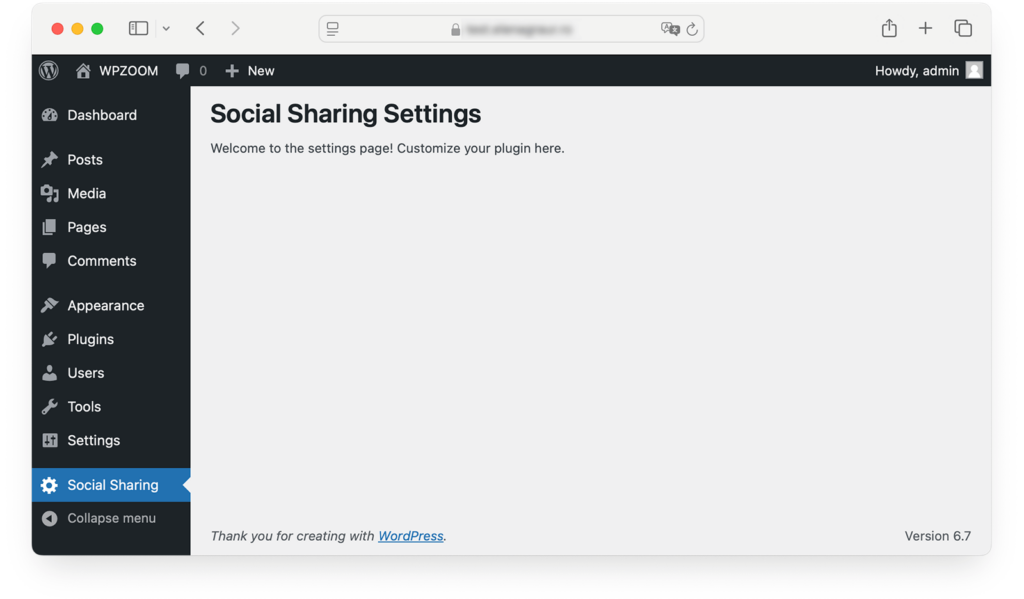
?>2. 刷新 WordPress 管理儀錶板;

您將看到一個名為 Social Sharing 的新功能表項。 點擊它查看外掛程式的第一個設置頁面!
第 7 步:處理外掛程式設置
您需要保存和檢索設置,使您的外掛程式具有真正的交互性。 WordPress 的Options API 使這一切變得簡單。
快速洞察: 瞭解 WordPress 選項 API
Options API 是 WordPress 的一項內置功能,允許您保存、檢索和更新網站資料庫中的數據。 它通常用於外掛程式和主題開發,以存儲設置和配置,是創建動態和互動式外掛程式的重要工具。
下面是它的工作原理:
- 保存數據: update_option() 函數可讓您儲存使用者偏好、外掛程式設置或任何自定義數據等資訊。 例如,保存使用者輸入的自定義頁腳資訊。
- 檢索數據: get_option() 函數用於獲取已儲存的數據,並在外掛程式中顯示或使用這些數據。
- 刪除數據:如果您不再需要特定的設置,可以使用 delete_option() 函數清理資料庫。
使用選項 API 可確保高效、可靠地存儲外掛程式設置,而無需直接與資料庫交互。 這是一種安全的、WordPress 認可的外掛程式數據管理方式。
以下是如何新增表單以保存設定(例如,自訂頁腳資訊的文字):
1. 將 social_sharing_settings_page 函數取代為以下內容:
// Create the settings page content
function social_sharing_settings_page() {
if (isset($_POST['footer_text'])) {
update_option('social_sharing_footer_text', sanitize_text_field($_POST['footer_text']));
echo '<div class="updated"><p>Settings saved!</p></div>';
}
$footer_text = get_option('social_sharing_footer_text', 'Thank you for visiting my website!');
echo '<h1>Social Sharing Settings</h1>';
echo '<form method="POST">';
echo '<label for="footer_text">Footer Message:</label>';
echo '<input type="text" id="footer_text" name="footer_text" value="' . esc_attr($footer_text) . '" style="width: 100%; max-width: 400px;">';
echo '<br><br>';
echo '<input type="submit" value="Save Settings" class="button button-primary">';
echo '</form>';
}2. 用以下函數取代現有的 add_custom_footer_message 函數:
<?php
// Hook to display a custom footer message
function add_custom_footer_message() {
// Retrieve the saved message from the database
$footer_message = get_option('social_sharing_footer_text', 'Thank you for visiting my website!');
// Display the message
echo '<p>' . esc_html($footer_message) . '</p>';
}
add_action('wp_footer', 'add_custom_footer_message');
?>在第一個版本中,該函數使用硬編碼資訊。 但是,當我們引入使用者可以保存自定義資訊的設置頁面時,必須更新該函數,以便從資料庫中檢索保存的值。
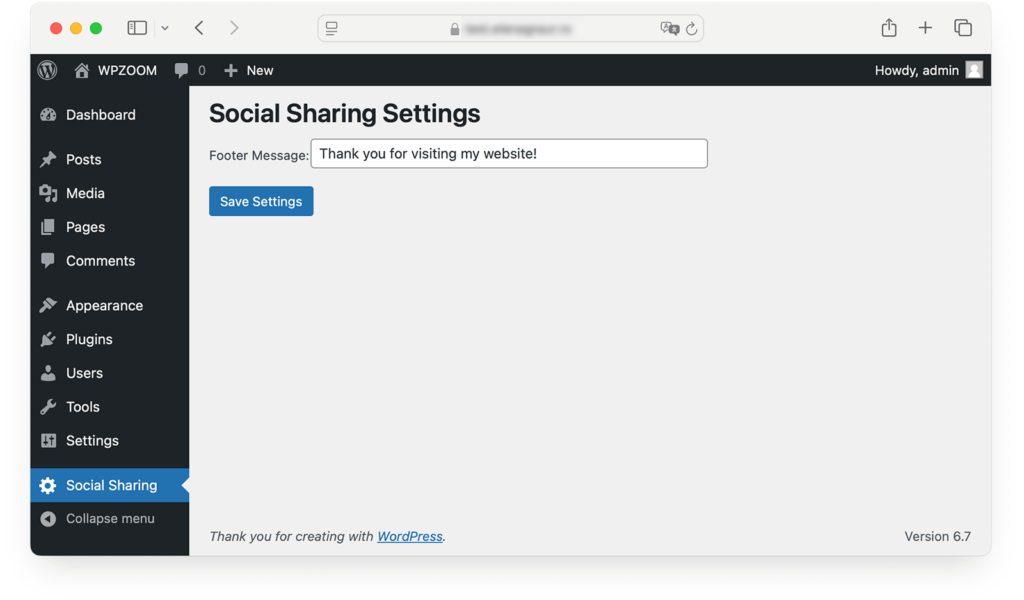
3. 當您存取外掛程式的設定頁面時,您將看到一個表單。

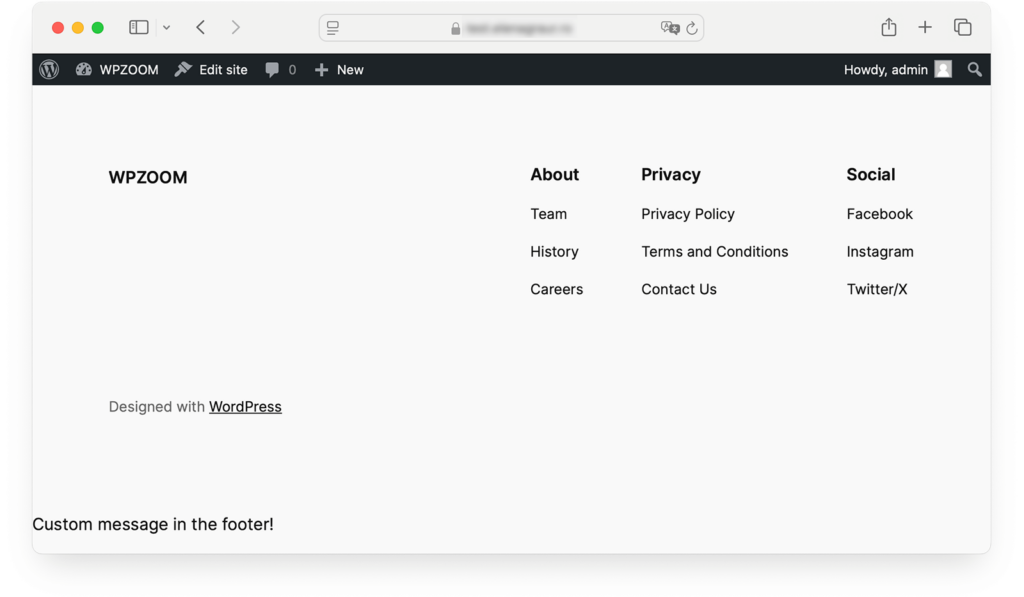
輸入自定義資訊並保存,然後就能看到它出現在網站頁腳!

恭喜您! 您剛剛為外掛程式添加了實際功能;
這僅僅是個開始–您可以從這裡繼續創建更多高級功能;
步驟 8. 測試和調試外掛程式
您的外掛程式已初具雛形,現在是確保其完美運行的時候了。 測試和調試是避免使用您的外掛程式時出現意外問題的關鍵步驟。
WordPress 有幾個內置功能和外掛程式可以幫助跟蹤問題。
在 WordPress 中啟用調試功能
在wp-config.php檔案中新增以下代碼:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);這會將任何錯誤記錄到 wp-content 資料夾中的 debug.log 檔中。 您可以查看該檔,找出問題所在。
使用調試外掛程式
Query Monitor 等外掛程式可提供有關外掛程式性能、資料庫查詢等的實時反饋。 從 WordPress 外掛程式庫中安裝該外掛程式並開始探索其洞察力。
PHP 錯誤紀錄
如果您在本地進行測試,可使用 error_log() 記錄自定義資訊進行調試。 例如
error_log('Testing: This function is running correctly.');查看伺服器的錯誤日誌,查看輸出結果。
測試
測試可確保您的外掛程式在不同環境下都能按照預期運行。 下面介紹如何有效地進行測試:
- 測試主題:檢查您的外掛程式是否能與各種 WordPress 主題配合使用。 如果主題覆蓋了某些功能或樣式,有時會出現衝突。
- 測試外掛程式:同時啟動其他流行外掛程式。 確保沒有相容性問題或錯誤。
- 跨瀏覽器測試:如果您的外掛程式具有前端元素,請在 Chrome、Firefox、Safari 和 Edge 等常用瀏覽器上進行測試,以確保外觀和功能的一致性。
- 移動回應性: 許多使用者使用行動裝置瀏覽網頁。 請使用瀏覽器的開發工具或線上工具(如BrowserStack )來測試您的外掛程式在行動裝置上的外觀和性能。
您已經構建並測試了您的外掛程式,非常出色! 現在,讓我們為它的面世做好準備。
第 9 步:整理外掛程式檔
無論您是打算公開分享還是在多個網站上使用,正確打包外掛程式都能確保其易於安裝和分發。
在打包之前,請確保外掛程式整潔有序。 典型的外掛程式資料夾可能如下所示:
social-sharing/
├── social-sharing.php
├── includes/
│ ├── helper-functions.php
├── assets/
│ ├── css/
│ │ ├── style.css
│ ├── js/
│ │ ├── script.js
├── templates/
│ ├── admin-page.php
└── readme.txt說明:
- includes/: 包含函數、鉤子和外掛程式核心邏輯的 PHP 檔。
- assets/: 包含 CSS、JavaScript 和圖片等靜態資產。
- templates/: 包含管理頁面、設置表單或前端輸出的 HTML 範本。
- readme.txt: 提供有關您的外掛程式的詳細資訊,尤其是當您將其提交到 WordPress 外掛程式庫時。
第 10 步:添加自述檔
一個精心編寫的 readme.txt 檔是必不可少的,尤其是當您要將外掛程式提交到 WordPress 外掛程式庫時。 以下是該檔案的基本結構:
=== Social Sharing ===
Contributors: yourusername
Tags: social media, sharing, social icons
Requires at least: 5.0
Tested up to: 6.3
Requires PHP: 7.2
Stable tag: 1.0
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
== Description ==
A simple plugin to add social sharing buttons to your WordPress posts and pages.
== Installation ==
1. Upload the `social-sharing` folder to the `/wp-content/plugins/` directory.
2. Activate the plugin through the Plugins menu in WordPress.
3. Go to Settings > Social Sharing to configure.
== Changelog ==
= 1.0 =
* Initial release.該檔提供安裝說明,並讓使用者快速瞭解您的外掛程式。
第 11 步:壓縮外掛程式
您需要將外掛程式壓縮成 .zip 檔來發佈。 具體方法如下:
- 導航至外掛程式資料夾(social-sharing)。
- 選擇外掛程式目錄中的所有檔案和資料夾。
- 右鍵按下並選擇 Compress 或 Add to Zip (取決於您的作業系統)。
- 為壓縮檔命名(例如,social-sharing-plugin.zip )。
第 12 步:將外掛程式提交到 WordPress 儲存庫(可選)
想與 WordPress 社區分享您的外掛程式? 以下是向官方外掛程式庫提交外掛程式的方法:
- 創建 WordPress.org 帳戶: 如果您還沒有帳戶,請在 WordPress.org 上註冊。
- 提交您的外掛程式:訪問 「添加您的外掛程式 」頁面並按照步驟提交。
- 等待批准:WordPress 團隊將審核您的外掛程式。 一旦通過審核,您將收到使用 Subversion (SVN) 上傳外掛程式檔的說明。
您的外掛程式已準備好與全世界分享,或在您的網站上使用!
最後的提示
恭喜您 您已經建立、測試並打包了您的 WordPress 自定義外掛程式。 在結束之前,讓我們回顧一下保持外掛程式高效、安全和使用者友好的一些最佳實踐。
1. 保持代碼整潔和模組化
有條理的代碼不只是為了美觀,它還能讓調試和更新外掛程式變得更容易。 以下是如何保持代碼整潔的方法:
- 將代碼分割成不同功能的獨立檔。
- 使用註釋記錄代碼的每個部分。
- 遵循WordPress編碼標準。
2. 遵循 WordPress安全最佳實踐
創建外掛程式時,安全性至關重要。 始終如此:
對使用者輸入進行清理
Sanitization 可確保在處理之前對使用者提供的數據進行清理。 例如,使用 sanitize_text_field() 和 sanitize_email() 等函數清理輸入資料:
$name = sanitize_text_field($_POST['name']);驗證輸入
Validation 確保使用者輸入在處理前符合特定條件:
if (!is_numeric($_POST['age'])) {
wp_die('Invalid age input.');
}Escaping 輸出
Escaping 通過將特殊字元轉換為 HTML 實體,確保數據在瀏覽器中安全顯示。 使用 esc_html() 和 esc_attr() 等函數可安全地顯示使用者輸入:
echo esc_html($data);使用 Nonces
Nonces (數位使用一次)是用於驗證使用者請求的令牌。 在表單和操作中添加 nonces 可防止跨站請求偽造 (CSRF)。 例如
<form method="post" action="">
<?php wp_nonce_field('social_sharing_settings', 'social_sharing_nonce'); ?>
<input type="submit" value="Submit">
</form>3. 優化性能
沒人喜歡會拖慢網站速度的外掛程式! 以下是保持快速的方法:
- 只在需要的頁面載入樣式和腳本。 巧妙使用 wp_enqueue_scripts 鉤子。
- 避免運行不必要的資料庫查詢。 盡可能緩存結果。
4. 瞭解 WordPress 的最新變化
WordPress 發展迅速。 定期更新您的外掛程式,確保與最新的 WordPress 版本相容。 在測試版 WordPress 的暫存環境中測試您的外掛程式可以説明您保持領先。

